Bab.2 Grafik
|
Tujuan Instruksional
|
|
|
·
Menjelaskan sistem koordinat JAVA di dalam
suatu komponen GUI.
·
Menggambar menggunakan metode-metode di dalam
kelas Graphics.
·
Mengoverride metode paintComponent untuk
menggambar pada suatu komponen GUI.
·
Menggunakan panel sebagai kanvas untuk
menggambar.
|
·
Menggambar string, garis, persegi-panjang,
aval, busur, dan poligon.
·
Mendapatkan properti font menggunakan FontMetrics.
·
Menampilkan citra pada suatu komponen GUI.
·
Mengembangkan komponen-komponen GUI yang dapat
didaur-ulang: FigurePanel, MessagePanel, StillClock, dan ImageViewer.
|
2.1
Introduksi
Dimisalkan Anda berharap akan menggambar
beberapa bangun seperti diagram batang, jam, tanda berhenti, seperti pada
Gambar 2.1. Bagaimana Anda melakukannya?
Gambar 2.1 Anda dapat menggambar beberapa bangun
menggunakan metode-metode penggambar di dalam kelas Graphics
2.2
Sistem Koordinat Grafik
Untuk
menggambar, Anda perlu menentukan dimana letak gambar. Setiap komponen memiliki
sistem koordinat sendiri dengan titik awal (0,0) pada pojok kiri-atas. Koordinat
x bertambah ke kanan, dan koordinat y bertambah ke bawah. Perhatikan bahwa
sistem koordinat JAVA berbeda dari sistem koordinat konvensional, seperti
ditunjukkan pada Gambar 2.2.
Lokasi
pojok kiri-atas suatu komponen c1
(misalnya, tombol) yang berada dalam komponen parent c2 (misalnya, panel) dapat ditempatkan menggunakan c1.getX() dan c1.getY(). Seperti ditampilkan pada Gambar 2.3, (x1, y1)=(c1.getX(), c1.getY()),(x2, y2)=(c2.getX(), c2.getY()), dan (x3, y3)=(c3.getX(), c3.getY()).
Gambar 2.2 Sistem koordinat JAVA diukur
dalam piksel, dengan (0,0) berada pada pojok kiri-atas
Gambar 2.3 Setiap komponen GUI memiliki
sistem koordinatnya sendiri
2.3
Kelas Graphics
Kelas
Graphics menyediakan beberapa metode untuk menggambar string, garis,
persegi-panjang, oval, busur, poligon, dan poligaris, seperti ditampilkan pada
Gambar 2.4.
Anggap bahwa
suatu komponen GUI merupakan selembar kertas dan objek Graphics sebagai pensil atau kuas cat. Anda dapat menggunakan
metode-metode dalam kelas Graphics
untuk menggambar pada suatu komponen GUI.
Kelas Graphics, yang merupakan kelas abstrak,
menyediakan suatu antarmuka grafik bebas-divais untuk menampilkan grafik dan
gambar dalam layar pada berbagai platform. Kapan saja komponen (tombol, label,
panel) ditampilkan, JVM secara otomatis menciptakan objek Graphics untuk komponen tersebut dan melewatkan objek itu untuk
memanggil metode paintComponent
untuk menampilkan gambar.
Sidik metode paintComponent adalah sebagai berikut:
protected void paintComponent(Graphics
g)
Metode ini, yang didefinisikan di
dalam kelas JComponent, dipanggil
kapanpun suatu komponen pertama kali ditampilkan atau pada saat ditampilkan
kembali.
Gambar
2.4 Kelas Graphics memuat metode-metode untuk menggambar string dan bangun
Untuk
menggambar pada suatu komponen, Anda perlu mendefinisikan suatu kelas yang
mewarisi JPanel dan yang
mengoverride metode paintComponent
untuk menentukan apa yang akan digambar. Kode2.1 menyajikan suatu contoh untuk
menggambar garis dan string pada suatu panel, seperti ditampilkan pada Gambar
2.5.
Gambar
2.5 Garis dan string digambar pada
suatu panel
Kode2.1 UjiPaintComponent.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import javax.swing.*;
import java.awt.Graphics;
public class UjiPaintComponent extends JFrame {
public UjiPaintComponent() {
add(new NewPanel());
}
public static void main(String[]
args) {
UjiPaintComponent frame = new
UjiPaintComponent();
frame.setTitle("UjiPaintComponent");
frame.setSize(200, 100);
frame.setLocationRelativeTo(null);
// Pusat frame
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
class NewPanel extends JPanel {
protected
void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawLine(0,
0, 50, 50);
g.drawString("Banner",
0, 40);
}
}
|
Metode paintComponent secara otomatis
dipanggil untuk menggambar grafik ketika komponen pertama kali ditampilkan atau
kapan saja komponen ditampilkan kembali. Pemanggilan super.paintComponent(g) (baris 21) memanggil metode paintComponent yang didefinisikan di
dalam superkelas. Hal ini perlu untuk memastikan bahwa area pada frame
dikosongkan terlebih dahulu sebelum gambar baru ditampilkan. Baris 22 memanggil
metode drawLine untuk menggambar
suatu garis dari (0,0) sampai (50,50). Baris 23 memanggil metode drawString untuk menampilkan suatu
string.
Semua
metode penggambar memiliki parameter-parameter yang menentukan lokasi
subjek-subjek yang akan digambar. Semua ukuran dalam JAVA diukur dalam piksel.
String “Banner” digambar pada lokasi
(0,40).
JVM
memanggil paintComponent untuk
menggambar pada suatu komponen. Pengguna tidak diijinkan untuk memanggil paintComponent secara langsung. Karena
alasan ini, visibilitas protected dianggap
cukup untuk paintComponent.
Panel
tidak kelihatan dan digunakan sebagai kontainer kecil untuk mengelompokkan
komponen-komponen untuk menghasilkan tata-letak yang diinginkan. Kegunaan lain
yang penting dari JPanel adalah
untuk menggambar. Anda bisa menggambar pada sembarang komponen Swing, tetapi
normalnya Anda menggunakan JPanel
sebagai kanpas untuk menggambar. Apa yang terjadi jika Anda mengganti JPanel dengan JLabel pada baris 19 sebagai berikut?
class NewPanel
extends JLabel {
Program
masih akan tetap bekerja, tetapi tidak disukai programmer, karena JLabel digunakan untuk menciptakan
label, bukan untuk menggambar.
2.4
Menggambar String, Garis, Persegi-Panjang, dan Oval
Metoder drawString(String s, int x, int y) menggambar
suatu string berawal dari posisi (x,y),
seperti pada Gambar 1.6a. Metode drawLine(int
x1, int y1, int x2, int y2) menggambar suatu garis lurus berawal dari
posisi (x1,y1) sampai (x2,y2), seperti tertampil pada Gambar
1.6b.
Gambar 2.6 (a) Metode drawString(s,x,y) menggambarkan suatu string berawal dari posisi
(x,y). (b) Metode drawLine(x1,y1,x2,y2)
menggambarkan suatu garis antara dua titik
JAVA
menyediakan enam metode untuk menggambar persegi-panjang terisi dengan warna
atau tidak terisi warna. Anda dapat menggambar persegi-panjang, persegi-panjang
ujung bundar, atau persegi-panjang tiga dimensi.
Metode drawRect(int x, int y, int w, int h)
untuk menggambar persegi-panjang, dan fillRect(int
x, int y, int w, int h) untuk menggambar persegi-panjang terisi. Parameter x dan y merepresentasikan pojok kiri-atas persegi-panjang, dan w dan h adalah lebar dan tingginya.
Gambar 2.7 (a) Metode drawRect(int x, int y, int w, int h)
untuk menggambar suatu persegi-panjang. (b) Metode fillRect(int x, int y, int w, int h) untuk menggambar
persegi-panjang terisi
Metode drawRoundRect(int x, int y, int w, int h,
int aw, int ah) untuk menggambar suatu persegi-panjang ujung bundar, dan
metode fillRoundRect(int x, int y, int
w, int h, int aw, int ah) untuk menggambar suatu persegi-panjang ujung
bundar terisi. Parameter x, y, w,
h sama dengan parameter metode drawRect, parameter aw adalah diameter horisontal busur
pada pojok, dan parameter ah adalah
diameter vertikal busur pada pojok.
Gambar 2.8 (a) Metode drawRoundRect(int x, int y, int w, int h,
int aw, int ah) untuk menggambar persegi-panjang ujung bundar. (b) Metode drawOval(int x, int y, int w, int h)
Metode draw3DRect(int x, int y, int w, int h,
boolean raised) menggambar suatu persegi-panjang tiga dimensi dan fill3DRect(int x, int y, int w, int h,
boolean raised) menggambar suatu persegi-panjang tiga dimensi terisi.
Parameter x, y, w, dan h sama dengan metode drawRect. Parameter terakhir, suatu
nilai Boolean, mengindikasikan apakah persegi-panjang di atas atau di bawah
permukaan.
Tergantung
apakah Anda ingin menggambar suatu oval tak-terisi atau oval terisi, Anda bisa
menggunakan drawOval(int x, int y, int
w, int h) atau metode fillOval(int
x, int y, int w, int h). Parameter x
dan y mengindikasikan pojok
kiri-atas persegi-panjang yang membatasi oval, w dan h mengindikasikan
lebar dan tinggi persegi-panjang yang membatasi oval, seperti ditampilkan pada
Gambar 2.8b.
2.5
Studi Kasus: Kelas BangunPanel
Contoh
ini mengembangkan suatu kelas untuk menampilkan berbagai bangun. Kelas ini
memampukan pengguna untuk menetapkan tipe bangun dan menentukan apakah bangun
terisi atau tidak. Diagram UML kelas BangunPanel
ditampilkan pada Gambar 2.9. Panel dapat menampilkan garis, persegi-panjang,
persegi-panjang ujung bundar, dan oval. Bangun mana yang akan ditampilkan
ditentukan berdasarkan poperti tipe.
Jika terisi bernilai true, maka bangun terkait akan
digambarkan terisi di dalam panel.
Diagram
UML berperan sebagai kontrak bagi kelas BangunPanel.
Pengguna dapat menggunakan kelas tanpa perlu mengetahui bagaimana kelas
diimplementasikan. Program pengguna kelas BangunPanel
terlebih dahulu disajikan pada kode2.2 untuk menampilkan enam bangun dalam
panel, seperti ditampilkan pada Gambar 2.10.
Kode2.2 UjiBangunPanel.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
import java.awt.*;
import javax.swing.*;
public
class UjiBangunPanel extends JFrame {
public UjiBangunPanel() {
setLayout(new GridLayout(2, 3, 5,
5));
add(new
BangunPanel(BangunPanel.GARIS));
add(new
BangunPanel(BangunPanel.PERSEGIPANJANG));
add(new BangunPanel(BangunPanel.BUNDAR_PERSEGIPANJANG));
add(new
BangunPanel(BangunPanel.OVAL));
add(new
BangunPanel(BangunPanel.PERSEGIPANJANG, true));
add(new
BangunPanel(BangunPanel.BUNDAR_PERSEGIPANJANG, true));
}
public
static void main(String[] args) {
UjiBangunPanel frame = new
UjiBangunPanel();
frame.setSize(400, 200);
frame.setTitle("UjiBangunPanel");
frame.setLocationRelativeTo(null);
// Pusat frame
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
|
Gambar
2.9 Kelas BangunPanel menampilkan berbagai bangun pada panel
Gambar
2.10 Enam objek BangunPanel diciptakan untuk menampilkan enam bangun
Kelas
BangunPanel diimplementasikan pada kode2.3. Empat konstanta, GARIS,
PERSEGIPANJANG, BUNDAR_PERSEGIPANJANG, dan OVAL dideklarasikan pada baris 6-9.
Empat tipe bangun ditampilkan sesuai dengan properti tipe (baris 37). Metode setColor
(baris 39, 44, 53, dan 62) menetapkan suatu warna baru pada bangun.
Kode2.3 BangunPanel.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
import java.awt.*;
import javax.swing.JPanel;
public class BangunPanel extends JPanel {
// Mendefinisikan konstanta-konstanta
public static final int GARIS = 1;
public static final int
PERSEGIPANJANG = 2;
public static final int
BUNDAR_PERSEGIPANJANG = 3;
public static final int OVAL = 4;
private int tipe = 1;
private boolean terisi = false;
/** Menciptakan BangunPanel default */
public BangunPanel() {
}
/** Menciptakan suatu BangunPanel dengan
tipe tertentu */
public BangunPanel(int tipe) {
this.tipe = tipe;
}
/** Menciptakan suatu BangunPanel dengan
tipe dan terisi tertentu */
public BangunPanel(int tipe, boolean
terisi) {
this.tipe = tipe;
this.terisi = terisi;
}
/** Menggambar suatu bangun pada panel */
protected void
paintComponent(Graphics g) {
super.paintComponent(g);
// Mendapatkan ukuran yang sesuai untuk
bangun
int lebar = getWidth();
int tinggi = getHeight();
switch (tipe){
case GARIS: // Menampilkan dua
garis silang
g.setColor(Color.BLACK);
g.drawLine(10, 10, lebar - 10, tinggi - 10);
g.drawLine(lebar - 10, 10, 10, tinggi - 10);
break;
case PERSEGIPANJANG: //
Menampilkan suatu persegi-panjang
g.setColor(Color.BLUE);
if (terisi)
g.fillRect((int)(0.1
* lebar), (int)(0.1 * tinggi),
(int)(0.8 * lebar), (int)(0.8
* tinggi));
else
g.drawRect((int)(0.1 * lebar), (int)(0.1
* tinggi),
(int)(0.8 * lebar), (int)(0.8
* tinggi));
break;
case BUNDAR_PERSEGIPANJANG: //
Menampilkan persegi-panjang ujung bundar
g.setColor(Color.RED);
if (terisi)
g.fillRoundRect((int)(0.1 *
lebar), (int)(0.1 * tinggi),
(int)(0.8 * lebar), (int)(0.8
* tinggi), 20, 20);
else
g.drawRoundRect((int)(0.1 * lebar), (int)(0.1
* tinggi),
(int)(0.8 * lebar), (int)(0.8
* tinggi), 20, 20);
break;
case OVAL: // Menampilkan suatu
oval
g.setColor(Color.BLACK);
if (terisi)
g.fillOval((int)(0.1 * lebar), (int)(0.1
* tinggi),
(int)(0.8 * lebar), (int)(0.8
* tinggi));
else
g.drawOval((int)(0.1 * lebar), (int)(0.1
* tinggi),
(int)(0.8 * lebar), (int)(0.8
* tinggi));
}
}
/** Menetapkan suatu tipe bangun baru */
public void tetapkanTipe(int
tipe) {
this.tipe = tipe;
repaint();
}
/** Mengembalikan tipe bangun */
public int dapatTipe() {
return tipe;
}
/** Menetapkan suatu properti terisi baru */
public void tetapkanTerisi(boolean
terisi) {
this.terisi = terisi;
repaint();
}
/** Memeriksa apakah bangun terisi atau
tidak */
public boolean apaTerisi() {
return terisi;
}
/** Menentukan ukuran yang diinginkan */
public
Dimension getPreferredSize() {
return new Dimension(80,
80);
}
}
|
Metode repaint (baris 75 dan 86) didefinisikan
di dalam kelas Component.
Pemanggilan repaint menyebabkan
pemanggilan metode paintComponent.
Metode repaint dipanggil untuk
menghapus gambar sebelumnya (bila ada) pada panel.
Metode getPreferredSize() (baris 95-97), yang
didefinisikan dalam Component,
dioverride dalam kelas BangunPanel
untuk menentukan ukuran objek BangunPanel
yang diinginkan. Sebagai contoh, suatu komponen menggunakan ukuran yang
diinginkan di dalam suatu kontainer dengan FlowLayout
manager, tetapi ukuran yang diinginkan akan diabaikan bila ditempatkan di dalam
suatu kontainer menggunakan GridLayout
manager.
2.6
Menggambar Busur
Suatu
busur dianggap menjadi bagian dari suatu oval yang dikekang oleh
persegi-panjang. Dua metode untuk menggambar atau mengisi busur diberikan
sebagai berikut:
drawArc(int
x, int y,
int w, int
h, int startAngle,
int arcAngle);
fillArc(int
x, int y,
int w, int
h, int startAngle,
int arcAngle);
Parameter
x, y, w, dan h sama dengan metode drawOval; parameter startAngle adalah sudut awal busur; arcAngle adalah sudut putar.Kedua sudut
diukur dalam derajat dan mengikuti konvensi matematik (misalnya, derajat 0 berada pada arah timur, dan sudut
positif mengindikasikan rotasi berlawanan arah jarum jam dari sisi timur).
Perhatikan Gambar 2.11. Kode 2.4 menyajikan contoh bagaimana menggambar suatu
busur, dan keluarannya ditampilkan pada Gambar 2.12.
Gambar
2.11 Metode drawArc untuk menggambar busur berbasis oval dengan sudut tertentu
Gambar
2.12 Program menggambar empat busur
terisi
Kode2.4 GambarBusur.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import javax.swing.JFrame;
import javax.swing.JPanel;
import java.awt.Graphics;
public class GambarBusur extends JFrame {
public GambarBusur() {
setTitle("GambarBusur");
add(new PanelBusur());
}
/** Metode utama */
public static void main(String[]
args) {
GambarBusur frame = new
GambarBusur();
frame.setSize(250, 300);
frame.setLocationRelativeTo(null); //
Pusat frame
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
// Kelas untuk menggambar busur pada panel
class PanelBusur extends JPanel {
// Menggambar empat baling-baling dari suatu
kipas
protected void paintComponent(Graphics g){
super.paintComponent(g);
int xCenter = getWidth() / 2;
int yCenter = getHeight() / 2;
int radius = (int)(Math.min(getWidth(),
getHeight()) * 0.4);
int x = xCenter - radius;
int y = yCenter - radius;
g.fillArc(x, y, 2 * radius, 2 * radius, 0,
30);
g.fillArc(x, y, 2 * radius, 2 * radius,
90, 30);
g.fillArc(x, y, 2 * radius, 2 * radius,
180, 30);
g.fillArc(x, y, 2 * radius, 2 * radius,
270, 30);
}
}
|
Sudut
bisa bernilai negatif. Sudut awal negatif bergerak searah jarum jam dari sisi
timur, seperti ditampilkan pada Gambar 2.13. Sudut putar negatif bergerak
searah jarum jam dari sisi timur. Dua statemen berikut menghasilkan gambar
busur yang sama:
g.fillArc(x, y, 2
* radius, 2 *
radius, -30, -20);
g.fillArc(x, y, 2
* radius, 2 *
radius, -50, 20);
Statemen
pertama menggunakan sudut awal negatif (-30) dan sudut putar negatif (-20) pada
Gambar 2.13a. Statemen kedua menggunakan sudut awal negatif (-50) dan sudut
putar positif (20) pada Gambar 2.13b.
Gambar
2.13 Sudut busur bisa negatif
2.7
Menggambar Poligon dan Poligaris
Untuk
menggambar suatu poligon, pertama perlu diciptakan objek Polygon menggunakan kelas Polygon,
seperti tertampil pada Gambar 2.14.
Poligon
merupakan region dua dimensi tertutup. Region ini dibatasi oleh beberapa segmen
garis, masing-masing garis berfungsi sebagai sisi atau tepi poligon. Suatu
poligon memuat daftar pasangan koordinat (x,y), dimana setiap pasangan
koordinat mendefinisikan verteks poligon, dan dua pasangan koordinat yang
berurutan adalah titik-ujung garis, yang merupakan sisi suatu poligon. Titik
awal dan titik akhir disambungkan oleh suatu segmen garis yang menutup poligon.
Berikut adalah contoh pembuatan poligon dan menambahkan titik-titik kepada
poligon tersebut:
Polygon poligon = new
Polygon();
poligon.addPoint(40,
20);
poligon.addPoint(70,
40);
poligon.addPoint(60,
80);
poligon.addPoint(45,
45);
poligon.addPoint(20,
60);
Gambar
2.14 Kelas Polygon memodelkan suatu poligon
Setelah
semua titik-titik ditambahkan, xpoints
adalah {40, 70, 60, 45, 20}, ypoints
adalah {20, 40, 80, 45, 60}, dan npoints
adalah 5. Bidang data xpoints, ypoints, dan npoints adalah publik di dalam Polygon, yang merupakan desain yang
buruk. Pada prinsipnya, semua bidang data harus dijaga agar tetap dideklarasikan
private.
Untuk
menggambar atau mengisi suatu poligon, gunakan salah satu dari metode-metode
berikut di dalam kelas Graphics:
drawPolygon(Polygon polygon);
fillPolygon(Polygon polygon);
drawPolygon(int[]
xpoints, int[] ypoints, int
npoints);
fillPolygon(int[]
xpoints, int[] ypoints, int
npoints);
Sebagai
contoh,
int x[]
= {40, 70,
60, 45,
20};
int y[]
= {20, 40,
80, 45,
60};
g.drawPolygon(x, y,
x.length);
Metode
penggambar poligon menghubungkan garis-garis antar titik (x[i], y[i]) dan titik (x[i+1],
y[i+1]) untuk i = 0,...,x.length-1;
metode tersebut kemudian menutup poligon dengan menggambar suatu garis yang
menghubungkan titik awal dan titik akhir.Lihat Gambar 2.15a.
Gambar
2.15 Metode drawPolygon menggambar suatu poligon, dan metode polyLine menggambar suatu poligaris
Untuk
menggambar poligaris, digunakan metode drawPolyline(int[]
x, int[] y, int npoints), yang menggambar sederet garis-garis terhubung
yang didefinisikan oleh koordinat-koordinat x dan y. Sebagai contoh,
kode berikut menggambar poligaris, seperti tertampil pada Gambar 2.15b.
int x[]
= {40, 70,
60, 45,
20};
int y[]
= {20, 40,
80, 45,
60};
g.drawPolyline(x, y,
x.length);
Kode2.15
merupakan suatu contoh untuk menggambar suatu bangun heksagoal, dengan keluaran
ditampilkan pada Gambar 2.16.
Kode2.5 GambarPoligon.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
import javax.swing.JFrame;
import javax.swing.JPanel;
import java.awt.Graphics;
import java.awt.Polygon;
public class GambarPoligon extends JFrame {
public GambarPoligon() {
setTitle("GambarPoligon");
add(new PolygonsPanel());
}
/** Metode utama */
public static void main(String[]
args) {
GambarPoligon frame = new
GambarPoligon();
frame.setSize(200, 250);
frame.setLocationRelativeTo(null);
// Pusat frame
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
// Menggambar suatu poligon dalam panel
class PolygonsPanel extends JPanel {
protected void
paintComponent(Graphics g){
super.paintComponent(g);
int xTengah = getWidth() / 2;
int yTengah = getHeight() / 2;
int radius = (int)(Math.min(getWidth(),
getHeight()) * 0.4);
// Menciptakan suatu objek Polygon
Polygon poligon = new Polygon();
// Menambahkan titik-titik kepada poligon
dengan urutan ini
poligon.addPoint(xTengah + radius, yTengah);
poligon.addPoint((int)(xTengah + radius *
Math.cos(2 * Math.PI / 6)), (int)(yTengah
- radius *
Math.sin(2 * Math.PI / 6)));
poligon.addPoint((int)(xTengah + radius *
Math.cos(2 * 2 * Math.PI / 6)), (int)(yTengah
- radius *
Math.sin(2 * 2 * Math.PI / 6)));
poligon.addPoint((int)(xTengah + radius *
Math.cos(3 * 2 * Math.PI / 6)), (int)(yTengah
- radius *
Math.sin(3 * 2 * Math.PI / 6)));
poligon.addPoint((int)(xTengah + radius *
Math.cos(4 * 2 * Math.PI / 6)), (int)(yTengah
- radius *
Math.sin(4 * 2 * Math.PI / 6)));
poligon.addPoint((int)(xTengah + radius *
Math.cos(5 * 2 * Math.PI / 6)), (int)(yTengah
- radius *
Math.sin(5 * 2 * Math.PI / 6)));
// Menggambar poligon
g.drawPolygon(poligon);
}
}
|
Gambar
2.16 Program menggunakan metode drawPoligon untuk menggambar suatu
poligon
2.8
Memusatkan String Menggunakan Kelas FontMetrics
Anda
dapat menampilkan suatu string pada sembarang lokasi di dalam suatu panel.
Dapatkah Anda menampilkannya terpusat? Untuk melakukannya, Anda perlu
menggunakan kelas FontMetrics untuk
mengukur lebar dan tinggi eksak atas suatu string dengan font tertentu. Kelas FontMetrics dapat mengukur
atribut-atribut atas suatu font yang diberikan (lihat Gambar 2.17):
·
Leading adalah
jumlah spasi antar baris teks.
·
Ascent adalah
jarak antara baseline dengan ascent line.
·
Descent adalah
jarak antara baseline dengan descent line.
·
Height adalah
jumlah dari leading, ascent dan descent.
Gambar
2.17 Kelas FontMetrics dapat digunakan untuk menentukan properti font
FontMetrics
merupakan kelas abstrak. Untuk mendapatkan suatu objek FontMetrics untuk suatu font tertentu, digunakan metode getFontMetrics yang didefinisikan di
dalam kelas Graphics:
·
public
FontMetrics getFontMetrics(Font font)
Mengembalikan
metrik font atas suatu font tertentu.
·
public
FontMetrics getFontMetrics()
Mengembalikan metrik font atas font saat ini.
Anda
dapat menggunakan metode-metode instans berikut di dalam kelas Graphics untuk mendapatkan
atribut-atribut suatu font dan lebar suatu string ketika digambar dengan font
tersebut:
public int getAscent()
// Mengembalikan ascent
public int getDescent()
// Mengembalikan descent
public int getLeading()
// Mengembalikan leading
public int getHeight()
// Mengembalikan height
public int stringWidth(String
str) // Mengembalikan lebar string
Kode2.6
menyajikan suatu contoh yang menampilkan suatu pesan di pusat panel, seperti
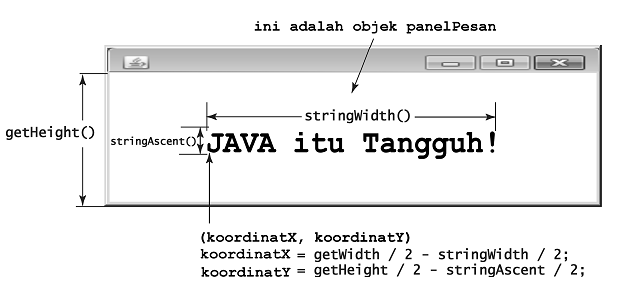
tertampil pada Gambar 2.18.
Gambar
2.18 Program menggunakan kelas FontMetrics untuk mengukur lebar dan
tinggi string dan menampilkannya di pusat panel
Kode2.6 UjiPesanTengah.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
import javax.swing.*;
import java.awt.*;
public class UjiPesanTengah extends JFrame{
public UjiPesanTengah() {
PesanTengah panelPesan = new
PesanTengah();
add(panelPesan);
panelPesan.setBackground(Color.WHITE);
panelPesan.setFont(new Font("Californian
FB", Font.BOLD, 30));
}
/** Metode utama */
public static void main(String[]
args) {
UjiPesanTengah frame = new
UjiPesanTengah();
frame.setSize(300, 150);
frame.setLocationRelativeTo(null); //
Pusat frame
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
class PesanTengah extends JPanel {
/**
Menggambar pesan */
protected void
paintComponent(Graphics g) {
super.paintComponent(g);
// Mendapatkan metrik font atas font saat
ini
FontMetrics fm = g.getFontMetrics();
// Mencari lokasi pusat untuk menampilkan
int stringWidth = fm.stringWidth("JAVA itu
Tangguh!");
int stringAscent = fm.getAscent();
// Mendapatkan posisi karakter paling-kiri
dalam baseline
int koordinatX = getWidth() / 2 -
stringWidth / 2;
int koordinatY = getHeight() / 2 +
stringAscent / 2;
g.drawString("JAVA itu Tangguh!", koordinatX,
koordinatY);
}
}
|
Metode getWidth() dan getHeight() (baris 35-36) yang didefinisikan di dalam kelas Component mengembalikan lebar dan
tinggi komponen.
2.9
Studi Kasus: Kelas PanelPesan
Studi
kasus ini akan mengembangkan suatu kelas yang menampilkan pesan pada suatu
panel. Kelas ini akan memampukan pengguna untuk menetapkan lokasi pesan,
menengahkan pesan, dan menggerakkan pesan dengan panjang interval tertentu.
Kontrak kelas ditampilkan pada Gambar 2.19.
Gambar
2.19 PanelPesan menampilkan suatu pesan pada panel
Terlebih
dahulu akan disajikan suatu program uji yang menggunakan kelas PanelPesan untuk menampilkan empat
panel pesan, seperti tertampil pada Gambar 2.20.
Kode2.7 UjiPanelPesan.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
import java.awt.*;
import javax.swing.*;
public class UjiPanelPesan extends JFrame {
public UjiPanelPesan() {
PanelPesan pesanPanel1 = new PanelPesan("JAVA itu
Tangguh!");
PanelPesan pesanPanel2 = new
PanelPesan("C++ juga Penting");
PanelPesan pesanPanel3 = new
PanelPesan("Pemrograman itu Perlu");
PanelPesan pesanPanel4 = new
PanelPesan("Saya suka Pemrograman");
pesanPanel1.setFont(new Font("SansSerif", Font.ITALIC, 20));
pesanPanel2.setFont(new Font("Courier",
Font.BOLD, 20));
pesanPanel3.setFont(new
Font("Times", Font.ITALIC, 20));
pesanPanel4.setFont(new
Font("Californian FB", Font.PLAIN, 20));
pesanPanel1.setBackground(Color.RED);
pesanPanel2.setBackground(Color.CYAN);
pesanPanel3.setBackground(Color.GREEN);
pesanPanel4.setBackground(Color.WHITE);
pesanPanel1.tetapkanDitengah(true);
setLayout(new GridLayout(2, 2));
add(pesanPanel1);
add(pesanPanel2);
add(pesanPanel3);
add(pesanPanel4);
}
public static void main(String[]
args) {
UjiPanelPesan frame = new
UjiPanelPesan();
frame.setSize(300, 200);
frame.setTitle("UjiPanelPesan");
frame.setLocationRelativeTo(null);
// Pusat frame
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
|
Gambar
2.20 UjiPanelPesan menggunakan kelas PanelPesan untuk menampilkan empat panel pesan
Kelas PanelPesan diimplementasikan pada
kode2.8. Program kelihatan panjang, tetapi sebenarnya cukup sederhana, karena
hampir semua adalah metode dapat dan tetapkan, dan setiap metode relatif pendek
dan mudah dibaca.
Kode2.8 PanelPesan.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
|
import java.awt.FontMetrics;
import java.awt.Dimension;
import java.awt.Graphics;
import javax.swing.JPanel;
public class PanelPesan extends JPanel{
/** Pesan yang akan ditampilkan*/
private String pesan = "JAVA
itu Tangguh!";
/** Koordinat-x dimana pesan ditampilkan */
private int koordinatX = 20;
/**
Koordinat-y dimana pesan ditampilkan */
private int koordinatY = 20;
/** Mengindikasikan apakah pesan ditampilkan
di tengah atau tidak */
private boolean ditengah;
/** Interval untuk menggerakkan pesan secara
horisontal dan
secara vertikal */
private int interval = 10;
/** Menciptakan properti-properti default */
public
PanelPesan(){
}
/** Menciptakan suatu panel pesan dengan
pesan tertentu */
public
PanelPesan(String pesan){
this.pesan = pesan;
}
/** Mengembalikan pesan */
public String dapatPesan() {
return pesan;
}
/** Menetapkan suatu pesan baru */
public void tetapkanPesan(String
pesan) {
this.pesan = pesan;
repaint();
}
/** Mengembalikan koordinatX */
public int dapatKoordinatX() {
return koordinatX;
}
/** Menetapkan suatu koordinatX baru */
public void tetapkanKoordinatX(int
x) {
this.koordinatX = x;
repaint();
}
/** Mengembalikan koordinatY */
public int dapatKoordinatY() {
return koordinatY;
}
/** Menetapkan suatu koordinatY baru */
public void tetapkanKoordinatY(int
y) {
this.koordinatY = y;
repaint();
}
/** Mengembalikan properti ditengah */
public boolean apaDitengah() {
return ditengah;
}
/** menetapkan nilai ditengah yang baru */
public void tetapkanDitengah(boolean
ditengah) {
this.ditengah = ditengah;
repaint();
}
/** Mengembalikan interval */
public int dapatInterval() {
return interval;
}
/** Menetapkan suatu interval baru */
public void tetapkanInterval(int
interval) {
this.interval = interval;
repaint();
}
/** Menampilkan pesan */
protected void
paintComponent(Graphics g) {
super.paintComponent(g);
if (ditengah){
// Mendapatkan metrik font untuk font
saat ini
FontMetrics fm = g.getFontMetrics();
// Mencari lokasi tengah untuk
menampilkan
int stringWidth =
fm.stringWidth(pesan);
int stringAscent =
fm.getAscent();
// Mencari posisi karakter paling-kiri
dalam baseline
koordinatX = getWidth() / 2 - stringWidth /
2;
koordinatY = getHeight() / 2 + stringAscent
/ 2;
}
g.drawString(pesan, koordinatX,
koordinatY);
}
/** Menggerakkan pesan ke kiri */
public void geserKiri() {
koordinatX -= interval;
repaint();
}
/** Menggerakkan pesan ke kanan */
public void geserKanan() {
koordinatX += interval;
repaint();
}
/** Menggerakkan pesan ke atas */
public void geserAtas() {
koordinatY -= interval;
repaint();
}
/** Menggerakkan pesan ke bawah */
public void geserBawah() {
koordinatY += interval;
repaint();
}
/** Mengoverride metode preferredSize */
public Dimension getPreferredSize() {
return new Dimension(200, 30);
}
}
|
Metode paintComponent akan menampilkan pesan
secara terpusat, jika properti ditengah bernilai true (baris 91). pesan diinisialisasi dengan “JAVA itu Tangguh!” pada baris 8. Jika tidak diinisialisasi, maka
error runtime NullPointerException
akan terjadi ketika Anda menciptakan suatu PanelPesan
menggunakan konstruktor tanpa-argumen, karena pesan bernilai null pada baris 103.
2.10
Studi Kasus: Kelas JamDiam
Studi
kasus ini akan mengembangkan suatu kelas yang menampilkan suatu jam pada panel.
Kontrak kelas ditampilkan pada Gambar 2.21. Pertama-tama ditulis suatu program
uji pada kode2.9 yang menggunakan kelas JamDiam
untuk menampilkan sebuah jam analog dan menggunakan kelas PanelPesan untuk
menampilkan jam, menit, dan detik di dalam suatu panel, seperti tertampil pada
Gambar 2.22a.
Gambar
2.21 JamDiam menampilkan suatu jam analog
Kode2.9 TampilJam.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import java.awt.*;
import javax.swing.*;
public class TampilJam extends JFrame {
public TampilJam() {
// Menciptakan suatu jam analog untuk
waktu sekarang
JamDiam jam = new JamDiam();
// Menampilkan jam, menit, dan detik dalam
panel pesan
PanelPesan panelPesan = new PanelPesan(jam.dapatJam() +
":" + jam.dapatMenit() + ":" + jam.dapatDetik());
panelPesan.tetapkanDitengah(true);
panelPesan.setForeground(Color.blue);
panelPesan.setFont(new
Font("Courier", Font.BOLD, 16));
// Menambahkan jam dan panel pesan pada
frame
add(jam);
add(panelPesan, BorderLayout.SOUTH);
}
public static void main(String[]
args) {
TampilJam frame = new TampilJam();
frame.setTitle("TampilJam");
frame.setSize(300, 350);
frame.setLocationRelativeTo(null); //
Pusatframe
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
|
Selanjutnya,
pada bagian ini akan dijelaskan bagaimana mengimplementasikan kelas JamDiam. Karena Anda dapat menggunakan
kelas ini tanpa perlu mengetahui implementasinya, Anda bisa melewatinya jika
Anda mau.
Untuk
menggambarkan sebuah jam, Anda perlu menggambarkan suatu lingkaran dan tiga
lengan untuk detik, menit, dan jam. Untuk menggambarkan lengan, Anda harus
menentukan dua ujung garis. Seperti ditampilkan pada Gambar 2.22b, salah satu
ujung berada di pusat jam (xTengah,
yTengah); ujung yang lain berada pada (xUjung,
yUjung), menggunakan formula berikut:
xUjung = xTengah + panjangLengan x sin(
)
yUjung = yTengah – panjangLengan
x cos(
)
Karena
terdapat 60 detik dalam satu menit, sudut untuk lengan detik adalah
detik
Gambar
2.22 (a) Program TampilJam menampilkan sebuah jam yang menampilkan waktu saat ini.
(b) Ujung dari suatu lengan jam dapat ditentukan, bila diberikan sudut putar,
panjang lengan, titik pusat
Posisi
lengan menit ditentukan oleh menit dan detik. Nilai menit eksak dikombinasikan
dengan detik adalah menit + detik/60.
Sebagai contoh, jika waktu adalah 3 menit dan 30 detik, maka total menit adalah
3.5. Karena terdapat 60 menit per jam, maka sudut lengan menit adalah
(menit + detik/60)
Karena
lingkaran dibagi menjadi 12 jam, sudut untuk lengan jam adalah
(jam +
menit/60 + detik/(60 × 60))
Untuk
menyederhanakan penghitungan sudut lengan menit dan sudut lengan jam, Anda
dapat mengabaikan detik, karena nilainya sangat kecil. Oleh karena itu, ujung
akhir lengan detik, lengan menit, dan lengan jam dapat dihitung dengan:
xDetik = xTengah + panjangLenganDetik
× sin(detik × (2
/60))
yDetik = yTengah - panjangLenganDetik
× cos(detik × (2
/60))
xMenit = xTengah + panjangLenganMenit
× sin(menit × (2
/60))
yMenit = yTengah - panjangLenganMenit
× cos(menit × (2
/60))
xJam = xTengah + panjangLenganJam × sin((jam
+ menit/60) × (2
/60))
yJam = yTengah - panjangLenganJam
× cos((jam + menit/60) × (2
/60))
Kelas JamDiam diimplementasikan dalam
kode2.10.
Kode2.10 JamDiam.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
|
import java.awt.*;
import javax.swing.*;
import java.util.*;
public class JamDiam extends JPanel {
private int jam;
private int menit;
private int detik;
/**
Menciptakan suatu jam default dengan waktu sekarang*/
public JamDiam(){
tetapkanWaktuSekarang();
}
/** Menciptakan suatu jam dengan jam, menit,
dan detik tertentu */
public JamDiam(int jam, int
menit, int detik){
this.jam = jam;
this.menit = menit;
this.detik = detik;
}
/** Mengembalikan jam */
public int dapatJam() {
return jam;
}
/** Menetapkan suatu jam baru */
public void tetapkanJam(int
jam) {
this.jam = jam;
repaint();
}
/** Mengembalikan menit */
public int dapatMenit() {
return menit;
}
/** Menetapkan suatu menit baru */
public void tetapkanMenit(int
menit) {
this.menit = menit;
repaint();
}
/** Mengembalikan detik */
public int dapatDetik() {
return detik;
}
/** Menetaipkan suatu detik baru */
public void tetapkanDetik(int
detik) {
this.detik = detik;
repaint();
}
/** Menggambar jam */
protected void paintComponent(Graphics
g) {
super.paintComponent(g);
//
Menginisialisasi jam
int radiusJam =
(int)(Math.min(getWidth(),
getHeight()) * 0.8 * 0.5);
int xTengah = getWidth() / 2;
int yTengah = getHeight() / 2;
//
Menggambar lingkaran
g.setColor(Color.BLACK);
g.drawOval(xTengah - radiusJam, yTengah -
radiusJam,
2 * radiusJam, 2 * radiusJam);
g.drawString("12", xTengah - 5,
yTengah - radiusJam + 12);
g.drawString("9", xTengah -
radiusJam + 3, yTengah + 5);
g.drawString("3", xTengah +
radiusJam - 10, yTengah + 3);
g.drawString("6", xTengah - 3,
yTengah + radiusJam - 3);
// Menggambar lengan detik
int sPanjang = (int)(radiusJam
* 0.8);
int xDetik = (int)(xTengah +
sPanjang *
Math.sin(detik * (2 * Math.PI / 60)));
int yDetik = (int)(yTengah -
sPanjang *
Math.cos(detik * (2 * Math.PI / 60)));
g.setColor(Color.red);
g.drawLine(xTengah, yTengah, xDetik,
yDetik);
// Menggambar lengan menit
int mPanjang = (int)(radiusJam
* 0.65);
int xMenit = (int)(xTengah +
mPanjang *
Math.sin(menit * (2 * Math.PI / 60)));
int yMenit = (int)(yTengah -
mPanjang *
Math.cos(menit * (2 * Math.PI / 60)));
g.setColor(Color.blue);
g.drawLine(xTengah, yTengah, xMenit,
yMenit);
// Menggambar lengan jam
int hPanjang = (int)(radiusJam
* 0.5);
int xJam = (int)(xTengah +
hPanjang *
Math.sin((jam % 12 + menit / 60.0) * (2
* Math.PI / 12)));
int yJam = (int)(yTengah -
hPanjang *
Math.cos((jam % 12 + menit / 60.0) * (2
* Math.PI / 12)));
g.setColor(Color.green);
g.drawLine(xTengah, yTengah, xJam, yJam);
}
public void tetapkanWaktuSekarang() {
// Menciptakan suatu kalender untuk waktu
dan tanggal saat ini
Calendar kalender = new
GregorianCalendar();
// Menetapkan jam, menit, dan detik
this.jam =
kalender.get(Calendar.HOUR_OF_DAY);
this.menit =
kalender.get(Calendar.MINUTE);
this.detik =
kalender.get(Calendar.SECOND);
}
public Dimension getPreferredSize() {
return new Dimension(200, 200);
}
}
|
Program
memampukan ukuran jam untuk mengubah-ubah ukuran frame. Setiap kali Anda
mengubah ukuran frame, metode paintComponent
secara otomatis dipanggil untuk menggambar frame baru. Metode paintComponent menampilkan jam
berbanding lurus dengan lebar panel (getWidth())
dan tinggi panel (getHeight())
(baris 60-63 dalam kelas JamDiam).
2.11
Menampilkan Citra
Diasumsikan
Anda telah belajar menciptakan ikon citra dan menampilkannya dalam label dan
tombol. Sebagai contoh, statemen-statemen berikut menciptakan suatu ikon citra
dan menampilkannya dalam suatu label:
ImageIcon ikon = new
ImageIcon("java/sesuatu.gif");
JLabel jlblCitra= new
JLabel(ikonCitra);
Ikon
citra menampilkan citra berukuran-tetap. Untuk menampilkan suatu citra dalam
ukuran fleksibel, Anda perlu menggunakan kelas java.awt.image. Suatu citra dapat diciptakan dari suatu ikon citra
menggunakan metode getImage() sebagai
berikut:
Image citra =
imageIcon.getImage();
Penggunaan
suatu label sebagai area untuk menampilkan citra adalah sederhana, tetapi Anda
tidak memiliki kendali yang cukup tentang bagaimana citra ditampilkan. Cara
yang paling fleksibel untuk menampilkan citra adalah menggunakan metode drawImage dari kelas Graphics pada suatu panel. Empat versi
metode drawImage ditampilkan pada
Gambar 2.23. Kode 2.11 memberikan program untuk menampilkan citra pada panel.
Gambar
2.23 Anda dapat menerapkan metode drawImage pada suatu objek Graphics untuk menampilkan citra di
dalam suatu komponen GUI
Gambar
2.24 Suatu citra ditampilkan pada
panel
Kode2.11 TampilCitra.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
import java.awt.*;
import javax.swing.*;
public class TampilCitra extends JFrame {
public TampilCitra() {
add(new PanelCitra());
}
public static void main(String[]
args) {
JFrame frame = new TampilCitra();
frame.setTitle("TampilCitra");
frame.setSize(300, 300);
frame.setLocationRelativeTo(null); //
Pusat frame
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
class PanelCitra extends JPanel {
private ImageIcon ikonCitra = new ImageIcon("Gambar/yamaguchi.gif");
private Image citra = ikonCitra.getImage();
/** Menggambar citra pada panel */
protected void paintComponent(Graphics g) {
super.paintComponent(g);
if (citra != null)
g.drawImage(citra, 0, 0, getWidth(), getHeight(), this);
}
}
|
2.12
Studi Kasus: Kelas ImageViewer
Menampilkan
suatu citra merupakan pekerjaan yang sering dilakukan dalam JAVA. Studi kasus
ini mengembangkan suatu komponen yang dapat didaur-ulang bernama ImageViewer, yang menampilkan suatu
citra pada panel. Kelas ini memuat properti-properti citra, diregangkan, xKoordinat, dan yKoordinat, dengan beberapa metode aksesor dan mutator, seperti
ditampilkan pada Gambar 2.25.
Anda
dapat menggunakan komponen-komponen Swing seperti JLabel dan JButton,
tetapi citra tidak bisa diregangkan, tetapi citra dalam ImageViewer dapat diregangkan.
Pertama-tama,
akan disajikan suatu program uji pada kode2.12 yang menampilkan enam citra
menggunakan kelas ImageViewer.
Gambar 2.16 menampilkan contoh hasil keluaran program.
Gambar
2.25 Kelas ImageViewer menampilkan suatu citra ada panel
Kode2.12 EnamCitra.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
import javax.swing.*;
import java.awt.*;
public class EnamCitra extends JFrame {
public EnamCitra() {
Image citra1 = new ImageIcon("Gambar/sisinga.gif").getImage();
Image citra2 = new ImageIcon("Gambar/Logo.gif").getImage();
Image citra3 = new ImageIcon("Gambar/santai.gif").getImage();
Image citra4 = new ImageIcon("Gambar/biomedik.gif").getImage();
Image citra5 = new ImageIcon("Gambar/batak.gif").getImage();
Image citra6 = new ImageIcon("Gambar/yamaguchi.gif").getImage();
setLayout(new GridLayout(2, 0, 5,
5));
add(new ImageViewer(citra1));
add(new ImageViewer(citra2));
add(new ImageViewer(citra3));
add(new ImageViewer(citra4));
add(new ImageViewer(citra5));
add(new ImageViewer(citra6));
}
public static void main(String[]
args) {
EnamCitra frame = new EnamCitra();
frame.setTitle("EnamCitra");
frame.setSize(400, 320);
frame.setLocationRelativeTo(null); //
Pusat frame
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
|
Gambar
2.26 Enam citra ditampilkan dalam enam
komponen ImageViewer
Kode2.13 ImageViewer.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
import java.awt.*;
import javax.swing.*;
public class ImageViewer extends JPanel{
/** Memuat properti citra. */
private java.awt.Image citra;
/** Memuat nilai properti diregangkan. */
private boolean diregangkan = true;
/** Memuat nilai properti xKoordinat. */
private int xKoordinat;
/** Memuat nilai properti yKoordinat. */
private int yKoordinat;
/** Menciptakan ImageViewer kosong */
public ImageViewer() {
}
/** Menciptakan suatu ImageViewer dengan
objek Image tertentu */
public ImageViewer(Image citra) {
this.citra = citra;
}
protected void paintComponent(Graphics g){
super.paintComponent(g);
if(citra != null)
if(apaDiregangkan())
g.drawImage(citra, xKoordinat,
yKoordinat,
getWidth(), getHeight(), this);
else
g.drawImage(citra, xKoordinat,
yKoordinat, this);
}
/** Mengembalikan nilai properti citra */
public java.awt.Image getImage() {
return citra;
}
/** Menetapkan suatu nilai baru untuk properti
citra */
public void
tetapkanCitra(java.awt.Image citra) {
this.citra = citra;
repaint();
}
/** Mengembalikan nilai properti diregangkan
*/
public boolean apaDiregangkan() {
return diregangkan;
}
/** Menetapkan suatu nilai baru untuk
properti diregangkan */
public void
tetapkanDiregangkan(boolean diregangkan) {
this.diregangkan = diregangkan;
repaint();
}
/** Mengembalikan nilai properti xKoordinat
*/
public int dapatXKoordinat() {
return xKoordinat;
}
/** Menetapkan suatu nilai baru untuk
properti xKoordinat */
public void tetapkanXKoordinat(int
xKoordinat) {
this.xKoordinat = xKoordinat;
repaint();
}
/** Mengembalikan nilai properti yKoordinat
*/
public int dapatYKoordinat() {
return yKoordinat;
}
/** Menetapkan suatu nilai baru untuk
properti yKoordinat */
public void tetapkanYKoordinat(int
yKoordinat) {
this.xKoordinat = yKoordinat;
repaint();
}
}
|


























No comments:
Post a Comment