Validasi Masukan
dan Antarmuka User
Bab
ini akan merangkum secara mendalam perihal validasi masukan dan penanganan
error. Kontrol ErrorProvider akan
dikenalkan sebagai perangkat ideal untuk validasi masukan. Selanjutnya, Anda
akan mempelajari kembali kontrol ListBox,
ComboBox, dan CheckedListBox, yang dapat dipakai untuk menangani seleksi jamak.
Setelah itu, Anda akan mempelajari bagaimana menggunakan kontrol FlowLayout, WebBrowser, SplitContainer,
dan TabControl untuk mengembangkan
antarmuka user yang kreatif. Bab ini akan ditutup dengan perancangan dan
pengembangan sebuah perangkat lunak untuk mengilustrasikan kekuatan dan
fleksibilitasnya.
2.1 Validasi Masukan
Ketika dimungkinkan, aplikasi seharusnya
dengan sebaik-baiknya mampu mendeteksi dan menangani error yang dapat
disebabkan oleh masukan user. Hampir semua usaha dan tenaga programer
seringkali diberikan untuk pendeteksian dan pemulihan error. Pada bab ini, Anda
akan mempelajari dua pendekatan dasar untuk memberitahu user ketika error
terdeteksi:
- Kontrol StatusStrip dapat menampilkan pesan error pada sebuah label di bawah form.
- Kontrol ErrorProvider dapat menggunakan ikon-ikon untuk memberitahu user perihal error yang terjadi. Kemudian user dapat melihat pesan error yang lebih detil ketika menempatkan pointer mouse di atas kontrol.
Selanjutnya pada bab ini, Anda juga akan
mempelajari penanganan eksepsi, dan mengetahui informasi detil tentang
bagaimana menangani sejumlah tipe eksepsi.
Tipe Data Char
Tipe data Char memuat sejumlah perangkat untuk memanipulasi dan memvalidasi
string. Secara internar, sebuah Char
memuat sebuah karakter Unicode 16-bit. Format karakter Unicode dapat
merepresentasikan sejumlah karakter internasional pada hampir semua bahasa di
dunia.
Sebuah konstanta karakter dikodekan di antara
tanda kutip, diikuti dengan huruf kecil C. Kode berikut menyimpan huruf A di
dalam variabel dengan nama huruf:
Dim
huruf As Char = ''A''c 'huruf besar A
Kelas String
memiliki properti Chars yang dapat
dipakai untuk membaca karakter tunggal dari posisi indeks tertentu di dalam
sebuah string. Kode berikut, misalnya, menempatkan huruf A di dalam variabel
dengan nama ch:
Dim
temp As String = ''ABC''
Dim
ch As Char = temp.Chars(0)
Chars adalah properti default, jadi Anda dapat
menuliskan statemen ekivalen berikut:
Dim
ch As Char = temp(0)
Properti Chars
adalah properti ReadOnly, jadi Anda
tidak dapat menggunakannya untuk memodifikasi sebuah string. Statemen berikut
adalah statemen tak valid:
temp(0)
= ''X''c
Kelas String
memiliki metode ToCharArray untuk
mengkonversi sebuah string menjadi sebuah array karakter:
Dim
temp As String = ''ABCDEFG''
Dim arrayKar()
As Char = temp.ToCharArray()
Metode Shared
Berikut adalah daftar metode shared yang ada
di dalam kelas Char yang bisa Anda
gunakan:
- GetNumericValue(Char ch) As Double: menghasilkan nilai numerik dari ch.
- IsControl(Char ch): menghasilkan True jika ch adalah sebuah karakter kontrol, seperti backspace, Home, End, dan lainnya.
- IsDigit(Char ch): menghasilkan True jika ch adalah sebuah dijit desimal (0 sampai 9).
- IsLetter(Char ch): menghasilkan True jika ch adalah sebuah huruf.
- IsLetterOrDigit(Char ch): menghasilkan True jika ch adalah sebuah huruf atau dijit.
- IsLower(Char ch): menghasilkan True jika ch adalah sebuah huruf kecil.
- IsUpper(Char ch): menghasilkan True jika ch adalah sebuah huruf besar.
- IsPunctuation(Char ch): menghasilkan True jika ch adalah sebuah tanda baca, seperti koma, titik-koma, atau titik.
- IsSymbol(Char ch): menghasilkan True jika ch adalah sebuah karakter simbol, seperti +, -, dan *.
- IsWhiteSpace(Char ch): menghasilkan True jika ch adalah sebuah tab, garis-baru, atau spasi.
- ToLower(Char ch): menghasilkan versi huruf kecil ekivalen dari ch.
- ToUpper(Char ch): menghasilkan versi huruf besar ekivalen dari ch.
Klasifikasi dari karakter-karakter sebagai
tanda baca dan simbol bervariasi dari satu bahasa ke bahasa lain.
Metode shared dipanggil menggunakan nama
kelas sebelum dot (.). Sebagai contoh, ekspresi berikut mengkonversi isi dari
variabel Char dengan nama huruf menjadi huruf kecil:
Char.ToLower(huruf)
Kode berikut menampilkan sebuah pesan jika
variabel Char dengan nama masukan memuat sebuah dijit desimal:
If
Char.IsDigit(masukan) Then
labelStatus.Text = ''Karakter adalah sebuah
dijit''
End
If
Metode dari kelas Char dapat dipakai pada kode berikut untuk menghitung jumlah huruf
dan dijit di dalam sebuah string:
Dim
hitung As Integer = 0
For
Each ch As Char in stringMasukan
If Char.IsLetterOrDigit(ch) Then
hitung += 1
End If
Next
Anda dapat menggunakan metode-metode dari
kelas Char untuk memvalidasi masukan
papanketik, seperti ditampilkan berikut.
Bekerja dengan TextBox dan String
Event TextChanged
yang berkaitan dengan kontrol TextBox
dipicu setiap kali user mengubah isi dari kontrol tersebut. Event ini juga
terpicu ketika sebuah statemen program memodifikasi properti Text dari kontrol TextBox. Sebagai contoh, Anda dapat menuliskan kode di dalam event
handler TextChanged untuk mengaktifkan
sebuah tombol (tombol OK) jika panjang dari properti Text dari sebuah kontrol TextBox
bernilai tertentu:
Private
Sub teksPasienID_TextChanged(…) Handles txtPatientId.TextChanged
tombolOK.Enabled = teksPasienId.Text.Length
= 6
End
Sub
Ada banyak cara lain yang dapat Anda pakai
untuk memproses string masukan. Anda bisa mengkonversi semua karakter menjadi
huruf besar ekivalen berikut:
teksPasienId.Text
= teksPasienId.Text.ToUpper()
Event KeyPress
Kontrol TextBox
juga bisa memicu event KeyPress
setiap kali user menekan sebuah kunci pada saat fokus masukan berada pada
kontrol tersebut. Anda bisa menggunakan event ini untuk memfilter
karakter-karakter tertentu. Sebagai contoh, pada event handler berikut, Anda
menolak sembarang karakter yang bukan huruf atau dijit:
Private
Sub teksPasienID_KeyPress(sender As Object, e As KeyPressEventArgs)
Handles teksPasienID.KeyPress
If Not Char.IsLetterOrDigit(e.KeyChar) Then
e.Handled = True
End If
End
Sub
Secara default, properti e.Handled bernilai False.
Nilai ini berarti bahwa kunci akan diproses dan ditampilkan secara normal. Jika
Anda ingin menolak sebuah karakter masukan, Anda perlu menetapkan parameter e.Handled menjadi True. Kemudian karakter tersebut tidak akan ditampilkan pada kotak
teks dan tidak akan ditambahkan pada properti Text.
Umumnya, ketika menolak atau memfilter
masukan user, Anda akan membiarkan user untuk menekan karakter-karakter kontrol
seperti kunci Backspace atau kunci arrow. Pada kode berikut, baris 4 akan
membuat kendali program keluar dari event handler jika sebuah karakter kontrol
ditemukan.
1
2
3
4
5
6
7
8
|
Private Sub teksPasienID_KeyPress(sender As
Object, e As KeyPressEventArgs)
Handles
teksPasienID.KeyPress
If
Char.IsControl(e.KeyChar) Then Exit Sub
If Not Char.IsLetterOrDigit(e.KeyChar)
Then
e.Handled = True
End
If
End Sub
|
Jika baris 6 diraih, maka diasumsikan bahwa e.KeyChar merupakan karakter yang bukan
karakter kontrol.
Menampilkan Pesan dengan Kontrol
StatusStrip
Ketika memberitahu user perihal error
masukan, adalah dimungkinkan untuk memanggil metode MessageBox.Show. Tetapi cara penanganan seperti ini menginterupsi
user dan memaksanya untuk menutup kotak pesan tersebut. Umumnya pendekatan ini
sebaiknya dihindari kecuali jika error tersebut sangat kritis yang tidak bisa
diabaikan.
Cara yang lebih baik dalam menampilkan pesan
error adalah mengingatkan user tanpa perlu menginterupsinya. Sebagai contoh,
Anda dapat menampilkan pesan error pada sebuah label pada kontrol StatusStrip. User akan melihat pesan
error tersebut, dan memperbaikinya bila dipandang perlu. Anda dapat menemukan
kontrol StatusStrip di dalam bagian Menus & Toolbars dari jendela Toolbox, seperti ditunjukkan di sini:
Secara default, kontrol StatusStrip ditempatkan di bawah form. Ketika Anda memilih kontrol
tersebut dengan mouse, seperti pada Gambar 2.1, sebuah perangkat ditempatkan
pada posisi pertama. Klik pada anak panah melingkar tersebut untuk menambahkan
sebuah kontrol pada strip. Meskipun sejumlah tipe kontrol disediakan, Anda
hanya akan memerlukan kontrol ToolStripStatusLabel
pada strip untuk menampilkan pesan pada user. Sebuah pesan contoh, yang
ditampilkan saat aplikasi dijalankan, ditampilkan pada Gambar 2.2. Dengan
mengubah properti Dock, Anda dapat
melekatkan StatusStrip pada setiap
sisi dari form.
Gambar 2.1 Kontrol StatusStrip,
pada mode design
Gambar 2.2 Pesan ditampilkan pada StatusLabel saat aplikasi dijalankan
Kontrol ErrorProvider
Kontrol ErrorProvider
menyediakan informasi visual pada status validasi dari bidang-bidang masukan
pada suatu form. Kontrol ini tidak melakukan validasi aktual, karena Anda harus
melakukannya di dalam kode Anda sendiri. Tetapi kontrol ini menampilkan sebuah
ikon merah di samping bidang-bidang yang ditemukan memuat data tak valid. Pada
Gambar 2.3, misalnya, ikon yang ada di samping kotak teks ditampilkan oleh
kontrol ErrorProvider. Ketika user
menempatkan mouse ke atas ikon tersebut, sebuah pesan akan ditampilkan seperti
sebuah tooltip.
Gambar 2.3 Kontrol ErrorProvider,
dengan ikon dan pesan ditampilkan
Satu kontrol ErrorProvider dapat memvalidasi semua kontrol pada form yang sama.
Kontrol ini dapat ditemukan pada bagian Components
dari jendela Toolbox. ErrorProvider
tidak dapat dilihat pada form dalam mode Design, jadi ketika ia ditambahkan
pada sebuah form, ia akan ditampilkan pada component
tray.
Pendekatan terbaik dalam menggunakan ErrorProvider adalah dengan menuliskan
kode pada event handler dari bidang masukan yang memriksa validitas data. Jika
error ditemukan, handler itu akan memanggil metode SetError dari kontrol ErrorProvider,
melewatkannya sebuah referensi terhadap sender (kontrol yang sedang divalidasi)
dan sebuah string pesan error. Bentuk umum dari SetError adalah:
Provider.SetError(NamaKontrol,
Pesan)
Provider adalah nama dari kontrol ErrorProvider. NamaKontrol adalah nama dari kontrol yang sedang divalidasi dan Pesan adalah sebuah string yang akan
ditampilkan ketika user menempatkan mouse ke atas ikon error.
Contoh Bidang Masukan Nama Belakang
Kode contoh berikut diambil dari event
handler TextChanged untuk sebuah
kontrol TextBox dengan nama teksNamaBelakang. Jika kotak teks
kosong, Anda melewatkan sebuah pesan error kepada metode SetError:
Private
Sub teksNamaBelakang_TextChanged(sender As Object, e As EventArgs)
Handles teksNamaBelakang.TextChanged
If teksNamaBelakang.Text.Length = 0 Then
errProvider.SetError(DirectCast(sender,
Control),
“Nama belakang tidak boleh kosong”)
End If
End
Sub
Pada kode di atas, parameter sender adalah tipe Object, jadi ia harus dikonversi menjadi sebuah objek Control sebelum ia dilewatkan kepada
metode SetError.
Metode SetError
dari kontrol ErrorProvider
menghasilkan pesan error yang berkaitan dengan sebuah kontrol:
Dim st As
String = errProvider.GetError(teksNamaBelakang)
Memilih Event Handler
Ketika mengimplementasikan kontrol ErrorProvider, Anda perlu menentukan
bagaiman dan kapan Anda ingin melakukan pemeriksaan error. Event Leave dipicu ketika user menjauh dari
kontrol masukan. Contoh dari kontrol masukan itu adalah kotak teks, kotak list,
kotak periksa, dan kotak combo. Pada sebuah TextBox, jika Anda menginginkan sebuah event dipicu setiap kali
user mengetikkan sebuah karakter, Anda bisa menuliskan handler untuk event TextChanged.
Anda bisa mengimplementasikan dua jenis
pemeriksaan dengan menyediakan metode-metode terpisah untuk event Leave dan event TextChanged. Hal itu akan menyebabkan kode duplikat yang tidak
diinginkan. Cara lain, Anda dapat menuliskan satu event handler untuk sejumlah
event sekaligus. Contoh berikut menangani event TextChanged dan event Leave
untuk kontrol yang sama. Kedua jenis event ini menggunakan daftar parameter
yang sama:
Private
Sub teksNamaBelakang_Validasi() Handles teksNamaBelakang.TextChanged,
teksNamaBelakang.Leave
Pada Tutorial 2.1, Anda akan menciptakan
sebuah aplikasi yang mendemonstrasikan penggunaan dari kontrol ErrorProvider.
Tutorial 2.1: Menggunakan Kontrol ErrorProvider
Pada tutorial ini, Anda akan menciptakan
sebuah aplikasi yang membaca nama dan usia user. Program ini akan memverifikasi
bahwa bidang nama tidak kosong, dan bahwa bidang usia adalah numerik. Sebuah
kontrol ErrorProvider akan digunakan
untuk memberitahu user dan menampilkan pesan error yang sesuai.
Langkah 1: Ciptakanlah sebuah projek Windows Forms Application dengan nama Menguji ErrorProvider.
Langkah 2: Tambahkan sebuah kontrol ErrorProvider pada form dan namai
dengan errProvider.
Langkah 3: Tambahkan sebuah kontrol StatusStrip pada form. Edit kontrol
tersebut dan sisipkan ToolStripStatusLabel
dengan nama labelStatus.
Langkah 4: Tambahkan kontrol-kontrol lain yang
dicantumkan pada Tabel 2.1 pada form. Form startup ditampilkaan saat aplikasi
dijalankan seperti pada Gambar 2.4.
Langkah 5: Di sisi atas jendela Code dari form, gunakan string-string ReadOnly untuk mendefinisikan sejumlah pesan error:
Private
ReadOnly mPesanNama As String = "Nama tidak boleh kosong"
Private
ReadOnly mPesanUsia As String = "Usia harus berupa dijit"
Private
ReadOnly mPesanValid As String = "Semua masukan user valid"
Tabel 2.1 Kontrol-kontrol pada aplikasi Menguji ErrorProvider
Tipe Kontrol
|
Nama Kontrol
|
Properti
|
Form
ErrorProvider
TextBox
TextBox
Button
Button
Label
Label
StatusStrip
ToolStripStatusLabel
|
(default)
errProvider
teksNamaBelakang
teksUsia
tombolOK
tombolTutup
(default)
(default)
(default)
labelStatus
|
Text: Menguji ErrorProvider
Font.Size: 10pt
Text: String.Empty
Text: String.Empty
Text: OK
Text: Tutup
Text: Nama Belakang:
Text: Masukkan Usia Anda:
Text: String.Empty
|
Gambar 2.4 Antarmuka user dari aplikasi Menguji ErrorProvider
Langkah 6: Ciptakan metode-metode berikut yang
memvalidasi bidang usia dan bidang nama belakang:
Private
Sub ValidasiUsia(kontrol As Control)
If Not IsNumeric(teksUsia.Text) Then
errProvider.SetError(kontrol,
mPesanUsia)
teksUsia.Focus()
Else
errProvider.SetError(kontrol, String.Empty)
End If
End
Sub
Private
Sub ValidasiNamaBelakang(kontrol As Control)
If
teksNamaBelakang.Text.Length = 0 Then
errProvider.SetError(kontrol, mPesanNama)
teksNamaBelakang.Focus()
Else
errProvider.SetError(kontrol, String.Empty)
End
If
End
Sub
Metode-metode yang ditunjukkan di atas
memastikan bahwa usia adalah numerik dan nama belakang tidak kosong. Jika error
ditemukan, ia akan memanggil metode SetError
dari kontrol ErrorProvider,
melewatkan kepadanya kontrol yang menyebabkan error berikut dengan pesan error.
Kedua metode ini juga memanggil metode Focus,
yang menetapkan fokus pada bidang masukan yang perlu diperbaiki.
Langkah 7: Ciptakanlah event handler untuk kontrol teksUsia dan teksNamaBelakang. Setiap handler ini menangani event Leave dan TextChanger. Dan masing-masing handler memanggil metode validasi
yang sesuai:
Private
Sub teksNamaBelakang_Validasi(sender As Object, e As EventArgs)
Handles teksNamaBelakang.Leave,
teksNamaBelakang.TextChanged
ValidasiNamaBelakang(CType(sender,
Control))
End
Sub
Private
Sub teksUsia_Validasi(sender As Object, e As EventArgs)
Handles teksUsia.Leave, teksUsia.TextChanged
ValidasiUsia(CType(sender, Control))
End
Sub
Langkah 8: Ciptakan event handler untuk Click untuk tombol OK dan Cancel.
Handler tombolOK_Click memanggil
metode ValidasiUsia, jika user
mengklik tombol OK tanpa mengisi kotak teks teksUsia. Event handler tombolOK_Click
memastikan bahwa kedua pesan error kosong sebelum form ditutup:
Private
Sub tombolOK_Click(…) Handles tombolOK.Click
'memaksa validasi bidang masukan usia
'pada saat user mencoba melompatinya
ValidasiUsia(teksUsia)
With
errProvider
If .GetError(teksNamaBelakang).Length <>
0 Then
labelStatus.Text = mPesanNama
ElseIf .GetError(teksUsia).Length <> 0
Then
labelStatus.Text = mPesanUsia
Else
labelStatus.Text = mPesanValid
End If
End
With
End
Sub
Private
Sub tombolTutup_Click(…) Handles tombolTutup.Click
'menutup form
Me.Close()
End
Sub
Langkah 9: Simpan projek dan jalankan aplikasi.
Berikut adalah beberap saran dalam menguji aplikasi:
- Tekan kunci Tab untuk berpindah di antara dua kotak teks. Ikon ErrorProvider akan ditampilkan segera setelah Anda berpindah dari kotak teks kosong. Tempatkan mouse di atas ikon untuk membaca pesannya.
- Ketika kotak teks masih kosong, klik tombol OK. Sebuah pesan akan menginformasi Anda bahwa nama belakang tidak boleh kosong. Isi nama belakang dan klik tombol OK kembali. Kali ini, pesan error akan mengatakan bahwa usia harus numerik.
- Ketikkan nama ke dalam kotak teks dan perhatikan bahwa ikon ErrorProvider akan hilang.
- Masukkan sebuah nilai tak-numerik pada kotak teks Usia. Perbaiki error dan amati bahwa ikon merah akan hilang.
2.2 Penanganan Eksepsi
Ketika program menemui sebuah error ketika
program dijalankan, Anda dapat mengatakan bahwa error runtime terjadi. Pada
.NET, Anda dapat pula mengatakan bahwa aplikasi melemparkan eksepsi. Frasi
pelemparan eksepsi cukup aneh, tetapi ini selalu bermakna bahwa suatu bagian
dari program menggunakan statemen Throw untuk memberitahu bahwa program telah
mendeteksi sebuah error. Kemudian, bagian lain dari program menggunakan
statemen Catch untuk menangkap
eksepsi yang dilempar.
Eksepsi adalah objek. Dengan kata lain,
sebuah program yang melemparkan eksepsi sebenarnya melemparkan objek dari salah
satu kelas eksepsi. Semua kelas eksepsi berelasi dengan kelas System.Exception.
Sebuah eksepsi dilemparkan ketika program
menemui error yang cukup fatal sehingga menyebabkan watak program menjadi tidak
bisa dihandalkan. Error tersebut harus diperbaiki sebelum eksekusi program
dilanjutkan. Jika eksepsi menyebabkan program berhenti, Anda mengatakan bahwa eksepsi tidak ditangani atau eksepsi tidak ditangkap.
Visual Basic melakukan apa yang dinamakan
dengan penanganan eksepsi terstruktur.
Suatu bagian dari program mendeteksi dan merespon eksepsi-eksepsi spesifik.
Ketika sebuah eksepsi dilemparkan, program dapat pulih dari eksepsi dan
melanjutkan eksekusi atau program dapat mengakhiri eksekusi dengan cara yang
terkendali.
Penanganan Eksepsi
Program Anda kemungkinan besar akan menangani
eksepsi-eksepsi yang disebabkan masukan tak valid dari user. Contoh yang sering
terjadi adalah ketika Anda meminta user untuk memasukkan dijit, dan user
membiarkan bidang tersebut kosong atau malah memasukkan karakter tak dijit.
Statemen semacam ini dapat menyebabkan eksepsi dilempar:
Dim
usia As Integer = CInt(teksUsia.Text)
Sebuah eksepsi dapat pula dilemparkan ketika
program mencoba membuka file data yang tidak bisa ditemukan, atau ketika
program mencoba melakukan pembagian nol. Tentu, jenis error semacam ini dapat
dihidari dengan memanggil metode TryParse,
atau dengan memeriksa nilai penyebut sebelum dilakukan pembagian. Tetapi banyak
error lain bisa terjadi yang disebabkan oleh sebab-sebab di luar kendali
programer.
Statemen Try-Catch-Finally
Penanganan eksepsi dilakukan dengan
menggunakan statemen Try-Catch-Finally.
Statemen opsional, Finally, sering
juga digunakan (lihat Gambar 2.5). Anda akan mempelajari parameter tipe-eksepsi
nanti. Sebuah handler eksepsi terstruktur diawali dengan Try dan diakhiri dengan End
Try, yang terdiri-dari tiga blok:
Gambar 2.5 Sintaksis dari statemen Try-Catch-Finally
1. Blok Try diawali dengan katakunci Try dan diakhiri tepat sebelum
katakunci Catch. Blok Try memuat kode yang dianggap dapat
menyebabkan eksepsi dilemparkan.
2. Blok Catch diawali dengan katakunci Catch dan diakhiri tepat sebelum
katakunci Finally, atau awal dari
blok Catch yang lain. Kode di dalam
blok Catch dieksekusi ketika sebuah
eksepsi dilemparkan. Blok Catch
dikenal dengan handler eksepsi.
3. Blok Finally (opsional) diawali dengan
katakunci Finally dan diakhiri pada End Try. Jika tidak ada eksepsi yang dilemparkan, blok Finally akan dieksekusi segera setelah
statemen terakhir di dalam blok Try.
Jika eksepsi dilemparkan, blok Finally
akan dieksekusi segera setelah statemen terakhir di dalam blok Catch yang menangkap eksepsi.
Gambar 2.6 menunjukkan alur-alur yang dilalui
oleh statemen Try-Catch-Finally,
tergantung dari apakah eksepsi dilemparkan atau tidak. Blok Finally digunakan untuk membebaskan
sumberdaya yang diciptakan di dalam blok Try
atau untuk melakukan pembersihan sumberdaya.
Gambar 2.6 Lintasan-lintasan alternatif dari blok Try-Catch-Finally
Contoh Konversi Integer
Kode berikut mencoba untuk mengkonversi isi
dari sebuah TextBox menjadi sebuah
integer. Ia menampilkan pesan sesuai tergantung dari hasil:
Try
Dim n As Integer = CInt(teksMasukan.Text)
statusPesan.Text = “OK”
Catch
statusPesan.Text = “Ini bukan integer!”
End
Try
Gambar 2.7 menunjukkan hasil ketika user
memasukkan “xxx” ke dalam kotak teks dan mengklik tombol OK.
Blok Catch: Filter Opsional
Apa yang akan terjadi pada contoh pengujian
eksepsi jika user memasukkan sebuah integer di luar rentang -2147483648
sampai 2147483647? Pesan Ini bukan integer! akan ditampilkan,
yang merupakan pesan yang tidak sesuai. Pendekatan yang lebih baik adalah
dengan menangkap dua jenis eksepsi:
·
InvalidCastException: String masukan
tidak dapat dikonversi menjadi integer.
·
OverflowException: Konversi
menghasilkan sebuah integer yang terlalu besar atau terlalu kecil.
Gambar 2.7 Menangani eksepsi
Untuk melakukannya, Anda menciptakan beberapa
blok Catch. Dan Anda menciptakan
blok-blok yang menangkap tipe-tipe eksepsi spesifik dengan menambahkan ekspresi
filter pada statemen Catch. Berikut
adalah sintaksis umumnya:
Catch
VarObjek As TipeEksepsi
TipeEksepsi adalah nama dari sebuah kelas yang
diderivasi dari kelas System.Exception.
VarObjek adalah nama dari sebuah
variabel yang mereferensi objek eksepsi yang sedang ditangkap. Anda dapat
menggunakan variabel objek untuk memanggil properti-properti dan metode-metode
dari kelas System.Exception. Properti-properti
dan metode yang paling umum dijumpai adalah:
- Message: Membaca string pesan yang menjelaskan eksepsi.
- StackTrace: Membaca representasi string dari tumpukan pemanggilan ketika eksepsi dilemparkan, yang memampukan Anda menjejak error melalui beberapa pemanggilan metode.
- ToString: Menghasilkan sebuah representasi string dari eksepsi, termasuk nilai dari properti Message dan StackTrace.
- GetType().ToString: Menghasilkan sebuah string yang memuat tipe eksepsi.
Contoh-Contoh
Blok Catch
berikut menyebutkan sebua tipe eksepsi spesifik dan menampilkan properti Message dari objek Exception:
Catch
ex As InvalidCastException
MessageBox.Show(ex.Message)
Kembali ke contoh konversi integer sebelumnya
dan Anda menciptakan blok-blok Catch
untuk dua tipe eksepsi spesifik: InvalidCastException
dan OverflowException. Anda juga
akan menampilkan properti Message
dari objek eksepsi pada sebuah label pada kontrol StatusStrip:
Try
Dim n As Integer
n = CInt(teksMasukan.Text)
statusPesan.Text = “OK”
Catch
ex As InvalidCastException
statusPesan.Text = “Silahkan hanya
memasukkan dijit”
Catch
ex As OverflowException
statusPesan.Text = “Angka di luar rentang”
End
Try
Anda dapat memerhatikan pada kode di atas
bahwa variabel objek yang sama (ex) digunakan lebih dari satu blok Catch. Ini
dibolehkan karena setiap variabel terpisah satu sama lain. Gambar 2.8
menunjukkan bagaimana program merespon ketika user memasukkan “xxx” atau sebuah
integer yang sangat besar ke dalam kotak teks.
Gambar 2.8 Menangani eksepsi-eksepsi spesifik
Menggunakan StackTrace dan GetType
Kode berikut menampilkan sebuah kotak pesan
yang memuat properti StackTrace dari
objek Exception, dengan nama dari
tipe eksepsi pada batang judul dari kotak pesan. Keluarannya ditampilkan pada
Gambar 2.9.
Try
Dim n As Integer = CInt(teksMasukan.Text)
Catch
ex As Exception
MessageBox.Show(ex.StackTrace,
ex.GetType().ToString)
End Try
Gambar 2.9 Menampilkan jejak tumpukan
Melemparkan Eksepsi
Ketika Anda menciptakan metode-metode dan
properti-properti yang dipanggil dari metode-metode lain, Anda memiliki
kesempatan untuk melemparkan eksepsi. Pelemparan eksepsi merupakan teknik yang
berguna karena Anda dapat menggunakannya untuk memberitahu bahwa nilai data
hilang, inkonsisten, di luar rentang, atau tak valid. Dengan melemparkan
eksepsi, Anda sedang mengatakan bahwa Anda tidak memiliki informasi yang cukup
tentang konteks menyeluruh dari aplikasi untuk menyelesaikan pekerjaan yang
diminta.
Contoh Gaji
Dimisalkan bahwa sebuah kelas Gaji memiliki sebuah properti dengan
nama JamKerja, yang memuat nilai
antara 0 dan 80 (untuk satu minggu). Jika nilai tersebut berada di luar rentang
(yang akan ditugaskan kepada properti), perhitungan-perhitungan lain yang
didasarkan pada properti ini menjadi tidak tepat. Pada kasus itu, Anda
melemparkan objek ArgumentOutOfRange-Exception:
Class
Gaji
Private mJamKerja As Double
Public Property JamKerja() As Double
Get
Return mJamKerja
End Get
Set(ByVal nilai As Double)
If nilai < 0 OrElse nilai >
80 Then
Throw New
ArgumentOutOfRangeException
Else
mJamKerja = nilai
End If
End Set
End Property
End Class
Anda mengasumsikan bahwa kelas Gaji tidak secara langsung berinteraksi
dengan user karena ia merupakan kelas tingkat menengah. Oleh karena itu,
penangkapan eksepsi dan penampilan pesan kepada user tidak dilakukan oleh kelas
Gaji. Eksepsi akan ditangkap dan
ditangani oleh sebuah kelas pada tingkat presentasi (sebuah form).
Gambar 2.10 Eksepsi yang tidak ditangani sebagai akibat
dari eksepsi yang dilemparkan oleh Gaji.JamKerja
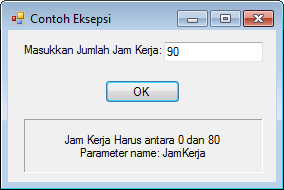
Gambar 2.10 menunjukkan apa yang akan terjadi
jika kode pemanggil tidak menangkap eksepsi yang dilempar. Pesan error yang
ditunjukkan pada gambar cukup aneh, jadi Anda memperbaikinya dengan melewatkan
dua parameter kepada konstruktor eksepsi: nama properti dan pesan. Kode berikut
menunjukkan bagian Set dari properti
properti yang direvisi:
Set(ByVal
nilai As Double)
If nilai < 0 OrElse nilai > 80 Then
Throw New ArgumentOutOfRangeException("JamKerja”,
“Jam Kerja Harus antara 0 dan 80”)
Else
mJamKerja = nilai
End If
End Set
Gambar 2.11 Pesan error yang telah diperbaiki dari
eksepsi yang dilemparkan oleh Gaji.JamKerja
Menangani Eksepsi Yang Dilempar
Sebuah metode yang menugaskan sebuah nilai
kepada properti JamKerja dapat
menangani eksepsi potensial. Berikut adalah salah satu contoh bagaimana
melakukannya:
Public
Class Form1
Private gajiKu As New Gaji
Private Sub tombolOK_Click() Handles tombolOK.Click
Try
gajiKu.JamKerja = CDbl(teksJamKerja.Text)
Catch ex As Exception
labelHasil.Text = ex.Message
End Try
End Sub
End
Class
Anda dapat melihat pada kode ini bahwa tidak
diperlukan untuk spesifik tentang kelas eksepsi karena penangkapan objek Exception dasar akan menangkap semua
tipe eksepsi. Ketika kode menangkap eksepsi, pesan yang ditampilkan pada label
mudah dipahami (lihat Gambar 2.12). Pada contoh ini, biasanya user tidak peduli
tentang nama properti (JamKerja).
Gambar 2.12 Eksepsi ditangkap pada kelas Form1
2.3 ListBox, CheckedBox, dan CheckedListBox
ListBox, ComboBox,
dan CheckedListBox tidak dipandang
sebagai kontrol advans. Tetapi ada teknik-teknik penggunaannya yang dipandang
advans. Sebagai contoh, Anda dapat menggunakan satu baris kode untuk menugaskan
sebuah array secara langsung kepada koleksi Items dari sebuah kontrol ComboBox.
Anda dapat pula menyisipkan objek-objek kustom ke dalam sebuah kontrol ListBox.
Untuk membuat diskusi ini seumum mungkin,
Anda akan menggunakan istilah kontrol
tipe-list untuk menyebut kontrol ListBox,
ComboBox, dan CheckedListBox. Seperti yang Anda ketahui, kontrol-kontrol ini
memiliki banyak kesamaan karakteristik.
Kontrol CheckedListBox
Kontrol CheckedListBox
memiliki properti dan watak yang sama dengan ListBox, kecuali bahwa ia menampilkan kotak periksa di samping tiap
item (lihat Gambar 2.13). Jika Anda mengklik satu kali pada sebuah item, hal
itu akan menyeleksi item tersebut. Jika Anda mengklik dua kali pada sebuah
item, hal itu akan mencentang item tersebut. Tetapi jika Anda menetapkan
properti CheckOnClick menjadi True, hanya diperlukan satu klik untuk
mencentang dan membatalkan centang pada tiap item.
Gambar 2.13 Kontrol CheckedListBox
Beberapa kotak periksa dapat dicentang pada
saat yang bersamaan. Kontrol CheckedListBox
memiliki sebuah properti dengan nama CheckedIndices,
yang merupakan sebuah kumpulan indeks dari item-item yang tercentang. Sama
halnya, CheckedItems memuat item-item yang dicentang.
Menyeleksi Item
Properti SelectedIndex
menghasilkan posisi indeks dari item terseleksi terakhir dari sebuah kontrol
tipe-list. Berikut adalah contohnya:
Dim
indeks As Integer = listNama.SelectedIndex
Anda dapat pula menggunakan kode untuk
menetapkan nilai dari properti ini pada saat aplikasi dijalankan:
listNama.SelectedIndex
= 0 'menyeleksi item pertama
Properti SelectedItem
menghasilkan sebuah referensi yang menunjuk ke item yang diseleksi oleh user:
Dim name As
String = listNama.SelectedItem
Menyeleksi Item Jamak
Properti SelectionMode
dari sebuah ListBox dapat
dikonfigurasi agar user dapat melakukan beberapa pilihan secara bersamaan. Anda
dapat menetapkannya dengan berikut:
- None: tidak ada item yang dapat diseleksi.
- One: hanya satu item yang dapat diseleksi.
- MultiSimple: beberapa item dapat diseleksi dengan mengklik mouse pada tiap item.
- MultiExtended: beberapa item dapat diseleksi dengan menekan kunci Ctrl, dan suatu rentang item dapat diseleksi dengan menekan kunci Shift.
Karena kontrol ListBox atau CheckedListBox
dapat dipakai untuk menyeleksi sejumlah item secara bersamaan, properti SelectedIndices memuat kumpulan indeks
dari item-item terseleksi. Contoh berikut menjejak properti SelectedIndices:
For
Each indeks As Integer in listNama.SelectedIndices
Next
Sama halnya, properti SelectedItems merupakan kumpula yang memuat semua item ListBox
terseleksi:
For
Each item As String in listNama.SelectedItems
Next
Kontrol CheckedListBox
juga memiliki properti CheckedItems
yang merupakan kumpulan yang memuat semua item yang dicentang oleh user:
For
Each item As String in listNama.CheckedItems
Next
Items.AddRange
Untuk menyisipkan sebuah array ke dalam
sebuah kontrol tipe-list, Anda melewatkan array tersebut kepada metode Items.AddRange. Sebagai contoh,
statemen berikut mendeklarasikan sebuah array string dengan nama warna dan menambahkannya pada sebuah
kotak list:
Dim
warna() As String = {“Merah”, “Biru”, “Hijau”'}
listWarna.Items.AddRange(warna)
Teknik yang sama dapat dilakukan pada kontrol
ComboBox dan CheckedListBox.
Menambah dan Menyisipkan Item
Untuk menambahkan sebuah item di akhir dari
koleksi Items pada sebuah kontrol
tipe-list, Anda memanggil metode Items.Add.
Sebagai contoh:
listWarna.Items.Add(“Ungu”)
Untuk menyisipkan sebuah item ke awal atau
tengah dari sebuah kontrol tipe-list, Anda memanggil metode Items.Insert. Anda melewatkan posisi
indeks di mana Anda ingin menyisipkannya. Berikut adalah bentuk umumnya:
NamaKontrol.Items.Insert(indeks, item)
NamaKontrol adalah sebuah nama dari kontrol. Sebagai
contoh, statemen berikut menyisipkan “Kuning” ke dalam indeks 0 (di awal):
listWarna.Items.Insert(0,
“Kuning”)
Menghapus Item
Metode Items.Remove
dan Items.RemoveAt menghapus satu
item dari sebuah kontrol tipe-list. Bentuk umum dari kedua metode ini adalah:
NamaKontrol.Items.Remove(item)
NamaKontrol.Items.RemoveAt(indeks)
NamaKontrol adalah nama dari kontrol, item adalah sebuah objek yang cocok
dengan salah satu item di dalam koleksi Items,
dan indeks adalah posisi indeks di
mana Anda ingin menghapus item. Sebagai contoh, statemen berikut menghapus
warna “Kuning” dari kotak list listWarna:
listWarna.Items.Remove(“Kuning”)
Statemen berikut menghapus item pada posisi
indeks 2:
listWarna.Items.RemoveAt(2)
Jika Anda melewatkan sebuah item yang tidak
ada di dalam koleksi Items kepada
metode Remove, maka tidak akan ada
yang dihapus. Jika Anda melewatkan sebuah indeks yang berada di luar rentang
kepada metode RemoveAt, maka eksepsi
akan dilemparkan.
Metode Items.Clear
menghapus semua item dari koleksi.
Menyisipkan Objek ke dalam Kontrol
Tipe-List
Seperti yang telah ditunjukkan, adalah mudah
untuk menyisipkan sebuah array ke dalam kontrol tipe-list. Namun, aplikasi
umumnya menggunakan array-array paralel dengan informasi yang berelasi. Sebagai
contoh, Anda memiliki sebuah array yang memuat nama-nama minuman sebagai string-string
yang paralel dengan sebuah array yang memuat harga dari tiap mimuman tersebut.
Bagaimana Anda menyisipkan kedua array tersebut ke dalam ListBox?
Anda dapat menciptakan sebuah kelas yang
mendefinisikan objek-objek yang akan disisipkan ke dalam kotak list. Kelas itu
harus memiliki properti-properti untuk menampung data, berikut pula dengan
metode ToString. Sebagai contoh, TipeMinuman adalah sebuah kelas yang
memuat nama dan harga dari sebuah minuman:
Class
TipeMinuman
Public Nama As String
Public Harga As Double
Public Overrides Function ToString() As
String
Return Nama
End Function
End
Class
TipeMinuman harus memuat sebuah metode ToString, yang dipanggil oleh kontrol
ListBox ketika menampilkan nama-nama minuman.
Untuk mendemonstrasikannya, bayangkan sebuah
aplikasi sederhana yang menampilkan sebuah kotak list yang memuat nama-nama
minuman. Ketika user memilih sebuah minuman, harga dari minuman tersebut akan
ditampilkan. Pada Gambar 2.14, antarmuka user menunjukkan bagaimana harga
berubah ketika user memilih minuman yang berbeda.
Gambar 2.14 Menampilkan daftar minuman dan harganya
Pertama-tama, Anda mendefinisikan sepasang
array yang memuat nama-nama minuman dan tiap harganya:
Private
ReadOnly Nama() As String = {“Espresso”, “Cappucino”,
“Latte”, “Cortadito”, “Cafe au Lait”, “Chai
Tea”}
Private
ReadOnly Harga() As Integer = {20000, 35000, 34000, 15000,
22000, 15000}
Anda bisa saja hanya menyisipkan nama-nama
minuman ke dalam sebuah ListBox, dan
menggunakan properti SelectedIndex untuk mereferensi data pada array paralel
lain. Di sini, Anda melakukan dengan cara lain, menggunakan kelas TipeMinuman. Pertama, objek-objek TipeMinuman dapat dilewatkan dengan
mudah sebagai parameter antar metode. Kedua, array-array paralel seringkali
menjadi tidak sinkron ketika nilai baru ditambahkan atau dihapus. Anda tidak
akan memiliki permasalahan semacam itu ketika memiliki sebuah array yang memuat
objek-objek TipeMinuman. Terakhir,
objek-objek TipeMinuman dapat dengan
mudah disisipkan ke dalam tabel database.
Selanjutnya, Anda mendefinisikan sebuah array
dengan nama minuman yang memuat
objek-objek TipeMinuman:
Private
minuman(5) As TipeMinuman
Selanjutnya, event handler Form_Load menjejak melalui array Nama dan Harga dan menugaskan nilai-nilainya kepada objek-objek di dalam
array minuman:
1
2
3
4
5
6
7
8
|
Private
Sub Form1_Load() Handles MyBase.Load
For i As Integer = 0 To Nama.Count – 1
minuman(i) = New TipeMinuman
minuman(i).Nama = Nama(i)
minuman(i).Harga = Harga(i)
Next
listMinuman.Items.AddRange(minuman)
End Sub
|
Baris 3 menciptakan sebuah objek TipeMinuman yang baru dan menugaskannya
kepada posisi array. Baris 4-5 menugaskan properti-properti TipeMinuman, dan baris 7 menyalin array
minuman ke dalam kotak list ketika aplikasi dijalankan.
Pada event handler SelectedIndexChanged untuk ListBox,
Anda membaca objek TipeMinuman yang
diseleksi dan menyalin harganya pada sebuah label:
1
2
3
4
5
6
|
Private
Sub listMinuman_SelectedIndexChanged(…)
Handles listMinuman.SelectedIndexChanged
Dim aMinuman As TipeMinuman =
CType(listMinuman.SelectedItem, TipeMinuman)
labelHarga.Text = "Rp. " &
aMinuman.Harga.ToString()
End Sub
|
Properti SelectedItem
dari sebuah kotak list menghasilkan sebuah objek, jadi ia perlu dikonversi
menjadi objek TipeMinuman pada baris
4. Kemudian, pada baris 5, Anda dapat mengakses bidang Harga dari objek aMinuman.
2.4 Tanggal dan Waktu
Banyak apliksi menggunakan informasi tanggal
dan waktu. Beberapa aplikasi melakukannya untuk menjadwal pertemuan, projek,
rapat, dan event. Aplikasi-aplikasi lain melakukannya untuk menyimpan informasi
tentang kejadian-kejadian seperti kapan saham dibeli atau kapan rumah dijual.
Framework .NET menyediakan sejumlah kelas yang membuat manipulasi tanggal dan
waktu lebih mudah:
·
DateTime
·
TimeSpan
·
DateTimePicker
Pertama, Anda akan mulai mempelajari kontrol DateTimePicker, yang menyediakan
antarmuka yang mudah digunakan untuk mengumpulkan dan menampilkan informasi
tanggal dan waktu. Kemudian, beberapa teknik aritmatika yang melibatkan tanggal
dan waktu akan ditunjukkan.
Kontrol DateTimePicker
Kontrol DateTimePicker
menyediakan cara yang atraktif dan intuitif dalam menampilkan dan membaca
informasi dari user. Anda dapat menggunakannya untuk menampilkan tanggal atau
waktu, tergantung dari bagaimana kontrol ini dikonfigurasi. Umumnya, ketika
user mengklik anak panah (yang disediakan), sebuah kalender akan ditampilkan,
seperti ditunjukkan pada Gambar 2.15.
Gambar 2.15 Kalende pada kontrol DateTimePicker
Kontrol DateTimePicker
menggunakan ruang yang sangat kecil sampai ia diaktivasi. Properti Format mengendalikan tampilan dari
tanggal atau waktu. Pilihan-pilihan untuk properti Format adalah Long, Short, Time, atau Custom. Jika Custom diseleksi, properti lain dengan
nama CustomFormat akan ditugasi
sebuah string format. Gambar 2.16 menunjukkan contoh dari tiap format standar.
Gambar 2.16 Format-format standar untuk kontrol DateTimePicker
Format Kustom Date/Time
Tabel 2.2 menunjukkan beberapa contoh string
format yang dapat diberikan kepada properti CustomFormat dari kontrol DateTimePicker
Tabel 2.1 Contoh tanggal (June 27, 2016, 4:05 PM)
ditampilkan pada format-format DateTime
kustom
String Format Kustom
|
Contoh Keluaran
|
dd MMM,
yyyy
MM/dd/yyyy,
dddd
dd.mm.yy
H:mm
h:mm tt
|
27 Jun,
2016
06/27/2016,
Monday
27.06.06
16:05
4:05 PM
|
Properti-Properti Lain
- Properti MinDateTime membatasi tanggal dan waktu paling tua yang dapat dipilih oleh user. Properti MaxDateTime membatasi tanggal dan waktu paling muda yang dapat dipilih oleh user. Pada banyak aplikasi, Anda akan menetapkan nilai-nilai ini untuk mencegah user memasukkan tanggal yang tidak masuk akal.
- Properti Value membaca atau menetapkan tanggal dan waktu yang ditugaskan kepada kontrol. Secara default, kontrol menampilkan tanggal dan/atau waktu sekarang. Anda dapat menetapkannya menjadi sembarang nilai antara MinDateTime dan MaxDateTime. Ketika user memilih tanggal atau waktu baru, properti Value akan memberitahu Anda apa yang dipilih oleh user.
- Properti ShowUpDown, ketika ditetapkan True, mencegah kalender untuk ditampilkan. Jadi, user harus menggunakan mouse untuk menyelaksi bagian-bagian individual dari tanggal atau waktu.
- Properti ShowCheckBox menentukan apakah kotak periksa ditampilkan atau tidak pada kontrol. Dengan memilih kotak periksa, user dapat mengindikasikan bahwa kontrol telah diseleksi. Gunakan properti Checked untuk menetapkan atau membaca nilai dari kotak periksa ini.
Aritmatika Tanggal dan Waktu
Jika Anda perlu menambahkan sebuah nilai pada
suatu objek DateTime, ada beberapa
cara dalam melakukannya. Anda dapat menambahkan secara indivisual bulan, hari,
jam, menit, dan detik. Metode-metode ini tidak memodifikasi objek DateTime:
Function
AddMonths( Integer ) As DateTime
Function
AddDays( Double ) As DateTime
Function
AddHours( Double ) As DateTime
Function
AddMinutes( Double ) As DateTime
Function
AddSeconds( Double ) As DateTime
Hampir semua parameter bertipe Double; misalnya, Anda dapat
menambahkan 1.5 jam pada sebuah objek DateTime:
Contoh-Contoh
Statemen berikut menambahkan 133 hari pada
sebuah objek DateTime dan
menghasilkan sebuah nilai baru:
Dim
nanti As DateTime = Today.AddDays(133)
Statemen berikut menambahkan 3.5 jam pada
sebuah objek DateTime dan
menghasilkan sebuah nilai baru:
nanti
= Today.AddHours(3.5)
Statemen berikut menambahkan 60 menit pada
sebuah objek DateTime dan
menghasilkan sebuah nilai baru:
nanti
= Today.AddMinutes(60)
Statemen berikut menambahkan 30 detik pada
sebuah objek DateTime dan
menghasilkan sebuah nilai baru:
nanti =
Today.AddSeconds(30)
Objek TimeSpan
Cara lain untuk menambah atau mengurangi dari
sebuah objek DateTime adalah dengan
menggunakan objek TimeSpan. Anda
dapat menambah atau mengurangkan objek-objek TimeSpan dari sebuah objek DateTime:
Function
Add( TimeSpan ) As DateTime
Function
Subtract( TimeSpan ) As DateTime
Sebuah objek TimeSpan dapat dikonstruksi dengan sejumlah cara. Berikut diberikan
empat contohnya:
New
TimeSpan(tik As Long )
New
TimeSpan(jam As Integer, menit As Integer, detik As Integer )
New
TimeSpan(hari As Integer, jam As Integer,
menit As Integer, detik As Integer )
New
TimeSpan(hari As Integer, jam As Integer, menit As Integer,
detik As Integer, milidetik As Integer)
Pada versi pertama dari konstruktor di atas,
Anda melewatkan nilai dalam satuan 100-nanodetik. Anda akan lebih sering
menggunakan versi kedua dan ketiga. Sebagai contoh, statemen berikut
menciptakan sebuah objek TimeSpan
dengan 5 jam, 22 menit, dan 3 detik:
Dim
durasi As New TimeSpan(5, 22, 3)
Sebuah objek TimeSpan dapat ditambahkan pada objek Date atau objek DateTime.
Dimisalkan penerbangan dijadwalkan pada April 11, 2016, pada 10:30 PM. Jika
durasi penerbangan adalah 6 jam dan 22 menit, statemen-statemen berikut
menghitung tanggal dan waktu dari jadwal tiba:
Dim
brgkt As New DateTime(2016, 4, 11, 22, 30, 0)
Dim
durasi As New TimeSpan(6, 22, 0)
Dim
arrival As DateTime = brgkt.Add(durasi)
Oleh karena itu, waktu tiba sama dengan
4/12/2016, pada 4:52 AM, bila diasumsikan bahwa zona waktu sama antara lokasi
pemberangkatan dengan lokasi tiba.
2.5 Kontrol ToolStrip
Kontrol ToolStrip
adalah sebuah kontainer yang dapat memuat sejumlah tipe kontrol lain. Anda
dapat menggunakannya untuk memberikan tampilan yang menarik pada aplikasi Anda,
seperti pada Windows 7 atau Microsoft Office. Anda dapat menggunakannya untuk
menciptakan toolbar-toolbar kustom yang mendukung fitur tata-letak advans
seperti rafting, docking, atau dragging. ToolStrip
menggantikan kontrol ToolBar lama,
dengan banyak fitur pengeditan. Anda bisa menyisipkan tombol-tombol dan
kontrol-kontrol lain secara interaktif pada saat perancangan antarmuka.
Menambahkan Kontrol
Ketika Anda menambahkan sebuah kontrol ToolStrip pada suatu form, ia akan
melekatkan dirinya di sisi atas dari form. Dengan menggunakan properti Dock, Anda dapat mengubah posisi strip
ke sisi atas, bawah, kiri, atau kanan dari form.
Kontrol-kontrol yang ditempatkan pada sebuah ToolStrip berkaitan dengan event-event
yang akan direspon jika ditempatkan pada form. Untuk menciptakan event handler Click untuk sebuah ToolStripButton, misalnya, Anda hanya perlu mengklik ganda pada
kontrol tersebut pada mode design.
Gambar 2.17 Menambahkan item-item pada sebuah kontrol ToolStrip
Pada mode design, sebuah dropdown list
ditampilkan ketika Anda menempatkan kontrol ToolStrip pada form. Salah satu contoh ditampilkan pada Gambar
2.17, dengan sejumlah tipe kontrol disediakan. Anda bisa menyisipkan tombol,
label, separator, kotak combo, kotak teks, dan progress bar pada sebuah ToolStrip. Setelah kontrol-kontrol itu
berada di dalam ToolStrip, Anda
dapat menggeretnya ke lokasi baru dengan mouse. Jika properti AllowItemReorder pada sebuah ToolStrip ditetapkan True, user dapat menekan kunci Alt dan
menggeret sebuah item dari ToolStrip
ke item lain pada saat aplikasi dijalankan. Lihat Gambar 2.18. Setiap tipe
kontrol memiliki kelas .NET terkait (lihat Tabel 2.3)
Gambar 2.18 User dapat menekan kunci Alt dan menggeret
sebuah item ke ToolStrip lain
Tabel 2.3 Tipe-tipe kontrol ToolStrip dan kelas terkait
Tipe Kontrol
|
Kelas
|
Button
Label
SplitButton
DropDownButton
Separator
ComboBox
TextBox
ProgressBar
|
ToolStripButton
ToolStripLabel
ToolStripSplitButton
ToolStripDropDownButton
ToolStripSeparator
ToolStripComboBox
ToolStripTextBox
ToolStripProgressBar
|
Lihat pada beberapa contoh ToolStrip yang memuat sejumlah tipe
kontrol yang berbeda. Pada Gambar 2.19, ToolStrip
memuat sebuah ComboBox. Ia juga
memuat sebuah Label yang menampilkan
tanggal sekarang. Untuk menyejajarkan ke kanan, Anda menetapkan properti Alignment menjadi Right. Pada Gambar 2.20, user menyeleksi dari sebuah DropDownButton.
Gambar 2.19 ToolStrip
dengan seleksi ComboBox
Gambar 2.20 ToolStrip
dengan seleksi DropDownButton
Memilih Antara MenuStrip atau
DropDownButton
Dapat diperdebatkan bahwa sejumlah aksi yang
dapat ditempatkan di dalam menu daripada dengan kontrol-kontrol DropDownButton. Di sisi lain, ToolStrip dapat Anda pakai untuk
menggabungkan aksi-aksi seperti-menu dengan tombol, kotak list, kotak teks, dan
kontrol-kontrol lain. Dengan membuat sejumlah kontrol tersedia pada ToolStrip, Microsoft secara implisit
mengesahkan pendekatan yang fleksibel terhadap menu dan perancangan toolbar.
Selain itu, dapat dijelaskan bahwa adalah jauh lebih mudah untuk mengubah isi dari
kontrol DropDownButton atau ComboBox daripada mengubah dan
menghapus item-item menu.
Ketika Anda pertama kali menyisipkan sebuah ToolStripButton ke dalam sebuah ToolStrip, tombol itu dikonfigurasi
untuk menampilkan sebuah citra. Jika Anda ingin hanya menampilkan teks, Anda
bisa mengubah properti DisplayStyle
menjadi Text. Jika Anda ingin
gabungan dari citra dan teks, Anda perlu menetapkan properti DisplayStyle menjadi ImageAndText.
Untuk mengubah citra yang ditampilkan pada
tombol, Anda memilih properti Image. Kotak dialog yang ditunjukkan pada Gambar
2.21 akan ditampilkan. Anda mengklik tombol Import untuk memilih citra file dan
mengimpornya ke dalam aplikasi Anda. Jika aplikasi Anda telah memiliki file
sumber projek (yang memuat string, bitmap, dan lainnya), Anda dapat
menggunakannya. Tipe citra standar dari file mencakup BMP, GIF, JPEG, WMF, dan
PNG.
Menskalakan Citra Button
Setiap ToolStripButton
memiliki properti ImageScaling yang
menentukan apakah ukuran citra tombol akan diskalakan (diubah ukurannya)
menjadi ukuran citra standar. Properti ini menolong Anda untuk menciptakan
ukuran tombol seragam pada sebuah toolbar. Jika Anda menetapkan ImageScaling menjadi None, tombol akan diekspansi menjadi
seukuran dengan ukuran citra yang Anda sisipkan. Pada kontrol ToolStrip, properti ImageScalingSize mengendalikan ukuran
citra default untuk semua tombol. Nilai defaultnya adalah 16 piksel kali 16
piksel, yang merupakan ukuran umum untuk sebuah tombol kecil pada toolbar.
Gambar 2.22 menunjukkan jendela Items Collection Editor yang
dapat Anda pakai untuk menambahkan dan mengedit kontrol-kontrol ToolStrip. Semua kontrol disimpan pada
properti Items dari ToolStrip. Cara lain untuk mengedit
kontrol adalah dengan menyeleksinya dengan mouse dan memodifikasi nilai-nilai
pada jendela Properties.
Tip-Tip Perancangan
Jika Anda ingin menampilkan daftar seleksi
statis yang menyebabkan aksi-aksi yang perlu dieksekusi sesegera mungkin, Anda
bisa menggunakan kontrol MenuStrip.
Jika Anda ingin memilih dari sebuah daftar item tanpa menyebabkan aksi, Anda
bisa menggunakan kotak combo (pada form atau pada ToolStrip). Pada Microsoft Word, misalnya, kotak-kotak combo
ToolStrip dipakai untuk menyeleksi font dan gaya paragraf. Kontrol DropDownButton mungkin agak jarang
digunakan karena ia merupakan perkawinan antara list dan tombol. Untuk melihat
contoh-contoh yang baik dalam menggunakan toolbar, Anda bisa melihat Visual
Studio atau Microsoft Office.
Adalah ide baik untuk menugaskan pesan
deskriptif pada properti ToolTip
untuk kontrol ToolStripButton. Pesan
tersebut ditampilkan ketika user menempatkan mouse di atas kontrol.
Setiap kontrol ToolStrip sebaiknya memuat item-item yang berelasi dengan kategori
tertentu. Anda dapat menawarkan opsi-opsi agar user dapat menyembunyikan dan
menampilkan toolbar.
Tutorial 2.2: Membangun Aplikasi Kedai Kopi
Pada tutorial ini, Anda akan menciptakan
sebuah aplikasi pendek yang dapat dipakai user untuk membeli kopi. Aplikasi ini
menggunakan sebuah kontrol ToolStrip
dengan sejumlah tombol dan list. Berikut adalah deskripsi sederhana dari langkah-langkah
yang diambil oleh user untuk log in, membeli minuman, dan log out.
- User melakukan login.
- User memilih jenis minuman.
- Biaya minuman, termasuk pajak, ditampilkan.
- User mengklik tombol Beli.
- Aplikasi mengkonfirmasi pembelian. User dapat kembali ke Langkah 2, atau melanjutkan ke langkah berikutnya.
- User melakukan logout.
Fokus pada aplikasi ini adalah pada antarmuka
user, sehingga Anda akan menggunakan kode program untuk mengkoordinasikan
visibilitas dari sejumlah kontrol. Kontrol-kontrol akan ditampilkan hanya
ketika kegunaannya diperlukan untuk kebutuhan aplikasi.
Menjalankan Aplikasi
Urutan berikut akan membantu menunjukkan
bagaimana aplikasi mengkoordinasikan visibilitas dari setiap kontrol.
1. Ketika aplikasi
dijalankan, hanya tombol dropdown Akun
yang akan diperlihatkan (Gambar 2.23)
2. Ketika user memilih Log In dari menu tombol Akun, kontrol-kontrol login pada panel
di sisi kanan akan ditampilkan (Gambar 2.24).
3. Ketika user mengklik
tombol OK, kontrol-kontrol login
akan tersembunyi dan kotak combo Tipe
Minuman akan ditampilkan. Pada
Gambar 2.25, user telah memilih sebuah minuman, jadi harga ditampilkan.
4. Pada Gambar 2.26,
user mengklik tombol Beli, yang menyebabkan
jendela dialog konfirmasi ditampilkan.
Langkah-Langkah
Ikuti langkah-langkah berikut untuk
menciptakan aplikasi Kedai Kopi.
Langkah 1: Ciptakanlah sebuah projek dengan nama Kedai Kopi.
Langkah 2: Anda akan menemukan sebuah citra file
dengan nama beli.gif.
Langkah 3: Tambahkan sebuah kontrol ToolStrip pada form.
Langkah 4: Tambahkan dua kontrol Panel pada form, satu di kiri, dan yang lain di kanan.
Langkah 5: Tambahkan sebuah tombol DropDown pada ToolStrip dan namai dengan tombolAkun.
Tetapkan properti DisplayStyle-nya
menjadi Text, dan tetapkan properti Text-nya menjadi Akun. Tambahkan nilai-nilai berikut pada properti Items: Log In, Log Out.
Langkah 6: Gambar 2.27 menjadi panduan untuk lokasi
dari tiap kontrol. Ada dua kontrol Panel:
satu di sisi kiri dinamai panelBiaya,
dan satu lagi di sisi kanan dinamai panelLogin.
Tabel 2.4 mencantumkan semua kontrol dan propertinya. Dengan menggunakan
informasi ini, tambahkan kontrol-kontrol lainnya pada form.
Tabel 2.4 Kontrol-kontrol pada form utama dari
aplikasi Kedai Kopi
Tipe
Kontrol
|
Nama
Properti
|
Nilai
|
Form
ToolStrip
ToolStripDropDownButton
ToolStripSeparator
ToolStripComboBox
ToolStripButton
Panel
Panel
Label
Label
Label
TextBox
TextBox
Button
Label
Label
Label
Label
Label
|
FormKedaiKopi
tombolAkun
cboTipeMinuman
tombolBeli
panelBiaya
panelLogin
labelBiaya
labelPajak
labelTotal
teksNamaUser
teksPassword
tombolOK
(default)
(default)
(default)
(default)
(default)
|
FormBorderStyle = FixedSingle
Text = Kedai Kopi Tarabunga
Text = Akun
DisplayStyle = Text
Items = Log In, Log Out
Text = Tipe Minuman
Items = Daily Brew, Espresso,
Cappuccino, Latte
Visible = False
Alignment = Right
DisplayStyle = Image
Visible = False
Image = (beli.gif)
Visible = False
Visible = False
UseSystemPaswordChar = True
Text = OK
Text = Biaya Minuman:
Text = Pajak:
Text = Total:
Text = Nama User:
Text = Password:
|
Langkah 7: Tambahkan kode berikut pada kelas form:
'array
untuk memuat harga dari tiap minuman
Private
ReadOnly mHarga As Double() = {17500, 25000, 35000, 375000}
Private
ReadOnly mPersenPajak As Double = 0.065
Private
Sub tombolBeli_Click(…) Handles tombolBeli.Click
'user telah mengklik tombol Beli
MessageBox.Show("Terima Kasih!")
End
Sub
Private
Sub tombolOK_Click(…) Handles tombolOK.Click
'user telah mengklik tombol OK untuk login
panelLogin.Visible = False
cboTipeMinuman.Visible = True
End
Sub
Perhatikan pada baris-baris ini bahwa Anda
dapat menampilkan atau menyembunyikan grup kontrol yang bertempat di dalam
sebuah kontrol Panel. Apa yang perlu
Anda lakukan adalah dengan menetapkan properti Visible dari panel menjadi False
atau True. Lanjutkan untuk
menambahkan kode pada kelas form:
Private
Sub LogInToolStripMenuItem_Click(…) Handles LogInToolStripMenuItem.Click
'user
menyeleksi Log In dari menu
panelLogin.Visible = True
End
Sub
Private
Sub LogOutToolStripMenuItem_Click(…) Handles LogOutToolStripMenuItem.Click
'user
menyeleksi Log Out dari menu
cboTipeMinuman.Visible = False
panelLogin.Visible = False
panelBiaya.Visible = False
tombolBeli.Visible = False
End
Sub
Langkah 8: Selanjutnya, tambahkan event handler SelectedIndexChanged untuk kotak combo Tipe Minuman:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
Private
Sub cboTipeMinuman_SelectedIndexChanged(…)
Handles cboTipeMinuman.SelectedIndexChanged
'user telah menyeleksi sebuah minuman dari
kotak combo
Dim
biaya As Double = mHarga(cboTipeMinuman.SelectedIndex)
Dim
pajak As Double = biaya * mPersenPajak
Dim
total As Double = biaya + pajak
labelBiaya.Text = "Rp. " &
biaya.ToString()
labelPajak.Text = "Rp. " &
pajak.ToString()
labelTotal.Text = "Rp. " &
total.ToString()
'menampilkan panel biaya minuman dan
mengaktifkan tombol Beli
panelBiaya.Visible = True
tombolBeli.Visible = True
End Sub
|
Baris 5 menggunakan indeks terseleksi dari
kotak combo tipe minuman sebagai subskript pada array mHarga. Hal itu akan menghasilkan biaya dari minuman terseleksi.
Pada baris 14, panel yang menampilkan biaya minuman, pajak, dan total akan
diperlihatkan. Pada baris 15, tombol beli ditampilkan.
Langkah 9: Simpan dan jalankan aplikasi. Uji dengan
melakukan login, pilih minuman, konfirmasi pembelian, dan lakukan logout.
2.6 FlowLayoutPanel, WebBrowser,
SplitContainer, dan TabControl
Pada bagian ini, Anda akan mempelajari empat
kontrol spesial. Kontrol FlowLayoutPanel
merupakan sebuah kontainer tujuan-umum dimana ke dalamnya Anda dapat
menyisipkan sembarang tipe kontrol. Kontrol WebBrowser dapat dipakai untuk menampilkan halaman-halaman HTML
pada komputer lokal atau dari Web. Kontrol SplitContainer
dapat dipakai untuk mengubah ukuran dari panel pada saat aplikasi dijalankan
untuk menggunakan ruang pada form dengan cara yang paling efektif. Kontrol TabControl dapat dipakai untuk
menciptakan sebuah form yang memuat halaman jamak, dimana hanya satu halaman
yang terlihat pada suatu waktu.
Kontrol FlowLayoutPanel
Ketika Anda menyisipkan kontrol-kontrol pada
sebuah kontrol FlowLayoutPanel, Anda
tidak memosisikan kontrol-kontrol tersebut dengan koordinat x dan y. Tetapi,
Anda memperlakukan panel seperti sebuah dokumen yang mengalir dari satu ke
lain. Ketika item-item meraih akhir dari sebuah baris, item selanjutnya akan
ditempatkan pada baris berikutnya. Halaman-halaman Web mengikuti model ini,
sama seperti editor teks. Umumnya, baris-baris mengalir dari kiri ke kanan,
tetapi Anda dapat mengubahnya. Berikut adalah sejumlah properti dari kontrol FlowLayoutPanel:
- Controls: Koleksi kontrol yang dapat ditambahkan pada panel.
- AutoScroll: Ketika properti ini ditetapkan True, batang penggulung akan ditampilkan ketika isi panel melebihi luasan yang dapat ditayangkan.
- FlowDirection: Menetapkan arah aliran menjadi salah satu berikut: LeftToRight, RightToLeft, TopDown, atau BottomUp.
- WrapContents: Menentukan apakah baris-baris yang panjang diputar balik atau dipotong di batas.
Anda dapat menyisipkan kontrol-kontrol pada
sebuah FlowLayoutPanel pada mode
design. Tetapi tujuan riil dari kontrol ini adalah kemampuannya untuk menampung
kontrol-kontrol yang diciptakan secara dinamis, pada saat aplikasi dijalankan.
Menciptakan Kontrol Secara Dinamis
Kadangkala Anda tidak mengetahui tipe kontrol
apa atau berapa banyak kontrol yang akan Anda perlukan sebelum aplikasi
dijalankan. Pada situasi semacam itu, Anda perlu menciptakan kontrol secara
dinamis (pada saat aplikasi dijalankan). Sebagai contoh, Anda dapat meminta
user tentang berapa banyak TextBox yang
perlu diciptakan atau membaca file masukan yang menentukan berapa banyak TextBox yang perlu ditampilkan. Anda
bisa saja ingin menampilkan album foto yang memuat N buah kontrol PictureBox, dimana N ditentukan oleh
banyak citra di dalam sebuah direktori.
Anda menciptakan sebuah kontrol pada saat
aplikasi dijalankan dengan menciptakan objek dari kontrol dan menetapkan
properti-properti yang diinginkan. Semua kontrol memiliki properti-properti
default (yang dapat Anda lihat pada jendela Properties), jadi Anda hanya perlu menetapkan properti-properti
yang berbeda dari nilai-nilai defaultnya.
Pertama, Anda sebaiknya menciptakan sebuah
panel untuk memuat semua kontrol yang Anda rencanakan untuk diciptakan pada
saat aplikasi dijalankan. Kontrol FlowLayoutPanel
merupakan cara termudah untuk digunakan karena Anda tidak perlu memosisikan
kontrol-kontrol yang ada di dalamnya. Kode berikut, misalnya, menciptakan
sebuah tombol dan menambahkannya pada sebuah FlowLayoutPanel dengan nama PanelLayout:
Dim
tombol As New Button()
tombol.Text
= “Klik Di sini”
LayoutPanel.Controls.Add(tombol)
Jika Anda juga ingin menciptakan sebuah event
handler Click (atau tipe event
handler lain) untuk kontrol Anda, Anda bisa menggunakan statemen AddHandler untuk mengidentifikasi
alamat dari sebuah metode pada program Anda:
AddHandler
tombol.Click, AddressOf tombol_Click
Event handler Click itu sendiri tampak seperti ini:
Private
Sub tombol_Click(sender As Object, e As EventArgs)
'(kode Anda di sini)
End
Sub
Pada contoh ini, tombol_Click harus dideklarasikan dengan daftar parameter standar
untuk event handler Click dari
tombol. Pada sebuah handler Click,
parameter sender adalah sebuah
referensi ke kontrol yang memicu event Click.
Tetapi tipe datanya adalah Control,
jadi Anda perlu mengkonversinya menjadi tipe kontrol yang memicu Click. Sebagai contoh, diasumsikan
bahwa kontrol tersebut bertipe Button:
Private
Sub tombol_Click(sender As Object, e As EventArgs)
Dim aTombol As Button = CType(sender, Button)
End Sub
Hal itu sama mudahnya jika kontrol PictureBox atau kontrol lain yang
digunakan untuk memicu event Click.
Jika Anda lebih memilih menggunakan kontrol Panel daripada kontrol FlowLayoutPanel,
maka Anda perlu menugaskan objek Point
kepada properti Location dari tombol
yang akan menentukan lokasi dari kontrol pada permukaan Panel:
tombol.Location
= New Point(100, 50)
Pada Tutorial 2.3, Anda akan menciptakan
sebuah aplikasi yang membangun album foto dengan menciptakan kontrol-kontrol PictureBox pada saat aplikasi
dijalankan dan menambahkannya pada sebuah panel.
Tutorial 2.3: Menciptakan Album Foto Sederhana
Pada tutorial ini, Anda akan menciptakan dan
menampilkan album foto dengan memuat semua citra dari sebuah direktori yang
diseleksi oleh user. Karena banyak citra tidak diketahui pada saat kompilasi,
Anda akan menciptakan sebuah PictureBox
pada saat aplikasi dijalankan dan menyisipkan array yang memuat item-item ke
dalam sebuah FlowLayoutPanel. Gambar
2.8 menunjukkan contoh aplikasi saat dijalankan.
FolderBrowserDialog
Pada tutorial ini, Anda akan dikenalkan
dengan kontrol FolderBrowserDialog.
Kontrol ini menampilkan sejumlah folder dan membiarkan user memilih salah satu
folder, seperti ditampilkan pada Gambar 2.29. Sama dengan kontrol FileOpenDialog, ia tidak ditampilkan
sampai Anda memanggil metode ShowDialog.
Metode ini menghasilkan sebuah tipe enumerasi sehingga Anda mengetahui tombol
mana yang diklik oleh user. Jika ia menghasilkan DialogResult.Cancel, maka tombol Cancel yang diklik. Jika ia menghasilkan DialogResult.OK, maka tombol OK
yang diklik. (Tidak ada nilai enumerasi DialogResult.Open)
Jika Anda menetapkan properti SelectedPath menjadi sebuah path folder
sebelum memanggil ShowDialog, maka
dialog akan memosisikan dirinya pada folder tersebut. Setelah user menutup
dialog, Anda dapat melihat properti SelectedPath
untuk mengetahui folder mana yang dipilih user. Fungsi Directory.GetCurrentDirectory menghasilkan path utuh dari direktori
file EXE dari aplikasi.
Langkah-Langkah Tutorial
Langkah 1: Ciptakanlah sebuah aplikasi dengan nama Album Foto.
Langkah 2: Ciptakanlah sebuah folder ke dalam
direktori projek Anda yang memuat file-file citra yang cukup kecil sehingga
Anda dapat menempatkan lima sampai 10 citra pada satu jendela.
Langkah 3: Tambahkan sebuah kontrol MenuStrip dengan entri-entri berikut:
&File
&Buka
&Keluar
Langkah 4: Tambahkan kontrol FlowLayoutPanel dengan nama PanelFlow
pada form, dan tetapkan properti Dock-nya
menjadi Fill, dan tetapkan properti AutoScroll-nya menjadi True.
Langkah 5: Tambahkan kontrol FolderBrowserDialog dengan nama browserFolder pada form. Kontrol ini akan menampilkan daftar folder
dan membiarkan user memilih sebuah folder yang memuat citra-citra.
Langkah 6: Pada jendela Code, tambahkan statemen Imports:
Imports
System.IO
Langkah 7: Tambahkan statemen-statemen berikut di atas
kelas:
Private
pathFolder As String
Private
gbr() As PictureBox
Variabel kedua adalah sebuah array yang
memuat kontrol-kontrol PictureBox.
Langkah 8: Mulailah untuk menciptakan event handler Click untuk perintah File|Buka pada
menu:
Private
Sub BukaToolStripMenuItem_Click(…) Handles BukaToolStripMenuItem.Click
'user
mengklik item menu File|Buka
browserFolder.SelectedPath =
Directory.GetCurrentDirectory
If
browserFolder.ShowDialog() = DialogResult.Cancel Then
Return
End
If
pathFolder = browserFolder.SelectedPath()
Jika user membatalkan dialog, statemen Return akan melompati semua kode lain
di dalam metode ini. Properti SelectedPath
dari kontrol FolderBrowserDialog
ditetapkan menjadi direktori dari aplikasi sebelum membuka dialog. Kemudian
setelah dialog ditutup, properti yang sama menghasilkan path direktori
terseleksi oleh user.
Langkah 9: Baca file-file dari direktori terseleksi
dan simpan ke dalam array namaFile:
Dim
namaFile As String() = Directory.GetFiles(pathFolder)
If
namaFile.Length = 0 Then
MessageBox.Show("Tidak
bisa menemukan file-file citra")
Return
End
If
Langkah 10: Selanjutnya, kode Anda akan menampilkan
nama direktori citra pada batang judul jendela dan menetapkan ukuran array PictureBox berdasarkan banyak file
citra di dalam direktori:
Me.Text
= pathFolder
ReDim
gbr(namaFile.Length - 1)
Langkah 11: Sekarang Anda siap untuk menuliskan kode
yang memuat semua citra ke dalam kontrol-kontrol PictureBox dan menyisipkan kontrol-kontrol itu ke dalam panel. Ini
akan menuntaskan metode BukaToolStripMenuItem_Click:
1
2
3
4
5
6
7
8
9
10
|
For i As Integer = 0 To namaFile.Length -
1
gbr(i) = New PictureBox()
With gbr(i)
.Size = New System.Drawing.Size(300, 200)
.SizeMode = PictureBoxSizeMode.Zoom
.Image = New Bitmap(namaFile(i))
PanelFlow.Controls.Add(gbr(i))
End With
Next
End Sub
|
Baris 2 menciptakan sebuah objek PictureBox baru. Baris 4 menetapkan
ukuran (lebar, tinggi), dan baris 5 menetapkan properti SizeMode. Nilai dari PictureBoxSizeMode.Zoom
menyebabkan citra akan dizoom sesuai dengan ukuran kontrol. Baris 6 menggunakan
file citra untuk menciptakan sebuah objek Bitmap
dan menugaskan Bitmap tersebut
kepada properti Image dari kontrol PictureBox.
Baris 7 menambahkan PictureBox pada
koleksi kontrol di dalam FlowLayoutPanel.
Langkah 12: Simpan projek dan jalankan aplikasi. Ketika
Anda memuat semua citra, ubah ukuran jendela dan perhatikan bagaimana
citra-citra ditata-ulang di dalam FlowLayoutPanel.
Kontrol WebBrowser
Anda dapat menggunakan kontrol WebBrowser untuk melihat
halaman-halaman Web online atau dokumen-dokumen HTML pada komputer lokal. Pada
Gambar 2.30, misalnya, kontrol ini menampilkan halaman Web wikipedia.org.
Tutorial 2.4: Menciptakan Aplikasi Browser Web
Pada tutorial ini, Anda akan menciptakan
sebuah aplikasi yang memuat sebuah kontrol WebBrowser.
Berikut merupakan kode utuh aplikasi ini:
Public
Class Form1
Private Sub Form1_Load(…) Handles
MyBase.Load
browser.Navigate("https://www.wikipedia.org")
End Sub
Private Sub tombolBuka_Click(…) Handles
tombolBuka.Click
With ofdBukaHal
.Filter = "File HTML |
*.htm;*.html | GIF files | *.gif"
.FileName = String.Empty
.InitialDirectory =
My.Application.Info.DirectoryPath
If .ShowDialog() =
Windows.Forms.DialogResult.OK Then
browser.Navigate(.FileName)
End If
End With
End Sub
Private Sub tombolKembali_Click(…) Handles
tombolKembali.Click
'user mengklik tombol Kembali.
'mundul satu langkah pada sejarah
browser
browser.GoBack()
End Sub
Private Sub kotakTeks_KeyDown(…) Handles
kotakTeks.KeyDown
If (e.KeyCode = Keys.Enter) Then
browser.Navigate(kotakTeks.Text)
End If
End Sub
Private Sub tombolGo_Click(…) Handles
tombolGo.Click
browser.Navigate(kotakTeks.Text)
End Sub
End
Class
Kontrol SplitContainer
Beberapa kontrol, seperti WebBrowser, DataGridView, dan ListBox,
menempati ruang yang cukup besar pada form. Ketika Anda memiliki lebih dari
satu dari kontrol-kontrol ini, Anda dapat menggunakan kontrol SplitContainer untuk membagi luasan
tampilkan menjadi panel-panel yang terpisah. Pada saat aplikasi dijalankan,
user dapat menggeser batang splitter antar panel untuk membuatnya satu panel
lebih kecil dan panel lain lebih besar. Gambar 2.32 menunjukkan sebuah aplikasi
klien mail sederhana yang memuat sebuah SplitContainer.
Panel kiri memuat sebuah TextBox,
dan panel kanan memuat dua ListBox
dan sebuah Button. Ketika user
melewatkan pointer mouser ke atas batang splitter, kursor akan berubah untuk
mengindikasikan bahwa batang dapat dipindahkan. Gambar 2.33 menunjukkan klien
mail yang sama setelah user mengubah ukuran jendela dan memindahkan batang
splitter.
Ketika menyisipkan kontrol-kontrol pada tiap
panel, properti Anchor dan Dock penting diperhatikan. Berikut
adalah beberapa panduan yang bisa digunakan, bila diasumsikan batang splitter
dipindahkan ke arah horisontal:
- Untuk melekatkan sebuah kontrol ke bawah panel, tetapkan Dock menjadi Bottom. Anda masih dapat menyisakan ruang di atas untuk kontrol-kontrol lain.
- Untuk melekatkan sebuah kontrol ke atas panel, tetapkan Dock menjadi Top. Anda masih dapat menyisakan ruang di bawah untuk kontrol-kontrol lain.
- Untuk menempatkan sebuah kontrol di suatu tempat di tengah panel (tidak di atas atau tidak di bawah), tetapkan properti Anchor menjadi Left, Right.
- Jika jendela diubah ukurannya, tetapkan Anchor menjadi Bottom untuk setiap kontrol yang perlu dipindahkan atau diekspansi ke arah bawah ketika bagian bawah jendela ditarik.
Anda dapat melakukan sejumlah hal menarik
menggunakan splitter. Ada ukuran minimum untuk tiap panel. Anda dapat membekukan
batang splitter. Properti Orientation
dapat diubah dari Vertical (default)
menjadi Horizontal.
SplitContainer dengan WebBrowser
Kontrol SplitContainer
membuka kemungkinan untuk merancang form dengan cara yang kreatif. Pada Gambar
2.34, misalnya, sebuah form memuat sebuah kontrol WebBrowser di panel atas dari SplitContainer.
Panel bawah memuat sebuah kontrol RichTextBox,
dimana ke dalamnya user dapat menuliskan catatannya dan mengomentari halaman
Web yang ditampilkan di atas. Tombol Save
dapat dipakai untuk menuliskan catatan tersebut ke dalam file atau database.
Properti BackColor dari panel bawah
ditetapkan gray untuk mempermudah user melihat lokasi dari batang splitter.
TabControl
Kontrol TabControl
memberikan cara mudah untuk membagi form menjadi halaman-halaman yang terpisah.
Setiap halaman (sebuah objek TabPage)
merupakan bagian dari TabPageCollection
yang direferensi oleh properti TabPages.
Gambar 2.35 menunjukkan TabControl
pada mode design, tepat setelah kontrol itu ditempatkan pada sebuah form. Dua
halaman ditempatkan pada kontrol secara default, tetapi Anda dapat menambahkan
halaman-halaman lain. Untuk melakukannya, Anda membuka menu TabControl Tasks, atau menyeleksi TabPages
pada jendela Properties.
Hanya satu halaman yang dapat dilihat pada
suatu waktu. Setiap halaman adalah sebuah kontainer, jadi kontrol-kontrol pada
halaman itu ditampilkan ketika halaman dapat dilihat.
Properti SelectedIndex
memberitahu Anda tentang indeks dari tab yang sedang dilihat. Anda juga dapat
membuat halaman tertentu terlihat dengan menetapkan nilai dari properti SelectedIndex menjadi sebuah integer
antara 0 dan TabPages.Count – 1.
Properti SelectedIndex memiliki
pemeriksaan rentang built-in, jadi jika Anda mencoba menugaskan sebuah nilai
yang di luar rentang kepada properti itu, maka tidak ada eksepsi yang dilempar
dan tidak ada aksi yang terjadi.
Cara lain dalam membuat halaman tertentu
menjadi terlihat adalah dengan memanggil metode SelectedTab, yang memiliki tiga versi:
- SelectTab(String): menyeleksi sebuah halaman menggunakan nama yang ditampilkan pada tab dari halaman.
- SelectTab(Integer): menyeleksi sebuah halaman menggunakan posisi indeks (diawali dari 0).
- SelectTab(TabPage): membuat TabPage tertentu menjadi tab sekarang.
Tab-tab yang ditampilkan di atas kontrol
merupakan bagian dari TabControl,
tetapi ia bukanlah bagian dari kontrol-kontrol TabPage secara individual.
Event SelectedIndexChanged
terpicu ketika properti SelectedIndex
berubah, yang mengindikasikan bahwa halaman yang berbeda sedang dilihat.
Kelas TabPage
Kelas TabPage
memiliki sebuah konstruktor yang dapat dipakai untuk menciptakan sebuah halaman
baru dan menambahkannya pada koleksi TabPages.
Sebagai contoh, statemen berikut menambahkan sebuah halaman baru pada tabControlKu, dengan kapsion Event-Event:
tabControlKu.TabPages.Add(New
TabPage(''Event-Event''))
Teks yang ditampilkan pada tab di atas tiap
halaman ditetapkan menggunakan properti Text
dari TabPage. Statemen berikut,
misalnya, mengubah teks untuk halaman pertama pada koleksi TabPages:
tabControlKu.TabPages(0).Text
= ”Langkah 1”
Setiap TabPage
memicu event Enter ketika ia
menerima fokus, dan event Leave
ketika fokus bertukar ke halaman lain. Jika Anda mau, Anda dapat menuliskan
sebuah event handler untuk event Enter
yang menginisialisasi nilai dari tiap kontrol pada halaman.
2.7 Fokus pada Penyelesaian Permasalahan:
Wizard Penjadwalan Tarabunga Tur
Tutorial 2.5: Menciptakan Aplikasi Wizard Tarabunga Tur
Pada tutorial
ini, Anda akan menciptakan sebuah aplikasi Wizard Tarabunga Tur.
Kontrol-kontrol antarmuka user telah diciptakan bagi Anda sehingga Anda bisa
fokus pada aspek-aspek pemrograman saja.
Langkah 1: Buka projek dengan nama Wizard Tarabunga Tur.
Langkah 2: Buka file data masukan, dengan nama Tur.txt. Integer
pertama N mengidentifikasi banyaknya tur, dan juga mengidentifikasi banyak
baris yang ada setelahnya. Setiap baris setelah N diawali dengan sebuah
integer, yang mengidentifikasi tipe tur (0 sampai 5). Yang mengikuti tiap koma
adalah nama tur:
14
0,Danau Toba
1,Danau Singkarak
1,Batam
1,Jakarta
2,Tangkuban Perahu
2,Borobudur
3,Prambanan
3,Keraton Solo
3,Kuta Bali
2,Senggigi Lombok
4,Pulau Komodo
4,Pantai Raja Ampat
4,Bangkok
5,Tokyo
Berikut diberikan kode utuh yang bisa Anda
analisa dan lanjutkan sendiri:
Imports System.IO
Public Class Form1
Private ReadOnly PenjelasanJasa() As String = {"Belum pernah",
"Satu kali", "2 sampai 4 kali", "5 sampai 6
kali", "7 sampai 9 kali",
"10 kali atau lebih"}
Private ReadOnly PenjelasanRata2() As String = {"0 hari",
"1 hari", "2 sampai 4 hari", "5 sampai 6
hari", "7 sampai 9 hari",
"10 hari atau lebih"}
Private ReadOnly TipeTur() As String = {"Satu hari",
"Tiga hari", "Satu minggu", "Satu bulan",
"Tiga bulan",
"Satu tahun"}
Private ReadOnly MinJasa() As Integer = {0, 1, 2, 3, 4, 5}
Private ReadOnly MinRata2() As Integer = {0, 2, 3, 4, 4, 5}
Private ReadOnly FilePath As String = "..\..\Tur.txt"
Private Tur() As TipeTur
Public Function BacaDaftarTur() As Boolean
Dim infile As StreamReader = Nothing
Try
infile = File.OpenText(FilePath)
Dim hitung As Integer =
CInt(infile.ReadLine)
ReDim Tur(hitung - 1)
For i As Integer = 0 To hitung - 1
Dim entireLine As String =
infile.ReadLine()
Dim bidang() As String =
entireLine.Split(","c)
Tur(i) = New TipeTur
Tur(i).Tipe = CInt(bidang(0))
Tur(i).Nama = bidang(1)
Next
Return True
Catch ex As Exception
Return False
Finally
If infile IsNot Nothing Then
infile.Close()
End Try
End Function
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles
MyBase.Load
listLangkah1.Items.AddRange(PenjelasanJasa)
listLangkah2.Items.AddRange(PenjelasanRata2)
If Not BacaDaftarTur() Then
MessageBox.Show("Tidak bisa
membuka file yang memuat " &
"tur-tur. Mengakhiri program
sekarang", "Error")
Me.Close()
End If
End Sub
Private Sub tombolLanjut_Click(…) Handles tombolLanjut.Click
If tombolLanjut.Text =
"&Selesai" Then
Me.Close()
Else
tabCtrl.SelectedIndex += 1
End If
End Sub
Private Sub tombolKembali_Click(…) Handles tombolKembali.Click
tabCtrl.SelectedIndex -= 1
End Sub
Private Sub PerbaruiTipeTur()
'berdasarkan pilihan-pilihan user
'diciptakan daftar tur yang sesuai
clbLangkah3.Items.Clear()
Dim jasa As Integer =
listLangkah1.SelectedIndex
Dim rata2 As Integer =
listLangkah2.SelectedIndex
If jasa < 0 OrElse rata2
< 0 Then
Return
End If
For i As Integer = 0 To TipeTur.Count -
1
If jasa >= MinJasa(i) AndAlso
rata2 >= MinRata2(i) Then
Dim tur As New TipeTur
'menambahkan objek-objek pada kotak list
tur.Nama = TipeTur(i) 'nama dari tipe tur
tur.Tipe = i 'ID tipe tur
clbLangkah3.Items.Add(tur)
End If
Next
End Sub
Private Sub listLangkah1_SelectedIndexChanged(…)
Handles listLangkah1.SelectedIndexChanged
PerbaruiTipeTur()
End Sub
Private Sub BangunDaftarTur()
clbLangkah4.Items.Clear()
For Each item As TipeTur In clbLangkah3.CheckedItems
'
For Each tur As TipeTur In Tur
'
If Tur.Tipe = item.Tipe Then
clbLangkah4.Items.Add(Tur)
'
End If
'
Next
Next
End Sub
Private Sub TampilTurTerseleksi()
clbLangkah3.Items.Clear()
For Each tur As TipeTur In
clbLangkah4.CheckedItems
clbLangkah3.Items.Add(tur)
Next
End Sub
Private Sub tabCtrl_SelectedIndexChanged(…) Handles
tabCtrl.SelectedIndexChanged
'user pindah ke tabpage baru
tombolKembali.Enabled =
tabCtrl.SelectedIndex > 0
If tabCtrl.SelectedTab.Text <>
"Selesai" Then
tombolLanjut.Text =
"&Lanjut"
End If
End Sub
Private Sub clbLangkah4_SelectedIndexChanged(…)
Handles clbLangkah4.SelectedIndexChanged
BangunDaftarTur()
End Sub
Private Sub tombolBatal_Click(…) Handles tombolBatal.Click
Me.Close()
End Sub
Private Sub Selesai_Enter(…) Handles Selesai.Enter
'Jika user ada pada panel terakhir,
bangun
'daftar tur terseleksi
TampilTurTerseleksi()
tombolLanjut.Text =
"&Selesai"
End Sub
End Class








































No comments:
Post a Comment