Pengantar JavaScript
3.1 Pengantar
Sebelum Anda menjalankan contoh-contoh
kode dengan JavaScript pada komputer Anda, Anda perlu mengubah pengaturan
keamanan (security settings) pada
penjelajah internet Anda. Secara default, Internet Explorer 6 atau 7 mencegah
skrip pada komputer lokal untuk dijalankan, dengan menampilkan batang
peringatan kuning di sisi atas jendela. Agar skript dapat dijalankan pada
komputer Anda, Anda perlu memilih Internet
Options dari menu Tools. Kemudian
klik tab Advanced dan geser ke bawah
seksi Security pada daftar Settings. Klik kotak dengan label Allow active content to run in files on My
Computer. Lihat Gambar 3.1. Klik OK dan jalankan-kembali Internet Explorer
Anda. Dokumen XHTML pada komputer Anda yang memuat kode JavaScript akan
berjalan dengan sempurna. Firefox telah mengaktifkan JavaScript secara default.
Gambar 3.1 Mengaktifkan JavaScript pada Internet Explorer
3.2 Program Sederhana: Menampilkan Sebaris Teks pada
Halaman Web
JavaScript menggunakan notasi yang
familiar untuk programer. Akan dimulai dengan mendiskusikan sebuah skrip
sederhana (atau program) yang menampilkan teks “Program JavaScript Sederhana!” di dalam tubuh sebuah dokumen XHTML.
Semua penjelajah internet memiliki penerjemah JavaScript, yang memproses
perintah-perintah yang ditulis dalam JavaScript. Kode JavaScript dan
keluarannya pada Internet Explorer ditampilkan pada Gambar 3.2.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar. 3.2: programPertama.html -->
<!--
Menampilkan Sebaris Teks. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Program
JavaScript Pertamaku</title>
<script type =
"text/javascript">
<!--
document.writeln(
"<h1>Program
JavaScript Sederhana!</h1>" );
// -->
</script>
</head><body></body>
</html>
|
Gambar 3.2 Menampilkan sebaris teks
Program ini mengilustrasikan beberapa
fitur penting JavaScript. Akan didiskusikan setiap baris dokumen XHTML dan skrip
dengan detil. Seperti pada bab-bab terdahulu, setiap dokumen XHTML dinomori
demi kenyamanan Anda; nomor bari tidak bagian dari dokumen XHTML atau program
JavaScript. Baris 12 – 13 melakukan “pekerjaan
riil” dari skrip, yaitu menampilkan frase “Program JavaScript Sederhana!” pada halaman web.
Baris 8 mengindikasikan permulaan seksi
<head> dari dokumen XHTML.
Untuk sementara ini, kode JavaScript akan ditempatkan di dalam seksi <head>. Penjelajah internet
menerjemahkan isi dari seksi <head>
terlebih dahulu, sehingga program JavaScript yang ditulis dieksekusi sebelum <body> dari dokumen XHTML
ditampilkan. Pada beberapa bab mendatang, akan disajikan penskripan sejajar (inline scripting), dimana kode
JavaScript ditulis di dalam <body>
pada dokumen XHTML.
Baris 10 menggunakan tag <script> untuk mengindikasikan
kepada penjelajah (browser) bahwa
teks yang ada setelahnya adalah bagian dari sebuah skrip. Atribut type menetapkan tipe file dan bahasa
skrip yang digunakan. Pada kasus ini, sebuah file text ditulis dalam javascript.
Baik Internet Explorer dan Firefox menggunakan JavaScript sebagai bahasa skrip
default.
Baris 11 memuat tag komentar pembuka
XHTML <!--. Beberapa penjelajah
internet terdahulu tidak mendukup bahasa skrip, dimana teks aktual dari sebuah
skrip seringkali ditampilkan di dalam halaman web. Untuk mencegah hal ini,
banyak programer skrip mengapit kode skrip di dalam sebuah komentar XHTML,
sehingga penjelajah yang tidak mendukung skrip akan mengabaikannya. Sintaks
yang digunakan adalah sebagai berikut:
<script type = "text/javascript">
<!--
kode skrip di sini
// -->
</script>
Ketika penjelajah yang tidak mendukung
skrip menjumpai kode tersebut, ia akan mengabaikan tag <script> dan </script>
dan kode skript di dalam komentar XHTML. Penjelajah yang mendukung skrip akan
mendukung skrip akan menerjemahkan kode JavaScript seperti yang diinginkan.
Baris 12 – 13 menginstruksikan kepada
penerjemah JavaScript pada penjelajah untuk melakukan sebuah aksi (action), misalnya, untuk menampilkan
pada halaman web sebuah string yang
memuat beberapa karakter yang diapit di antara dua tanda kutip ganda. String
dikenal pula dengan string karakter, pesan (message), atau literal string.
Semua karater yang diapit oleh sepasang tanda kutip ganda disebut dengan
string. Setiap karakter spasi-putih antar kata di dalam sebuah string tidak
diabaikan oleh penjelajah. Namun, jika terdapat beberapa spasi secara berurutan
di dalam sebuah string, maka penjelajah akan memadatkannya menjadi satu spasi.
Selain itu, penjelajah juga mengabaikan setiap karakter spasi yang berada di
awal sebuah string.
Baris 12 – 13 menggunakan objek document,
yang merepresentasikan dokumen XHTML yang sedang ditampilkan oleh penjelajah.
Objek document memampukan Anda untuk
menetapkan teks yang akan ditampilkan pada dokumen XHTML. Penjelajah memuat
himpunan objek yang memampukan programer skrip dalam mengakses dan memanipulasi
setiap elemen dokumen XHTML.
Sebuah objek berada di dalam memori komputer dan memuat informasi yang
bisa dipakai oleh skrip. Istilah objek biasanya mengimplikasikan atribut (data)
dan watak (metode) yang berkaitan dengan objek. Metode objek menggunakan
atribut dalam melakukan aksi bagi klien objek (yaitu, skrip yang memanggil
metode). Sebuah metode dapat memerlukan informasi tambahan (argumen) untuk
melakukan aksinya; informasi ini diapit oleh sepasang kurung yang ditempatkan
setelah nama metode di dalam skrip. Pada baris 12 – 13, Anda memanggil metode writeln dari objek document untuk
menuliskan sebuah markup XHTML pada
dokumen XHTML. Sepasang kurung yang berada setelah nama metode writeln mengapit sebuah argumen yang
diperlukan oleh metode writeln (pada
kasus ini, string dari XHTML yang akan ditampilkan oleh penjelajah). Metode
writeln menginstruksikan penjelajah untuk menampilkan string argumen. Jika
string memuat elemen – elemen XHTML, maka penjelajah akan
menginterpretasikannya pada layar. Pada contoh ini, penjelajah menampilkan
frase Program JavaScript Sederhana! sebagai
kepala XHTML level-h1, karena frase
tersebut diapit oleh elemen h1.
Elemen – elemen kode pada baris 12 – 13, termasuk document.writeln, argumennya yang diapit kurung (string), dan
semikolon (;) ketiganya dinamakan dengan statemen. Setiap statemen diakhiri
dengan sebuah semikolon (juga dikenal dengan penghenti statemen). Baris 15
mengindikasikan akhir skrip.
3.3 Memodifikasi Program
Bagian ini akan melanjutkan pengantar pemrograman JavaScript dengan dua
contoh yang memodifikasi contoh pada Gambar 3.2.
Menampilkan Sebuah Teks Berwarna
Sebuah skrip dapat menampilkan Program
JavaScript Sederhana! dalam beberapa cara. Gambar 3.3 menggunaan dua
statemen JavaScript dalam menghasilkan sebaris teks pada dokumen XHTML. Contoh
ini juga menampilkan teks dengan warna berbeda, menggunakan properti color CSS.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar. 3.3: programKedua.html -->
<!--
Menampilkan satu baris dengan banyak statemen. -->
<html
xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Menampilkan Satu
Baris Dengan Beberapa Statemen</title>
<script type =
"text/javascript">
<!--
document.write( "<h1
style = \"color: magenta\">" );
document.write( "Program
JavaScript " +
"Sederhana!</h1>" );
// -->
</script>
</head><body></body>
</html>
|
Gambar 3.3 Menampilkan sebaris teks dengan beberapa statemen terpisah
Kebanyakan dokumen ini identika dengan dokumen pada Gambar 3.2, sehingga
Anda hanya akan berkonsentrasi pada baris 12 – 14 pada Gambar 3.3, yang
menampilkan satu baris teks pada dokumen XHTML. Statemen pertama menggunakan
metode write dari objek document untuk menampilkan sebuah
string. Tidak seperti writeln, write tidak memposisikan kursor di
dalam dokumen XHTML pada awal teks berikutnya setelah menuliskan/menampilkan
argumennya. Karakter berikutnya yang ditulis di dalam dokumen XHTML muncul
setelah karakter terakhir yang ditulis dengan write. Jadi, ketika baris 13 – 14 dieksekusi, karakter pertama yang
ditulis, “P”, muncul setelah karakter terakhir yang ditampilkan dengan write (karakter > yang diapit oleh
sepasang tanda kutip ganda sebelah kanan pada baris 12). Setiap statemen write atau writeln memulai kembali penulisan/penampilan karakter di tempat
dimana statemen write atau writeln terakhir berhenti
menuliskan/menampilkan karakter. Jadi, setelah sebuah statemen writeln
dieksekusi, keluaran berikutnya ditempatkan di awal baris berikutnya.
Akibatnya, dua statemen pada baris 12 – 14 menghasilkan sebaris teks XHTML.
Ingat bahwa statemen pada JavaScript dipisahkan oleh semikolon. Oleh karena
itu, baris 13 – 14 merepresentasikan hanya satu statemen. JavaScript
membolehkan statemen panjang untuk dipecah menjadi banyak baris. Namun, Anda
tidak bisa memecah sebuah statemen di tengah – tengah sebuah string. Operator +
(dinamakan dengan operator penyambungan atau operator penggabungan ketika
digunakan pada cara ini) pada baris 13 dipakai untuk menyambung dua string.
Perhatikan bahwa karakter \” pada baris 12 tidak ditaampilkan pada
penjelajah. Karakter backslash (\) di
dalam sebuah string merupakan sebuah runtun escape.
Ia mengindikasikan bahwa sebuah karakter spesial akan digunakan di dalam
string. Ketika sebuah backslash
dijumpai di dalam string, karakter berikutnya digabung dengan backslash untuk membentuk sebuah runtun escape. Runtun escape \” merupakan karakter kutip ganda, yang menyebabkan sebuah
karakter kutip ganda disisipkan ke dalam string. Anda menggunakan runtun escape ini untuk menyisipkan tanda kutip
ganda untuk mengapit nilai atribut untuk style tanpa harus memotong string.
Perhatikan bahwa Anda juga dapat menggunakan kutip tunggal untuk nilai atribut,
seperti pada document.write(“<h1
style = ‘color: magenta’>”);.
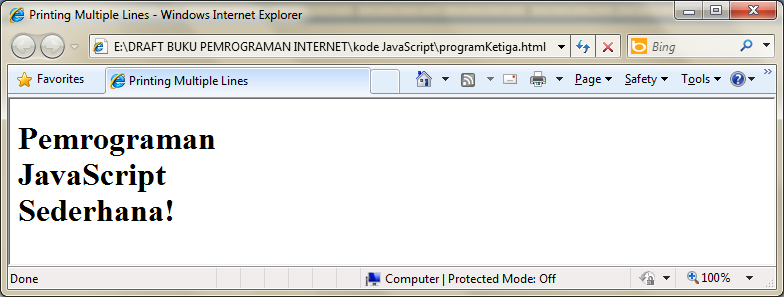
Menampilkan Beberapa Baris Teks
Pada contoh selanjutnya, akan didemonstrasikan bahwa sebuah statemen
tunggal dapat menyebabkan penjelajah untuk menampilkan beberapa baris teks
menggunakan tag pemecah-baris (line-break) XHTML (<br/>) pada string XHTML di dalam pemanggilan metode write atau writeln. Baris 12 – 13 menghasilkan tiga baris teks terpisah ketika
penjelajah menampilkan dokumen XHTML.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 3.4: programKetiga.html -->
<!--
Menampilkan beberapa baris teks menggunakan statemen tunggal. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Printing Multiple
Lines</title>
<script type =
"text/javascript">
<!--
document.writeln( "<h1>Pemrograman<br
/>JavaScript" +
"<br
/>Sederhana!</h1>" );
// -->
</script>
</head><body></body>
</html>
|
Gambar 3.4 Menampilkan beberapa baris teks menggunakan statemen tunggal
Menampilkan Teks dalam Dialog Alert
Beberapa program pertama pada bab ini menampilkan teks di dalam dokumen
XHTML. Kadangkala Anda perlu menampilkan informasi pada jendela (dialog atau
kotak dialog) yang “mendadak tampil” pada layar untuk menarik perhatian
pengguna. Dialog umumnya menampilkan pesan penting bagi pengguna penjelajah
web. JavaScript memampukan Anda agar dengan mudah menampilkan sebuah kotak
dialog yang memuat pesan. Program pada Gambar 3.5 menampilkan Pemrograman JavaScript Sederhana!
sebagai tiga baris teks di dalam sebuah dialog pradefinisi yang disebut dengan
dialog alter.
Baris 12 di dalam skrip menggunakan objek window untuk menampilkan dialog alert. Argumen pada metode alert dari objek window adalah string yang akan ditampilkan. Eksekusi terhadap baris
12 akan menampilkan dialog yang ditunjukkan pada jendela pertama pada Gambar 3.5.
Batang judul (title bar) pada dialog
memuat string Message from webpage
untuk mengindikasikan bahwa penjelajah menampilkan sebuah pesan kepada pengguna.
Dialog tersebut menyediakan tombol OK
yang memampukan pengguna untuk menutup dialog dengan menekan tombol tersebut.
Untuk menutup dialog, Anda perlu memposisikan kursor mouse (pointer mouse) ke
atas tombol OK dan mengkliknya.
Perhatikan bahwa dialog alert
tersebut memuat tiga baris teks. Biasanya, sebuah dialog menampilkan secara
persis karakter-karakter di dalam suatu string yang diapit oleh sepasang kutip
ganda. Perhatikan bahwa dialog tidak menampilkan karakter \n. Runtun escape \n merupakan karakter garis-baru (newline character). Pada dialog, karakter
garis-baru menyebabkan kursor berpindah ke awal baris berikutnya. Beberapa
runtun escape yang umum dipakai
dicantumkan pada Gambar 3.6.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 3.5: programKeempat.html -->
<!--
Dialog alert menampilkan beberapa baris. -->
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Menampilkan Beberapa
Baris Pada Kotak Dialog</title>
<script type =
"text/javascript">
<!--
window.alert( "Pemrograman\nJavaScript\nSederhana!"
);
// -->
</script>
</head>
<body>
<p>Klik Refresh untuk
menjalankan skrip ini kembali.</p>
</body>
</html>
|
Gambar 3.5 Dialog alert menampilkan
beberapa baris
Runtun escape
|
Penjelasan
|
\n
|
Garis baru.
Posisi dari kursor berpindah ke awal
baris berikutnya.
|
\t
|
Tab horisontal.
Memindahkan kursor ke pemberhentian
tab berikutnya.
|
\r
|
Carriage return.
Memposisikan kursor ke awal dari
baris sekarang; tidak pindah ke baris berikutnya.
|
\\
|
Backslash.
Digunakan untuk merepresentasikan karakter
backslash di dalam sebuah string.
|
\”
|
Kutip ganda.
Digunakan untuk merepresentasikan
karakter kutip-ganda di dalam sebuah string yang diapit oleh sepasang kutip
ganda. Sebagai contoh,
window.alert( "\"string\"" );
menampilkan “string” pada sebuah
dialog alert.
|
\’
|
Kutip tunggal.
Digunakan untuk merepresentasikan
karakter kutip-tunggal pada sebuah string. Sebagai contoh,
window.alert( ‘\’string\’’ );
menampilkan ‘string’ pada sebuah
dialog alert.
|
Gambar 3.6 Beberapa runtun escape yang
umum dipakai
3.4 Masukan Pengguna dengan Dialog prompt
Skrip memampukan Anda untuk menghasilkan sebagian atau semua isi halaman
web pada saat ia ditampilkan pada pengguna. Skrip dapat mengadaptasi isi
berdasarkan masukan dari pengguna atau dari variabel lain, seperti waktu tunda
atau tipe penjelajah yang digunakan klien. Web semacam itu disebut dengan web
dinamis, yang berlawanan dengan web statis, karena isinya dapat beradaptasi.
Dua subagian selanjutnya akan menggunakan skrip untuk mendemonstrasikan halaman
web dinamis.
3.4.1 Halaman Web Dinamis
Skrip berikutnya akan membangun skrip-skrip sebelumnya untuk menciptakan
sebuah halaman web dinamis yang bisa membaca atau mendapatkan nama pengguna,
kemudian menampilkannya pada halaman. Skrip ini menggunakan kotak dialog
terpradefinisi lain dari objek window,
yaitu dialog prompt, yang memampukan
pengguna untuk memasukan sebuah nilai yang akan digunakan skrip. Program
meminta pengguna untuk memasukkan sebuah nama, kemudian menampilkan nama
tersebut di dalam dokumen XHTML. Gambar 3.7 menampilkan skrip dan keluarannya.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 3.7: programKelima.html -->
<!—Dialog
prompt. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Menggunakan kotak
Prompt dan Alert</title>
<script type =
"text/javascript">
<!--
var nama; // string yang
dimasukkan oleh pengguna
// membaca nama dari kotak prompt
sebagai sebuah string
nama = window.prompt( "Silahkan
masukkan nama Anda" );
document.writeln( "<h1>Hallo,
" + nama +
", Ini adalah Program
JavaScript Sederhana!</h1>" );
// -->
</script>
</head>
<body>
<p>Klik Refresh (atau
Reload) untuk menjalankan skrip ini kembali.</p>
</body>
</html>
|
Gambar 3.7 Kotak prompt
Baris 12 merupakan sebuah deklarasi yang memuat katakunci JavaScript var. Katakunci adalah kata yang
memiliki makna spesial bagi JavaScript. Katakunci var di awal statemen mengindikasikan bahwa kata nama adalah sebuah variabel. Variabel
merupakan suatu lokasi di dalam memori komputer dimana sebuah nilai dapat
disimpan agar bisa digunakan oleh program. Semua variabel memiliki nama, tipe,
dan nilai, dan harus dideklarasikan dengan sebuah statemen var sebelum ia digunakan di dalam program.
Nama variabel dapat berupa sembarang pengenal yang sah. Pengenal merupakan
sederet karakter yang terdiri-dari huruf, dijit, garis-bawah (_), dan tanda
dollar ($) yang tidak diawali dengan dijit dan bukan merupakan katakunci
JavaScript. Pengenal tidak bisa memuat spasi. Beberapa pengenal yang sah adalah
seperti Saya, $nilai, _nilai, m_bidangMasukan1, atau tombol2. Pengenal seperti 3tombol bukan pengenal yang benar
karena ia diawali dengan sebuah dijit, atau bidang masukan juga bukan pengenal yang benar karena ia memuat
sebuah spasi. Ingat bahwa JavaScript adalah pemrograman yang berwatak case sensitive, dimana huruf besar dan
huruf kecila dipandang sebagai karakter yang berbeda, jadi nama, Nama, dan NAMA adalah pengenal yang berbeda.
Deklarasi diakhiri dengan sebuah semikolon (;) dan dapat dipecah menjadi
beberapa baris dimana setiap variabel di dalam deklarasi dipisahkan dengan
sebuah koma. Beberapa variabel dapat dideklarasikan dalam satu atau beberapa
deklarasi.
Pada baris 12, komentar satu-baris yang diawali dengan karakter //
menyatakan tujuan variabel terkait di dalam skrip. Format komentar seperti ini
dinamakan dengan komentar satu-baris atau komentar baris-tunggal karena ia
berhenti di akhir baris. Komentar // dapat diposisikan di sembarang tempat pada
suatu baris kode JavaScript.
Notasi komentar lain yang dapat dipakai untuk komentar baris-jamak atau
komentar banyak-baris adalah sebagai berikut:
/* Ini adalah komentar baris-jamak.
Ia
dapat dipecah
menjadi beberapa baris. */
Komentar seperti ini tersebar di beberapa baris, yang diawali dengan
pembatas (delimiter) /* dan diakhiri
dengan pembatas */. Semua teks yang diapit oleh kedua pembatas komentar
tersebut akan diabaikan oleh penerjemah.
JavaScript mengadopsi format komentar yang dibatasi dengan /* dan */ dari
bahasa pemrograman C dan format komentar satu-baris yang dibatasi dengan //
dari bahasa pemrograman C++. Programer JavaScript umumnya lebih menyukai gaya
komentar C++ dibandingkan dengan gaya komentar C.
Baris 14 merupakan sebuah komentar yang mengindikasikan tujuan statemen
pada baris berikutnya. Baris 15 memanggil metode prompt dari objek window,
yang menampilkan dialog pada Gambar 3.8. Dialog tersebut memampukan pengguna
untuk memasukkan sebuah string yang merepresentasikan nama pengguna.
Gambar 3.8 Dialog prompt yang ditampilkan oleh metode prompt dari objek window
Argumen pada metode prompt
menetapkan sebuah pesan yang memberitahu pengguna apa yang akan diketikkan pada
bidang teks. Argumen kedua (opsional), yang dipisahkan dari argumen pertama
dengan sebuah koma, dapat menetapkan string default yang ditampilkan pada
bidang teks; kode ini tidak menyediakan argumen kedua. Pada kasus ini, Internet
Explorer menampilkan nilai default undefined,
sedangkan Firofox dan kebanyakan penjelajah web lainnya membiarkan bidang teks
kosong. Pengguna mengetikkan karakter – karakter pada bidang teks, kemudian mengklik
tombol OK untuk menyerahkan string
tersebut kepada program. Anda normalnya menerima masukan dari pengguna melalui
sebuah komponen GUI seperti dialog prompt, seperti pada program ini, atau
melalui komponen GUI format XHTML, seperti yang akan Anda lihat pada bab-bab
mendatang.
Pengguna dapat mengetikkan apapun di dalam bidang teks pada dialog prompt.
Pada program ini, apapun yang diketikkan pengguna dipandang sebagai nama. Jika
pengguna mengklik tombol Cancel,
maka tidak ada nilai string yang dikirim ke program. Jadi, dialog prompt
menyerahkan nilai null, sebuah
katakunci JavaScript yang menandakan bahwa sebuah variabel tidak memiliki
nilai. Perhatikan bahwa null bukanlah sebuah literal string, tetapi hanya
istilah yang mengindikasikan ketiadaan nilai.
Statemen pada baris 15 menugaskan nilai yang dikembalikan (dijadikan
nilai-balik) oleh metode prompt
(sebuah string yang memuat karakter-karakter yang diketikkan pengguna atau
nilai default atau null jika tombol Cancel
diklik) kepada variabel nama
menggunakan operator penugasan =.
Statemen tersebut dibaca sebagai “nama mendapatkan nilai yang
dikembalikan oleh window.prompt
(“Silahkan masukkan nama Anda”)”. Operator = dikenal sebagai operator
biner karena ia memiliki dua operand, yaitu nama dan hasil dari ekspresi window.prompt (“Silahkan masukkan nama
Anda”). Ekspresi pada sisi kanan operator penugasan selalu dievaluasi
terlebih dahulu.
Baris 17-18 menggunakan document.writeln
untuk menampilkan pesan yang diinginkan. Ekspresi di dalam kurung menggunakan
operator + untuk menyambung sebuah
string (literal “<h1>Hallo,
“), variabel nama (string yang dimasukkan pengguna pada baris 15), dan string
lain (literal “, Ini adalah Program JavaScript Sederhana!</h1>”).
JavaScript memiliki sebuah versi dari operator + untuk penyambungan string yang
membuat sebuah string dan sebuah nilai bertipe data lain dapat digabungkan.
Hasil dari operasi ini adalah sebuah string baru (yang biasanya lebih panjang).
Jika diasumsikan bahwa nama memuat literal string “Robert”, maka ekspresi tersebut dievaluasi menjadi sebagai berikut:
JavaScript menentukan bahwa dua operand dari operator + yang pertama (string “<h1>Hallo,
“ dan nilai dari variabel nama)
adalah keduanya string, kemudian menyambungkan keduanya menjadi satu string.
Selanjutnya, JavaScript menentukan bahwa kedua operand dari operator + yang kedua (hasil dari operasi
penyambungan string yang pertama, string “<h1>Hallo,
Robert”, dan string “ , Ini adalah Program
JavaScript Sederhana!</h1>”) adalah keduanya string dan menyambungkan
kedua string tersebut. Operasi ini menghasilkan string “<h1>Hallo, Robert, Ini adalah Pemrograman JavaScript
Sederhana!</h1>”). Penerjemah menginterpretasikan string ini sebagai
bagian dari dokumen XHTML. Perhatikan bahwa spasi di antara Hallo,
dan Robert adalah bagian dari
string “<h1>Hallo, “.
Seperti yang akan diilustrasikan nanti, operator + yang digunakan untuk
penyambungan string dapat mengkonversi tipe variabel menjadi string jika
diperlukan. Karena penyambungan string terjadi terhadap dua string, JavaScript
mengkonversi tipe variabel lain menjadi string. Sebagai contoh, jika sebuah
variabel usia memiliki nilai integer
21, maka ekspresi “usia saya adalah
“ + usia akan dievaluasi menjadi string “usia saya adalah 21”. JavaScript mengkonversi nilai dari usia menjadi sebuah string dan
menyambungnya dengan literal string “usia
saya adalah “.
3.4.2 Menjumlahan Integer
Skrip selanjutnya akan mengilustrasikan kegunaan lain dari dialog prompt
untuk mendapatkan masukan dari pengguna. Gambar 3.9 membaca dua integer yang
diketikkan oleh pengguna pada papanketik, menghitung penjumlahan atas kedua
nilai tersebut, dan menampilkan hasilnya.
Baris 12-16 mendeklarasikan variabel angkaPertama,
angkaKedua, angka1, angka2, dan jum. Komentar satu-baris menyatakan
tujuan dari tiap variabel ini. Baris 19 menggunakan dialog prompt untuk
memampukan pengguna untuk memasukkan sebuah string yang merepresentasikan
integer pertama yang akan dijumlahkan. Skrip ini menugaskan nilai pertama yang
dimasukkan pengguna kepada variabel angkaPertama.
Baris 22 menampilkan dialog prompt untuk mendapatkan angka kedua yang akan
dijumlahkan dan menugaskan nilai tersebut kepada variabel angkaKedua.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 3.9: penjumlahan.html -->
<!--
Skrip penjumlahan. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Sebuah program
penjumlahan</title>
<script type =
"text/javascript">
<!--
var angkaPertama; //
string pertama yang dimasukkan pengguna
var angkaKedua; // string kedua yang dimasukkan pengguna
var angka1; // angka
pertama yang akan dijumlahkan
var angka2; // angka kedua
yang akan dijumlahkan
var jum; // penjumlahan
atas angka1 dan angka2
// membaca angka pertama dari pengguna sebagai sebuah string
angkaPertama = window.prompt( "Masukkan
integer pertama" );
// membaca angka kedua dari
pengguna sebagai sebuah string
angkaKedua = window.prompt( "Masukkan
integer kedua" );
// mengkonversi keduanya dari
string menjadi integer
angka1 =
parseInt( angkaPertama );
angka2 =
parseInt( angkaKedua );
jum = angka1 + angka2 //
menjumlahkan kedua angka
// menampilkan hasil
document.writeln( "<h1>Hasil
penjumlahan adalah " + jum + "</h1>" );
// -->
</script>
</head>
<body>
<p>Klik Refresh (atau
Reload) untuk menjalankan skrip ini kembali</p>
</body>
</html>
|
Gambar 3.9 Skrip penjumlahan
Seperti pada contoh sebelumnya, pengguna dapat mengetikkan apapun pada
dialog prompt. Pada program ini, jika pengguna mengetikkan sebuah nilai
tak-integer atau mengklik tombol Cancel,
maka error logika akan terjadi, dan penjumlahan atas kedua nilai akan muncul di
dalam dokumen XHTML sebagai Nan (kependekan dari not a number). Error logika disebabkan oleh kode yang secara
sintaks benar tetapi menghasilkan hasil yang tidak diinginkan.
Ingat bahwa dialog prompt mengembalikan kepada program sebuah nilai string
yang diketikkan oleh pengguna. Baris 25-26 mengkonversi kedua string yang
dimasukkan pengguna menjadi nilai-nilai integer yang dapat dipakai pada
perhitungan. Fungsi parseInt mengkonversi
argumen stringnya menjadi sebuah integer. Baris 25 menugaskan kepada variabel angka1 integer yang dikembalikan
(dihasilkan) oleh fungsi parseInt.
Baris 26 menugaskan sebuah nilai integer kepada variabel angka2 dengan cara yang sama.
Baris 28 menghitung penjumlahan atas variabel angka1 dan angka2
menggunakan operator penjumlahan, +,
dan menugaskan hasilnya kepada variabel jum
menggunakan operator penugasan =.
Perhatikan bahwa operator + dapat melakukan operasi penjumlahan dan penyambungan
string. Pada kasus ini, operator + melakukan penjumlahan, karena kedua operand
adalah integer. Setelah baris 28 melakukan perhitungan, baris 31 menggunakan document.writeln untuk menampilkan
hasil penjumlahan pada halaman web. Baris 33 dan 34 menutup elemen script dan head.
3.5 Tipe Data dalam JavaScript
Tidak seperti bahasa C, C++, dan Java, JavaScript tidak mengharuskan
variabel dideklarasikan sebelum ia digunakan pada program. Variabel di dalam
JavaScript dapat memuat sebuah nilai bertipe apapun, dan pada banyak kasus
JavaScript secara otomatis mengkonversi nilai dengan pelbagai tipe untuk
kebutuhan Anda. Karena alasan ini, JavaScript dikenal sebagai bahasa bertipe
longgar (loosely typed language).
Ketika sebuah variabel dideklarasikan dalam JavaScript, tetapi tidak diberikan
nilai, maka variabel tersebut memiliki nilai yang tidak terdefinisi. Percobaan
untuk menggunakan nilai dari variabel semacam itu akan menyebabkan error
logika.
Ketika variabel dideklarasikan, ia tidak akan ditugasi nilai kecuali jika
dispesifikasi oleh Anda. Penugasan nilai null kepada sebuah variabel
mengindikasikan bahwa ia tidak memuat nilai.
3.6 Aritmatik
Banyak skrip dipakai untuk melakukan perhitungan aritmatik.
Operator-operator aritmatik menggunakan beberapa simbol spesial yang tidak ada
dalam aljabar. Asterisk (*) mengindikasikan perkalian; tanda persen (%) adalah
operator sisa, yang akan dijelaskan nanti. Operator aritmatik adalah operator
biner, dimana setiap operator memiliki dua operand. Sebagai contoh, ekspresi jum + nilai memuat operator biner + dan dua operand jum dan nilai.
JavaScript menyediakan operator sisa, %,
yang menghasilkan hasil sisa setelah pembagian. Operator % juga dikenal sebagai operator modulus dalam beberapa bahasa
pemrograman. Ekspresi x % y menghasilkan sisa setelah x dibagi dengan y. Jadi, 17 % 5 menghasilkan 2 dan 7.4 % 3.1 menghasilkan 1.2.
3.7 Pembuatan KeputusanL Operator Ekualitas dan Operator
Relasional
Bagian ini akan mengenalkan sebuah versi statemen if pada JavaScript yang memampukan sebuah program untuk membuat
keputusan berdasarkan kebenaran atau kesalahan sebuah kondisi. Jika kondisi
terpenuhi (kondisi bernilai true),
maka statemen pada tubuh statemen if
akan dieksekusi. Jika kondisi tidak terpenuhi (kondisi bernilai false), maka statemen pada tubuh
statemen if tidak akan dieksekusi.
Kondisi pada statemen if dapat
dibentuk menggunakan operator ekualitas dan operator relasional yang
dicantumkan pada Gambar 3.10. Operator-operator relasional memiliki level
keutamaan yang sama dan berasosiasi dari kiri ke kanan. Operator-operator
ekualitas memiliki level keutamaan yang sama, yang lebih rendari dari keutamaan
operator relasional. Operator ekualitas juga berasosiasi dari kiri ke kanan.
Operator ekualitas dan operator
relasional aljabar
|
Operator ekualitas dan operator
relasional JavaScript
|
Contoh kondisi JavaScript
|
Arti kondisi JavaScript
|
Operator ekualitas
=
Operator relasional
>
<
|
=
!=
>
<
>=
<=
|
x = y
x != y
x > y
x < y
x >= y
x <= y
|
x sama dengan y
x tidak sama dengan y
x lebih besar dari y
x lebih kecil dari y
x lebih besar atau sama
dengan y
x lebih kecil atau sama
dengan y
|
Gambar 3.10 Operator relasional dan operator ekualitas
Skrip pada Gambar 3.11 menggunakan empat statemen if untuk menampilkan pesan selamat datang. Skrip mendapatkan waktu
lokal dari komputer pengguna dan mengkonversinya dari format 24-jam (0-23)
menjadi format 12-jam (0-11). Dengan menggunakan nilai ini, skrip menampilkan
pesan yang sesuai. Skrip dan contoh keluaran ditampilkan pada Gambar 3.11.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 3.11: programKeenam.html -->
<!--
Menggunakan operator ekualitas dan relasional. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Penggunaan
Operator Relasional</title>
<script type =
"text/javascript">
<!--
var nama; // string yang
dimasukkan oleh pengguna
var sekarang = new Date(); // tanggal dan waktu sekarang
var jam = sekarang.getHours(); // jam sekarang (0-23)
// membaca nama dari kotak prompt
sebagai sebuah string
nama = window.prompt( "Silahkan
masukkan nama Anda" );
// menentukan apakah pagi
if ( jam < 12 )
document.write( "<h1>Selamat
Pagi, " );
// menentukan apakah sore
if ( jam >= 12 )
{
// mengkonversi menjadi
format 12-jam
jam = jam - 12;
// menentukan apakah sebelum
jam 6 sore
if ( jam < 6 )
document.write( "<h1>Selamat
Sore, " );
// menentukan apakah setelah
jam 6 sore
if ( jam >= 6 )
document.write( "<h1>Selamat
Malam, " );
} // akhir if
document.writeln( nama +
", Ini Adalah Program
JavaScript Sederhana!</h1>" );
// -->
</script>
</head>
<body>
<p>Klik Refresh (atau
Reload) untuk menjalankan skrip ini kembali.</p>
</body>
</html>
|
Baris 12-14 mendeklarasikan variabel-variabel yang digunakan dalam skrip.
Ingat bahwa variabel dapat dideklarasikan dalam satu deklarasi atau banyak
deklarasi. Jika lebih dari satu variabel didiklarasikan pada deklarasi tunggal,
maka tiap nama dipisahkan oleh koma. Selain itu, perhatikan bahwa komentar di
akhir tiap baris mengindikasikan tujuan dari tiap variabel dalam program.
Perhatikan pula bahwa dua variabel (sekarang
dan jam) ditugasi nilai pada saat
dideklarasikan. JavaScript membolehkan Anda menugaskan sebuah nilai kepada
suatu variabel ketika variabel tersebut dideklarasikan.
Baris 13 menetapkan variabel sekarang
menjadi sebuah objek Date baru, yang
memuat informasi mengenai waktu lokal saat ini. Sebelumnya telah dikenalkan objek
document, yaitu sebuah objek yang
mengenkapsulasi data yang berkaitan dengan halaman web. Programer dapat memilih
objek-objek lain untuk melakukan tugas-tugas spesifik.
Di sini, Anda menggunakan objek Date
untuk memperoleh waktu lokal sekarang. Anda menciptakan sebuah instans baru
dari sebuah objek menggunakan operator new
yang diikuti dengan tipe objek, Date,
dan sepasang kurung. Beberapa objek mensyaratkan bahwa argumen ditempatkan di
dalam kurung tersebut untuk menetapkan detil objek yang akan diciptakan. Pada
kasus ini, sepasang kurung dibiarkan kosong untuk menciptakan sebuah objek Date default yang memuat informasi
mengenai tanggal dan waktu sekarang. Setelah baris 13 dieksekusi, variabel sekarang merujuk ke objek Date yang baru. Perhatikan bahwa Anda
tidak perlu menggunakan operator new
ketika menggunakan objek document
dan window karena kedua objek ini
selalu diciptakan oleh penjelajah web. Baris 14 menetapkan variabel jam menjadi sebuah integer yang sama
dengan jam sekarang (dalam format 24-jam) yang dihasilkan oleh metode getHours dari objek Date. Sama seperti pada contoh
sebelumnya, skrip menggunakan window.prompt
untuk mengijinkan pengguna memasukkan sebuah nama yang akan ditampilkan (baris
17).
Untuk menampilkan pesan yang sensitif terhadap waktu, skrip harus
menentukan apakah pengguna mengunjungi halaman web saat pagi, sore, atau malam.
Statemen if yang pertama (baris
20-21) membandingkan nilai dari variabel jam
dengan 12. Jika jam bernilai kurang
dari 12, maka pengguna mengunjungi halaman web pada pagi hari, dan statemen
pada baris 21 menampilkan string “Selamat
Pagi”. Jika kondisi ini tidak terpenuhi, maka baris 21 tidak dieksekusi.
Baris 24 menentukan apakah jam
bernilai lebih dari atau sama dengan 12. Jika jam bernilai lebih dari atau sama dengan 12, maka pengguna
mengunjungi halaman web pada sore atau malam hari. Baris 25-36 dieksekusi untuk
menentukan pesan yang sesuai. Jika jam
bernilai kurang dari 12, maka penerjemah JavaScript tidak akan mengeksekusi
baris – baris kode ini dan berlanjut ke baris 38.
Kurung kurawal buka { pada baris 25 memulai sebuah blok statemen (baris
27-35) yang akan dieksekusi jika jam
bernilai lebih dari atau sama dengan 12. Baris 27 mengurangkan 12 dari jam, mengkonversi jam sekarang dari
format 24-jam (0-23) menjadi format 12-jam (0-11). Statemen if (baris 30) menentukan apakah jam sekarang bernilai kurang dari 6.
Jika ya, maka waktu berkisar siang hari, dan baris 31 menampilkan awal dari
sebuah elemen XHTML, h1, (“<h1>Selamat Sore, “). Jika jam bernilai lebih dari atau sama
dengan 6, maka waktu sekarang berkisar jam 6 sore dan tengah malam, dan skrip
menampilkan pesan “Selamat Malam”
(baris 34-35). Kurung kurawal penutup } pada baris 36 mengakhiri blok statemen
yang berkaitan denga statemen if
pada baris 24. Perhatikan bahwa statemen-statemen if dapat dibuat bersarang, dimana satu statemen if dapat ditempatkan di dalam statemen if lain. Statemen-statemen if yang menentukan apakah pengguna
mengunjungi halaman web pada sore atau malam hari (baris 30-31 dan baris 34-35)
dieksekusi hanya jika skrip telah menetapkan bahwa jam bernilai lebih dari atau sama dengan 12 (baris 24). Jika skrip
telah menentukan bahwa waktu sekarang adalah pagi hari, maka kedua komparasi
tersebut tidak perlu dilakukan.
Perhatikan bahwa tidak ada semikolon (;) di akhir baris pertama pada tiap
statemen if. Jika Anda mencantumkan
semikolon di tempat itu, maka error logika akan terjadi saat eksekusi. Sebagai
contoh,
if ( jam < 12 ) ;
document.write( "<h1>Selamat
Pagi, " );
sebenarnya akan diterjemahkan oleh JavaScript sebagai
if ( jam < 12 )
;
document.write( "<h1>Selamat
Pagi, " );
dimana semikolon tersebut berdiri sendiri menjadi sebuah statemen kosong,
yaitu statemen yang akan dieksekusi jika kondisi pada statemen if bernilai true. Ketika statemen
kosong dieksekusi, tidak ada tugas yang dilakukan pada program. Program
kemudian berlanjut ke statemen berikutnya, yang mengeksekusinya tanpa memandang
kondisi if apakah true atau false.
Pada contoh ini, “<h1>Selamat
Pagi, “ akan ditampilkan tanpa memandang waktu lokal.
Tabel pada Gambar 3.12 menunjukkan derajat keutamaan dari
operator-operator yang telah dikenalkan pada bab ini. Operator-operator
tersebut ditampilkan dari atas ke bawah dengan derajat keutamaan menurun.
Perhatikan bahwa semua operator, kecuali operator penugasan =, berasosiasi dari
kiri ke kanan. Penjumlahan berasosiasi dari kiri kanan, jadi sebuah ekspresi
seperti x + y + z dievaluasi sebagai
(x + y) + z. Operator penugasan = berasosiasi dari kanan ke kiri, jadi
sebuah ekspresi seperti x = y = 0
dievaluasi sebagai x = (y = 0), yang
pertama-tama menugaskan nilai 0 kepada variabel y, kemudian menugaskan hasil dari penugasan tersebut, 0, kepada x.
Operator-operator
|
Asosiatifitas
|
Tipe
|
* / %
+ -
< <= > >=
== !=
=
|
kiri ke kanan
kiri ke kanan
kiri ke kanan
kiri ke kanan
kanan ke kiri
|
multiplikatif
aditif
relasional
ekualitas
penugasan
|
Gambar 3.12 Keutamaan dan asosiatifitas operator-operator yang telah didiskusikan
sejauh ini














No comments:
Post a Comment