JavaScript: Repetisi
5.1 Pengantar
Pada bab ini, akan dikenalkan statemen
kendali lainnya (repetisi). Pada bab-bab mendatang, Anda akan melihat bahwa
struktur kendali berguna dalam memanipulasi objek.
5.2 Hal-Hal Penting dari Repetisi Terkendali-Kounter
Repetisi terkendali-kounter memerlukan:
1.
Nama variabel kendali (atau kounter loop).
2.
Nilai awal variabel kendali.
3.
Operator inkremen (dekremen) untuk memodifikasi
variabel kendali setiap kali loop beriterasi.
4. Kondisi untuk
menguji nilai akhir variabel kendali dalam menentukan apakah loop harus
berlanjut beriterasi atau tidak.
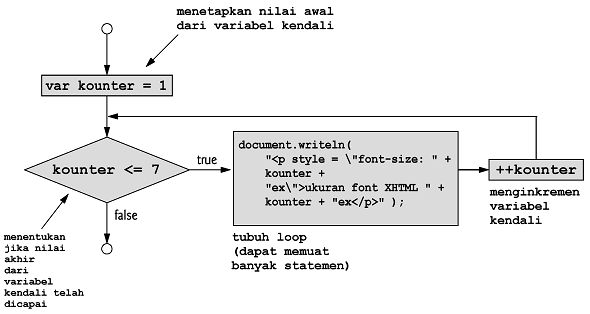
Untuk melihat keempat elemen dari
repetisi terkendali-kounter, perhatikan skrip sederhana yang ditunjukkan pada
Gambar 5.1, yang menampilkan baris-baris teks XHTML dan mengilustrasikan tujuh
ukuran font berbeda yang didukung oleh XHTML. Deklarasi pada baris 12 menamai
variabel kendali (kounter),
mencadangkan ruang memori untuknya dan menetapkannya menjadi nilai awal 1.
Deklarasi dan inisialisasi kounter
dapat pula dilakukan dengan statemen penugasan dan deklarasi berikut:
var kounter; // deklarasi kounter
kounter = 1;
// inisialisasi kounter dengan 1
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.1: kounterWhile.html-->
<!--
Repetisi terkendali-kounter. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Repetisi
terkendali-kounter</title>
<script type =
"text/javascript">
<!--
var kounter = 1; //
inisialisasi
while ( kounter <= 7 )
// kondisi repetisi
{
document.writeln( "<p
style = \"font-size: " +
kounter +
"ex\">ukuran font XHTML
" + kounter +
"ex</p>"
);
++kounter; // inkremen
} //akhir while
// -->
</script>
</head><body></body>
</html>
|
Baris 16-18 pada statemen while menuliskan sebuah elemen paragraf
yang memuat string “ukuran font XHTML”
yang disambung dengan nilai dari variabel kendali, kounter, yang merepresentasikan ukuran font. Atribut style dari CSS menetapkan properti font-size menjadi nilai dari kounter yang disambung dengan ex. Karena karakter kutip-ganda
membatasi awal dan akhir sebuah literal string dalam JavaScript, ia tidak dapat
dipakai di dalam isi string kecuali jika ia diawali dengan sebuah \ untuk menciptakan runtun escape \”. Sebagai contoh, jika kounter bernilai 5, maka statemen
sebelumnya akan menghasilkan markup
<p
style = "font-size: 5ex">ukuran font XHTML
font 5ex</p>
XHTML membolehkan penggunaan kutip
tunggal (‘) atau kutip ganda (“) agar ditempatkan sebagai pengapit atribut.
JavaScript membolehkan kutip tunggal agar ditempatkan di dalam sebuah literal
string. Jadi, Anda dapat menempatkan kutip tunggal untuk mengapit properti font-size dalam menghasilkan keluaran
XHTML ekivalen tanpa perlu menggunakan runtun escape.
Baris 19 pada statemen while menginkremen variabel kendali
sebesar 1 untuk tiap iterasi loop (setiap kali tubuh loop dieksekusi). Kondisi
kontinuasi-loop (baris 14) pada statemen while
menguji apakah nilai dari variabel kendali bernilai kurang dari atau sama
dengan 7 (nilai akhir dimana kondisi bernilai true). Perhatikan bahwa tubuh statemen while ini dieksekusi bahkan ketika variabel kendali bernilai 7. Loop
berhenti ketika variabel kendali melebihi 7 (kounter menjadi 8).
5.3 Statemen Repetisi for
Statemen repetisi for menangani semua detil dari repetisi terkendali-kounter. Gambar 5.2
mengilustrasikan kekuatan dari statemen for
dengan mengimplementasikan-ulang skrip pada Gambar 5.1.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.2: kounterFor.html -->
<!--
Repetisi terkendali-kounter dengan statemen for. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Repetisi
Terkendali-Kounter</title>
<script type =
"text/javascript">
<!--
// Inisialisasi, kondisi
repetisi, dan
// penginkremenan semua
dicantumkan di dalam
// header statemen for.
for ( var kounter =
1; kounter <= 7; ++kounter )
document.writeln( "<p
style = \"font-size: " +
kounter +
"ex\">ukuran font XHTML " + kounter +
"ex</p>"
);
// -->
</script>
</head><body></body>
</html>
|
Gambar 5.2 Repetisi terkendali-kounter dengan statemen for.
Ketika statemen for mulai dieksekusi (baris 15), variabel kendali kounter dideklarasikan dan
diinisialisasi dengan 1 (yaitu, statemen pertama dari statemen for mendeklarasikan nama variabel
kendali dan menyediakan nilai awal variabel kendali). Selanjutnya, kondisi
kontinuasi-loop, kounter <= 7,
diuji. Kondisi tersebut memuat nilai akhir (7) dari variabel kendali. Nilai
awal kounter adalah 1. Oleh karena
itu, kondisi terpenuhi (bernilai true),
dan statemen tubuh (baris 16-18) menuliskan sebuah elemen paragraf pada dokumen
XHTML. Kemudian, variabel kounter
diinkremen pada ekspresi ++kounter
dan loop berlanjut dieksekusi dengan pengujian kontinuasi-loop. Variabel kendali
sekarang sama dengan 2, jadi belum memenuhi nilai akhir dan program kembali
mengeksekusi statemen tubuh (melakukan iterasi loop berikutnya). Proses ini
berlanjut sampai variabel kendali kounter
menjadi 8, dimana pada titik ini pengujian kontinuasi-loop gagal dan repetisi
berhenti.
Program berlanjut dengan mengeksekusi
statemen pertama yang berada setelah statemen for. (Pada kasus ini, skrip berhenti, karena penerjemah telah
meraih akhir skrip).
Gambar 5.3 melihat lebih dekat tentang
statemen for pada baris 15 dari
Gambar 5.2. Baris pertama dari statemen for
(termasuk katakunci for dan semuanya
yang ada di dalam kurung setelah katakunci for)
sering disebut dengan header statemen for.
Perhatikan bahwa statemen for
“melakukan semuanya”, yaitu menetapkan semua item yang dibutuhkan oleh repetisi
terkendali-kounter.
Gambar 5.3 Komponen-komponen dari header statemen for
Format umum dari statemen for adalah
for ( inisialisasi; ujiKontinuasiLoop;
inkremen )
statemen-statemen
dimana ekspresi inisialisasi menamai variabel kendali loop dan menyediakan nilai
awalnya, ujiKontinuasiLoop merupakan
ekspresi yang menguji kondisi kontinuasi-loop (yang memuat nilai akhir dari
variabel kendali agar kondisi bernilai true),
dan inkremen merupakan sebuah ekspresi
yang menginkremen variabel kendali. Statemen for dapat direpresentasikan oleh statemen while ekivalen, dengan inisialisasi,
ujiKontinuasiLoop, dan inkremen yang ditempatkan sebagai
berikut:
inisialiasi;
while ( ujiKontinuasiLoop )
{
statemen-statemen
inkremen;
}
Jika ekspresi inisialisasi pada header statemen for merupakan definisi pertama dari variabel kendali, maka variabel
kendali masih dapat dipakai setelah statemen for pada skrip.
Ketiga ekspresi pada statemen for bersifat opsional. Jika ujiKontinuasiLoop diabaikan, maka
JavaScript mengasumsikan bahwa kondisi kontinuasi-loop bernilai true, dan menciptakan sebuah loop
tak-berhingga. Anda dapat mengabaikan ekspresi inisialisasi jika variabel kendali diinisialisasi sebelum loop.
Anda juga dapat mengabaikan ekspresi inkremen
jika operasi inkremen dilakukan oleh statemen-statemen di dalam tubuh statemen for atau jika tidak perlu adanya
inkremen. Ekspresi inkremen pada
statemen for berperilaku sebagai
statemen yang berdiri sendiri di akhir tubuh statemen for. Oleh karena itu, ekspresi-ekspresi
kounter = kounter + 1
kounter += 1
++kounter
kounter++
semua ekivalen di dalam bagian
penginkremenan pada statemen for.
Banyak programer lebih memilih format kounter++.
Ini karena penginkremenan atas variabel kendali terjadi setelah tubuh loop
dieksekusi, dan oleh karena itu format pascainkremen tampak lebih natural.
Operasi prainkremen dan pascainkremen keduanya memiliki efek yang sama pada
contoh ini, karena variabel yang sedang diinkremen tidak berada di dalam
ekspresi yang lebih besar. Dua semikolon (;) pada header statemen for diperlukan.
Statemen for memiliki diagram alir mirip dengan statemen while. Sebagai contoh, Gambar 5.4
menunjukkan diagram alir dari statemen for
for ( var kounter = 1; kounter <= 7; ++kounter
)
document.writeln( "<p style =
\"font-size: " +
kounter + "ex\">ukuran
font XHTML " + kounter +
"ex</p>"
);
Diagram alir ini memperjelas bahwa
inisialisasi terjadi hanya sekali dan penginkremenan terjadi setelah tiap
eksekusi atas statemen tubuh dilakukan. Perhatikan bahwa, selain simbol
lingkaran kecil dan anak panah, diagram alir hanya memuat simbol-simbol
persegipanjang dan sebuah simbol diamond.
Gambar 5.4 Diagram alir statemen repetisi for
5.4 Beberapa Contoh Penggunaan Statemen for
Contoh-contoh pada bagian ini
menunjukkan beberapa metode dalam memodifikasi variabel kendali pada sebuah
statemen for. Pada tiap kasus,
dituliskan header for yang cocok.
Perhatikan perubahan pada operator relasional untuk loop-loop yang mendekremen
variabel kendali.
a)
Memodifikasi variabel kendali dari 1 sampai 100
dengan inkremen sebesar 1.
for
( var i = 1; i <= 100; ++i )
b)
Memodifikasi variabel kendali dari 100 sampai 1
dengan inkremen sebesar -1 (dekremen sebesar 1).
for
( var i = 100; i >= 1; --i )
c)
Memodifikasi variabel kendali dari 7 sampai 77
dengan langkah 7.
for
( var i = 7; i <= 77; i += 7 )
d)
Memodifikasi variabel kendali dari 20 sampai 2
dengan langkah -2.
for
( var i = 20; i >= 2; i -= 2 )
e)
Memodifikasi variabel kendali sehingga dihasilkan
runtun nilai: 2, 5, 8, 11, 14, 17, 20.
for
( var j = 2; j <= 20; j += 3 )
f)
Memodifikasi variabel kendali sehingga dihasilkan
runtun nilai: 99, 88, 77, 66, 55, 44, 33, 22, 11, 0.
for (
var j = 99; j >= 0; j -= 11 )
Dua skrip selanjutnya akan
mendemonstrasikan statemen repetisi for.
Gambar 5.5 menggunakan statemen for
untuk menjumlahkan semua integer genap dari 2 sampai 100. Perhatikan bahwa
ekspresi inkremen menambahkan 2 pada variabel kendali angka setelah tubuh dieksekusi pada tiap iterasi loop. Loop
berhenti ketika angka memiliki nilai
102 (yang tidak ditambahkan pada jum).
Perhatikan bahwa tubuh statemen for pada Gambar 5.5 sebenarnya dapat
digabungkan ke porsi paling-kanan dari header for dengan menggunakan sebuah koma, sebagai berikut:
for ( var angka = 2; angka <=
100; jum += angka, angka += 2)
;
Sama halnya, inisialisasi jum = 0 dapat digabungkan ke bagian
inisialisasi dari statemen for.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.5: Jumlah.html -->
<!--
Penjumlahan dengan struktur repetisi for. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Penjumlahan Semua
Integer Genap dari 2 sampai 100</title>
<script type =
"text/javascript">
<!--
var jum = 0;
for ( var angka =
2; angka <= 100; angka += 2 )
jum += angka;
document.writeln( "Penjumlahan
dari semua integer genap " +
"dari 2 sampai 100
adalah " + jum );
// -->
</script>
</head><body></body>
</html>
|
Gambar 5.5 Penjumlahan menggunakan struktur repetisi for
Contoh berikutnya menghitung bunga
tahunan menggunakan statemen for.
Perhatikan statemen permasalahan berikut:
Seseorang menginvestasikan Rp. 1000.00 pada sebuah akun bank dengan suku
bunga 5 persen. Bila diasumsikan bahwa bunga akan kembali disimpan pada
deposit, hitunglah dan tampilkanlah jumlah uang di dalam akun di akhir setiap
tahun selama 10 tahun. Gunakan formula berikut untuk menentukan jumlah uang di
dalam akun:
dimana
p adalah nilai uang awal yang
diinvestasikan (prinsipal)
r adalah suku bunga tahunan
n adalah banyak tahun
a adalah jumlah uang pada deposit di
akhi tahun ke-n
Permasalahan ini melibatkan sebuah loop
yang melakukan perhitungan uang pada deposit untuk masing-masing tahun selama
10 tahun. Gambar 5.6 menyajikan solusi atas permasalahan ini dan menampilkan
hasilnya pada sebuah tabel.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.6: Bunga.html-->
<!--
Compound interest calculation with a for loop. -->
<html
xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Penghitungan
Bunga Tahunan</title>
<style type =
"text/css">
table { width: 100% }
th { text-align: left }
</style>
<script type =
"text/javascript">
<!--
var jumlah; // jumlah uang
sekarang
var prinsipal = 1000.0; //
jumlah investasi awal
var bunga = .05; // suku
bunga
document.writeln(
"<table border = \"1\">"
); // awal tabel
document.writeln(
"<caption>Menghitung
Bunga Tahunan</caption>" );
document.writeln(
"<thead><tr><th>Tahun</th>"
); // kepala kolom Tahun
document.writeln(
"<th>Uang
pada Deposit</th>" ); // kepala kolom Uang
document.writeln( "</tr></thead><tbody>"
);
// menampilkan baris tabel untuk
tiap tahun
for ( var tahun =
1; tahun <= 10; ++tahun )
{
jumlah = prinsipal *
Math.pow( 1.0 + bunga, tahun );
document.writeln( "<tr><td>"
+ tahun +
"</td><td>"
+jumlah.toFixed(2) +
"</td></tr>"
);
}//akhir for
document.writeln( "</tbody></table>"
);
// -->
</script>
</head><body></body>
</html>
|
Gambar 5.6 Menghitung bunga tahunan dengan sebuah loop for
Baris 16-18 mendeklarasikan tiga
variabel dan menginisialisasi prinsipal
dengan 1000.0 dan bunga dengan .05.
Baris 20-21 menuliskan sebuah tag <table>
XHTML, dan baris 22-23 menuliskan caption
yang menyimpulkan isi tabel. Baris 24-25 menciptakan bagian header tabel (<thread>), sebuah kepala baris (<tr>), dan sebuah kepala kolom (<th>) yang memuat “Tahun”. Baris 26-28 menciptakan sebuah
kepala tabel untuk “Uang pada Deposit”
dan menuliskan tag penutup </tr>
dan </thread>.
Statemen for (baris 31-37) mengeksekusi tubuhnya sebanyak 10 kali,
menginkremen variabel kendali tahun
dari 1 sampai 10 (perhatikan bahwa tahun
merepresentasikan n pada statemen
permasalahan). JavaScript tidak memiliki operator pemangkatan (eksponensiasi).
Jadi, Anda menggunakan metode pow
dari objek Math untuk kepentingan
ini. Ekspresi Math.pow(x, y)
menghitung nilai dari x yang
dipangkatkan dengan y. Metode Math.pow memerlukan dua angka sebagai
argumen dan memberikan nilai balik.
Baris 33 melakukan perhitungan
menggunakan formula yang diberikan pada statemen permasalahan. Baris 34-36
menuliskan sebaris markup XHTML yang
menciptakan baris lain di dalam tabel. Kolom pertama merupakan nilai tahun sekarang. Kolom kedua menampilkan
nilai dari jumlah. Baris 39
menuliskan tag penutup </tbody>
dan </table> setelah loop
berhenti.
Baris 35 mengintroduksi objek Number dan metodenya, toFixed. Variabel jumlah memuat sebuah nilai numerik, jadi JavaScript
merepresentasikannya sebagai sebuah objek Number.
Metode toFixed dari sebuah objek Number memformat nilai dengan
membulatkannya menjadi sebuah angka desimal dengan sejumlah dijit tertentu di
belakang titik desimal. Pada baris 35, jumlah.toFixed(2)
menghasilkan nilai dari jumlah
dengan dua dijit di belakang titik desimal.
Variabel jumlah, prinsipal, dan bunga
merepresentasikan angka-angka pada skrip ini. Ingat bahwa JavaScript
merepresentasikan semua angka sebagai angka titik-mengambang (pecahan). Fitur
ini cocok pada contoh ini, karena Anda sedang berhubungan dengan bagian pecahan
dari rupiah dan memerlukan tipe yang membolehkan titik desimal dalam nilainya.
5.5 Statemen Seleksi-Jamak switch
Ada kalanya, sebuah algoritma memuat
sederet keputusan dimana di dalamnya sebuah variabel atau ekspresi diuji secara
terpisah untuk tiap nilai yang diasumsikan, dan pelbagai aksi akan diambil
untuk tiap nilai tersebut. JavaScript menyediakan statemen seleksi-jamak switch
untuk menangani pembuatan keputusan semacam itu. Skrip pada Gambar 5.7
mendemonstrasikan tiga format list CSS yang ditentukan oleh nilai yang
dimasukkan oleh pengguna.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.7: UjiSwitch.html -->
<!--
Menggunakan statemen seleksi-jamak switch. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Pemilihan FOrmat
List CS</title>
<script type =
"text/javascript">
<!--
var pilihan; // pilihan
pengguna
var awalTag; // tag awal
var akhirTag; // tag akhir
var masukanValid = true;
// indikasi jika masukan valid
var tipeList; // tipe list
sebagai sebuah string
pilihan = window.prompt( "Pilihlah
sebuah gaya list:\n" +
"1 (nomor), 2
(huruf), 3 (roman)", "1" );
switch ( pilihan )
{
case "1":
awalTag = "<ol>";
akhirTag = "</ol>";
tipeList = "<h1>List
Bernomor</h1>";
break;
case "2":
awalTag = "<ol
style = \"list-style-type: upper-alpha\">";
akhirTag = "</ol>";
tipeList = "<h1>List
Berhuruf</h1>";
break;
case "3":
awalTag = "<ol
style = \"list-style-type: upper-roman\">";
akhirTag = "</ol>";
tipeList = "<h1>List
Bernomor Roman</h1>";
break;
default:
masukanValid = false;
} //akhir switch
if ( masukanValid == true
)
{
document.writeln( tipeList +
awalTag );
for ( var i =
1; i <= 3; ++i )
document.writeln(
"<li>Item list" + i + "</li>"
);
document.writeln( akhirTag );
} //akhir if
else
document.writeln( "Pilihan
tak-valid: " + pilihan );
// -->
</script>
</head>
<body>
<p>Klik Refresh untuk
menjalankan skrip ini kembali</p>
</body>
</html>
|
Gambar 5.7 Penggunaan statemen seleksi-jamak switch
Baris 12 pada skrip mendeklarasikan
variabel pilihan. Variabel ini
menyimpan pilihan pengguna, yang menentukan tipe list XHTML yang akan
ditampilkan. Baris 13-14 mendeklarasikan variabel awalTag dan akhirTag,
yang akan menyimpan tag-tag XHTML yang akan dipakai untuk menciptakan elemen
list. Baris 15 mendeklarasikan variabel masukanValid
dan menginisialisasinya dengan true.
Skrip menggunakan variabel ini untuk menentukan apakah pengguna memberikan
pilihan yang valid atau tidak. Jika pilihan tak-valid, maka skrip akan
menetapkan masukanValid menjadi false. Baris 16 mendeklarasikan
variabel tipeList, yang akan
menyimpan sebuah elemen h1 yang
mengindikasikan tipe list.
Baris 18-19 meminta pengguna untuk
memasukkan 1 untuk menampilkan list bernomor, 2 untuk menampilkan list
berhuruf, dan 3 untuk menampilkan list dengan numeral roman. Baris 21-40
mendefinisikan sebuah statemen switch
yang menugaskan kepada variabel awalTag,
akhirTag, dan tipeList nilai-nilai yang didasarkan pada masukan oleh pengguna
pada dialog prompt. Anda menciptakan
berbagai list menggunakan properti list-style-type
dari CSS, yang memampukan Anda untuk menetapkan sistem penomoran untuk list
(daftar). Nilai-nilai yang dapat ditugaskan kepada properti tersebut adalah decimal (nomor, sebagai default, lower-roman (Roman huruf kecil), upper-roman (Roman huruf besar), lower-alpha (huruf kecil), upper-alpha (huruf besar), dan lainnya.
Statemen switch terdiri-dari sederet
label case dan sebuah kasus default opsional. Ketika aliran kendali
mencapai statemen switch, skrip
mengevaluasi ekspresi pengendali (pilihan
pada contoh ini) yang diapit oleh sepasang kurung yang berada setelah katakunci
switch. Nilai dari ekspresi ini
dibandingkan dengan nilai pada tiap label case,
dimulai dari label case pertama.
Diasumsikan bahwa pengguna memasukkan 2. Ingat bahwa nilai yang diketikkan oleh
pengguna pada dialog prompt adalah
sebuah string. Jadi, string 2 dibandingkan dengan string pada tiap case di dalam statemen switch. Jika terjadi kecocokan (case “2”:), maka statemen-statemen pada
case tersebut akan dieksekusi. Untuk
string 2 (baris 29-32), awalTag
ditetapkan sebagai tag pembuka ol
dengan properti list-style-type
ditetapkan menjadi upper-alpha, akhirTag ditetapkan menjadi “</ol>” untuk mengindikasikan
akhir dari list, dan tipeList
ditetapkan menjadi “<h1>List
Bernomor</h1>”. Jika tidak ada kecocokan yang terjadi antara nilai
dari ekspresi pengendali dan sebuah label case,
maka kasus default akan dieksekusi
dan variabel masukanValid akan
ditetapkan menjadi false.
Statemen break pada baris 32 menyebabkan kendali program berlanjut ke
statemen pertama yang terletak setelah statemen switch. Jika break tidak digunakan di suatu lokasi pada statemen switch, maka setiap kali terjadi
kecocokan, semua statemen pada case
yang lain juga akan dieksekusi.
Selanjutnya, aliran kendali berlanjut
ke statemen if pada baris 42, yang
menguji variabel masukanValid untuk
menentukan apakah nilai bernilai true.
Jika ya, baris 44-49 akan menuliskan tipeList,
awalTag, ketiga item list (<li>), dan akhirTag. Sebaliknya, skrip akan menuliskan teks pada dokumen XHTML
yang mengindikasikan bahwa pilihan tak-valid telah diberikan (baris 52).
Tiap case dapat memiliki aksi jamak (beberapa statemen). Statemen switch berbeda dari lainnya, dimana
kurung kurawal tidak diperlukan untuk mengapit aksi jamak pada sebuah case. Diagram alir statemen switch digambarkan pada Gambar 5.8.
Diagram alir tersebut memperjelas bahwa
setiap statemen break di akhir
sebuah case menyebabkan kendali
keluar dari statemen switch dengan
segera. Statemen break tidak
diperlukan untuk case terakhir pada
statemen switch, karena kendali
program secara otomatis akan berlanjut ke statemen berikutnya.
Gambar 5.8 Statemen seleksi-jamak switch
5.6 Statemen Repetisi do...while
Statemen repetisi do...while mirip dengan statemen while. Pada statemen while,
pengujian kontinuasi-loop terjadi di awal loop, sebelum tubuh loop dieksekusi.
Statemen do...while menguji kondisi
kontinuasi-loop setelah tubuh loop dieksekusi. Oleh karena itu, tubuh loop
selalu dieksekusi minimal sekali. Ketika loop do...while berhenti, eksekusi berlanjut ke statemen pertama yang
terletak setelah klausa while.
Perhatikan bahwa tidak penting menggunakan kurung kurawal pada statemen do...while jika hanya terdapat satu
statemen pada tubuhnya. Namun, kurung kurawal disertakan untuk menghindari
kebingungan antara statemen while
dan statemen do...while. Sebagai
contoh,
while ( kondisi
)
biasanya dipandang sebagai kepala
statemen while. Statemen do...while tanpa menggunakan kurung
kurawal yang mengapit tubuh statemen-tunggal memiliki format
do
statemen
while ( kondisi
);
yang bisa membingungkan. Baris
terakhir, while( kondisi);, dapat
disalah-artikan sebagai sebuah statemen while
yang memuat sebuah statemen kosong (tanda titik koma itu sendiri). Jadi, untuk
menghindari kebingungan, statemen do...while
dengan tubuh satu-statemen seringkali dituliskan sebagai berikut:
do
{
statemen
} while
( kondisi );
Skrip pada Gambar 5.9 menggunakan
sebuah statemen do...while untuk
menampilkan masing-masing dari enam tipe kepala (heading) XHTML (h1
sampai h6). Baris 12 mendeklarasikan
variabel kendali kounter dan
menginisialisasinya dengan 1. Saat memasuki statemen do...while, baris 15-17 menuliskan sebagai teks XHTML pada dokumen.
Nilai dari variabel kendali kounter
digunakan untuk menciptakan tag kepala awal dan tag kepala akhir (yaitu, <h1> dan </h1>) dan untuk menciptakan baris teks yang akan ditampilkan
(yaitu, Ini adalah kepala level h1).
Baris 18 menginkremen kounter sebelum pengujian kontinuasi-loop terjadi di
akhir loop.
Diagram alir do...while pada Gambar 5.10 memperjelas bahwa pengujian kontinuasi-loop
tidak terjadi sampai aksi dieksekusi minimal sekali.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.9: UjiDoWhile.html -->
<!--
Penggunaan statemen repetisi do...while.-->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Penggunaan
statemen repetisi do...while</title>
<script type =
"text/javascript">
<!--
var kounter = 1;
do {
document.writeln(
"<h" + kounter + ">Ini adalah " +
"sebuah level
kepala h" + kounter + "</h" +
kounter +
">" );
++kounter;
} while ( kounter <= 6
);
// -->
</script>
</head><body></body>
</html>
|
Gambar 5.9 Penggunaan statemen repetisi do...while
Gambar 5.10 Diagram alir statemen reptisi do...while
5.7 Statemen break dan continue
Statemen break dan continue
dipakai untuk mengubah aliran kendali. Statemen break, ketika dieksekusi di dalam statemen while, for, do...while, atau switch, menyebabkan aliran kendali keluar dengan segera dari
statemen tersebut. Eksekusi berlanjut terhadap statemen pertama yang terletak
setelah struktur terkait. Statemen break
umumnya dipakai untuk keluar secara mendadak dari sebuah loop atau untuk
melompati sisa tubuh dari sebuah statemen switch
(seperti pada Gambar 5.7). Gambar 5.11 mendemonstrasikan statemen break di dalam sebuah statemen repetisi
for.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.11: UjiBreak.html -->
<!--
Penggunaan statemen break di dalam statemen for. -->
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>
Menggunakan statemen break di
dalam statemen for
</title>
<script type =
"text/javascript">
<!--
for ( var hitung =
1; hitung <= 10; ++hitung )
{
if ( hitung == 5 )
break; // keluar loop
hanya jika hitung == 5
document.writeln( "Hitung
adalah: " + hitung + "<br />" );
} //akhir for
document.writeln(
"Keluar dari loop
pada hitung = " + hitung );
// -->
</script>
</head><body></body>
</html>
|
Pada tiap iterasi dari statemen for pada baris 14-20, skrip menuliskan
nilai dari hitung pada dokumen
XHTML. Ketika statemen if pada baris
16 mendeteksi bahwa hitung bernilai
5, statemen break pada baris 17
dieksekusi. Statemen ini menghentikan statemen for, dan program berlanjut ke baris 22 (statemen berikutnya yang
terletak setelah statemen for),
dimana skrip menuliskan nilai dari hitung
ketika loop berhenti (yaitu, 5). Loop mengeksekusi baris 19 hanya empat kali.
Gambar 5.11 Penggunaan statemen break di dalam sebuah statemen for
Statemen continue, ketika dieksekusi di dalam sebuah statemen while, for, atau do...while,
akan melompati statemen-statemen tersisa pada tubuh dan berlanjut ke iterasi
berikutnya dari loop. Di dalam statemen while
dan do...while, pengujian
kontinuasi-loop dievaluasi setelah statemen continue dieksekusi. Pada statemen for, ekspresi inkremen dieksekusi, kemudian kondisi kontinuasi-loop
dievaluasi. Inilah yang membedakan statemen for dan while.
Gambar 5.12 menggunakan continue di dalam sebuah statemen for untuk melompati statemen document.writeln pada baris 20 ketika
statemen if pada baris 17 menentukan
bahwa nilai dari hitung adalah 5.
Ketika statemen continue dieksekusi,
skrip akan melompati sisa tubuh dari statemen for. Kendali program berlanjut ke ekspresi inkremen untuk
menginkremen variabel kendali statemen for,
yang diikuti dengan pengujian kontinuasi-loop untuk menentukan apakah loop
harus berlanjut atau berhenti.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.12: UjiContinue.html -->
<!--
Penggunaan statemen continue di dalam sebuah statemen for. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>
Penggunaan statemen continue di
dalam sebuah statemen for
</title>
<script type =
"text/javascript">
<!--
for ( var hitung =
1; hitung <= 10; ++hitung )
{
if ( hitung == 5 )
continue; //
melompati sisa tubuh hanya jika hitung == 5
document.writeln( "Hitung
adalah: " + hitung + "<br />" );
} //end for
document.writeln( "Menggunakan
continue untuk melompati penampilan 5" );
// -->
</script>
</head><body></body>
</html>
|
Gambar 5.12 Penggunaan statemen continue
di dalam sebuah statemen for
5.8 Statemen break dan continue Berlabel
Statemen break dapat mengakibatkan kendali program keluar dengan segera dari
statemen while, for, do...while, atau switch. Untuk keluar dari struktur
bersarang, Anda dapat menggunakan statemen break
berlabel. Statemen ini, ketika dieksekusi di dalam sebuah statemen while, for, do...while, atau switch, menyebabkan kendali program
keluar dari statemen tersebut dan dari semua statemen repetisi yang
mengapitnya; eksekusi program akan dimulai dengan statemen pertama yang
terletak setelah statemen berlabel pengapit (sebuah statemen yang diawali
dengan sebuah label). Statemen berlabel dapat berupa sebuah blok (sehimpunan
statemen yang diapit oleh sepasang kurung kurawal). Statemen break berlabel umumnya dipakai untuk
menghentikan struktur repetisi bersarang yang memuat statemen while, for, do...while, atau switch. Gambar 5.13 mendemonstrasikan
statemen break berlabel di dalam
sebuah statemen for bersarang.
Blok berlabel (baris 12-28) dimulai
dengan sebuah label (pengenal yang diikuti oleh sebuah semikolon). Di sini,
Anda menggunakan label berhenti:.
Blok tersebut diapit oleh sepasang kurung kurawal di akhir baris 12 dan pada
baris 28, dan mencakup statemen for
bersarang pada baris 13 dan statemen document.writeln
pada baris 27. Ketika statemen if
pada baris 17 mendeteksi bahwa baris
sama dengan 5, maka statemen pada baris 18 akan dieksekusi. Statemen ini
menghentikan statemen for pada baris
15 dan statemen for pengapit pada
baris 13, dan program berlanjut ke statemen pada baris 30 (statemen pertama
setelah blok berlabel). Statemen for
sebelah dalam hanya dieksekusi sebanyak empat kali. Perhatikan bahwa statemen document.writeln pada baris 27 tidak
pernah dieksekusi, karena ia dicantumkan di dalam blok berlabel dan statemen for sebelah luar tidak pernah tuntas
dieksekusi.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.13: UjiLabelBreak.html -->
<!--
Statemen break berlabel di dalam sebuah statemen for bersarang. -->
<html
xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Penggunaan
statemen break dengan sebuah label</title>
<script type = "text/javascript">
<!--
berhenti: { // blok berlabel
for ( var baris
= 1; baris <= 10; ++baris )
{
for ( var
kolom = 1; kolom <= 5 ; ++kolom )
{
if ( baris ==
5 )
break
berhenti; // lompat ke akhir blok berhenti
document.write(
"* " );
} //akhir for
document.writeln(
"<br />" );
} //akhir for
// baris berikut dilompati
document.writeln( "Baris
ini tidak ditampilkan" );
} // akhir blok berlabel berhenti
document.writeln( "Akhir
skrip" );
// -->
</script>
</head><body></body>
</html>
|
Gambar 5.13 Statemen break berlabel di
dalam statemen for bersarang
Statemen continue menyebabkan kendali program beralih ke iterasi berikutnya
pada statemen while, for, atau do...while. Statemen continue
berlabel, ketika dieksekusi pada sebuah statemen repetisi (while, for, atau do...while), akan melompati sisa
statemen pada tubuh struktur dan semua statemen repetisi pengapit, kemudian
berlanjut ke iterasi berikutnya pada statemen repetisi berlabel (sebuah
statemen repetisi yang diawali dengan suatu label). Pada statemen while dan do...while berlabel, pengujian kontinuasi-loop dievaluasi segera
setelah statemen continue
dieksekusi. Pada sebuah statemen for
berlabel, ekspresi inkremen dieksekusi, kemudian pengujian kontinuasi-loop
dievaluasi. Gambar 5.14 menggunakan statemen continue berlabel di dalam sebuah statemen for bersarang yang menyebabkan eksekusi berlanjut ke iterasi
berikutnya dari statemen for sebelah
luar.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.14: UjiLabelContinue.html -->
<!--
Statemen continue berlabel di dalam statemen for bersarang. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Penggunaan
statemen continue dengan sebuah label</title>
<script type = "text/javascript">
<!--
barisBerikutnya: // label target
dari statemen continue
for ( var baris
= 1; baris <= 5; ++baris )
{
document.writeln(
"<br />" );
for ( var
kolom = 1; kolom <= 10; ++kolom )
{
if ( kolom
> baris )
continue
barisBerikutnya; // iterasi berikutnya dari loop
berlabel
document.write(
"* " );
} //akhir for
} //akhir for
// -->
</script>
</head><body></body>
</html>
|
Gambar 5.14 Statemen continue berlabel di
dalam sebuah statemen for bersarang
Statemen for berlabel (baris 13-24) diawali dengan label barisBerikutnya pada baris 12. Ketika
statemen if pada baris 19 di dalam
statemen for sebelah dalam
mendeteksi bahwa kolom lebih besar
dari baris, baris 20 dieksekusi dan
kendali program berlanjut ke ekspresi inkremen atas variabel kendali dari
statemen for sebelah luar. Meskipun
statemen for sebelah dalam
beriterasi dari 1 sampai 10, banyaknya karakter * yang ditampilkan pada sebuah baris tidak pernah melebihi nilai baris.
5.9 Operator Logikal
Sejauh ini, Anda hanya mempelajari
kondisi-kondisi sederhana seperti hitung
<= 10, total > 1000, dan angka != nilaiSentinel. Semua kondisi
ini diekspresikan menggunakan operator-operator relasional >, <, >=, dan <=, dan menggunakan operator-operator ekualitas == dan !=. Setiap keputusan diuji berdasarkan satu kondisi. Untuk membuat
sebuah keputusan berdasarkan kondisi jamak (beberapa kondisi), Anda perlu
melakukan beberapa pengujian di dalam statemen-statemen terpisah atau di dalam
statemen if atau if...else.
JavaScript menyediakan beberapa
operator logikal yang dapat digunakan untuk membentuk kondisi-kondisi kompleks
dengan menggabungkan beberapa kondisi sederhana. Operator-operator logikal ini
adalah && (AND logikal), || (OR logikal), dan ! (NOT logikal, yang juga disebut
dengan negasi logikal). Berikut akan diberikan contoh dari tiap operator ini.
Dimisalkan bahwa, pada suatu titik di
dalam sebuah program, Anda ingin memastikan bahwa dua kondisi bernilai true sebelum Anda memilih jalur eksekusi
tertentu. Pada kasus ini, Anda dapat menggunakan operator logikal &&, sebagai berikut:
if ( jenisKelamin ==
1
&&
usia >= 65 )
++wanitaDewasa;
Statemen if ini memuat dua kondisi sederhana. Kondisi jenisKelamin == 1 akan dievaluasi untuk menentukan, misalnya,
apakah seseorang berjenis kelamin perempuan. Kondisi usia >= 65 dievaluasi untuk menentukan apakah seseorang telah
berumur dewasa. Statemen if kemudian
memiliki kondisi tergabung
jenisKelamin
== 1 && usia >= 65
Kondisi ini bernilai true jika dan hanya jika kedua kondisi
sederhana tersebut bernilai true.
Terakhir, jika kondisi tergabung tersebut bernilai true, maka wanitaDewasa
diinkremen sebesar 1. Jika salah satu atau kedua kondisi sederhana tersebut
bernilai false, maka program akan
melompati penginkremenan dan berlanjut ke statemen yang terletak setelah
statemen if. Kondisi tergabung
tersebut dapat dibuat lebih mudah dibaca dengan menambahkan sepasang kurung:
( jenisKelamin == 1
) && ( usia >= 65 )
Tabel pada Gambar 5.15 menyimpulkan
operator &&. Tabel tersebut
menunjukkan empat kemungkinan kombinasi dari nilai false dan true untuk ekspresi1 dan ekspresi2. Tabel semacam itu
disebut dengan tabel kebenaran. JavaScript mengevaluasi menjadi false atau true atas semua ekspresi yang memuat operator relasional, operator
ekualitas dan/atau operator logikal.
|
ekspresi1
|
ekspresi2
|
ekspresi1 &&
ekspresi2
|
|
false
|
false
|
false
|
|
false
|
true
|
false
|
|
true
|
false
|
false
|
|
true
|
true
|
true
|
Gambar 5.15 Tabel kebenaran untuk operator &&
(AND logikal)
Sekarang perhatikan operator || (OR logikal). Dimisalkan bahwa Anda
ingin memastikan bahwa salah satu atau kedua kondisi bernilai true sebelum Anda memilih lintasan
eksekusi tertentu. Pada kasus ini, Anda menggunakan operator ||, seperti pada
segmen program berikut:
if ( rerataSemester >= 90 || ujianAkhir >= 90 )
document.writeln(
"Nilai mahasiswa adalah A" );
Statemen ini juga memuat dua kondisi
sederhana. Kondisi rerataSemester >=
90 dievaluasi untuk menentukan apakah mahasiswa layak mendapatkan “A” pada matakuliah tertentu yang
dinilai berdasarkan kinerja pada satu semester. Kondisi ujianAkhir >= 90 dievaluasi untuk menentukan apakah mahasiswa
layak mendapatkan “A” pada
matakuliah tertentu yang dinilai berdasarkan ujian akhir. Statemen if kemudian memiliki kondisi tergabung
rerataSemester
>= 90 || ujianAkhir >= 90
dan memberikan mahasiswa nilai “A” jika salah satu atau kedua kondiri
bernilai true. Perhatikan bahwa
pesan “Nilai mahasiswa adalah A”
tidak ditampilkan hanya ketika kedua kondisi sederhana bernilai false. Gambar 5.16 merupakan sebuah
tabel kebenaran untuk operator OR logikal (||).
|
ekspresi1
|
ekspresi2
|
ekspresi1 || ekspresi2
|
|
false
|
false
|
false
|
|
false
|
true
|
true
|
|
true
|
false
|
true
|
|
true
|
true
|
true
|
Gambar 5.16 Tabel kebenaran untuk operator ||
(OR logikal)
Operator && memiliki derajat keutamaan lebih tinggi daripada
operator ||. Kedua operator tersebut
berasosiasi dari kiri ke kanan. Evaluasi terhadap ekspresi
jenisKelamin
== 1 && usia >= 65
berhenti dengan segera jika jenisKelamin tidak sama dengan 1
(yaitu, keseluruhan ekpsresi bernilai false)
dan berlanjut jika jenisKelamin
bernilai 1 (yaitu, keseluruhan ekspresi bisa bernilai true jika kondisi usia >=
65 bernilai true). Sama halnya,
operator || akan segera menghasilkan
true jika operand pertama bernilai true. Fitur ini disebut dengan evaluasi jalan-pintas.
JavaScript menyediakan operator ! (negasi logikal) untuk memampukan
seorang programer dalam membalik makna sebuah kondisi (yaitu, nilai true menjadi false, dan nilai false
menjadi true). Tidak seperti
operator logikal && dan ||, yang mengkombinasikan dua kondisi,
operator negasi logikal hanya mempunyai satu kondisi sebagai operand. Operator
negasi logikal ditempatkan sebelum sebuah kondisi untuk memilih sebuah lintasan
eksekusi jika kondisi asli (tanpa operator logikal) bernilai false, seperti pada segmen program
berikut:
if ( ! ( nilai == nilaiSentinel
) )
document.writeln( "Nilai
berikutnya adalah " + nilai );
Sepasang kurung yang mengapit kondisi nilai == nilaiSentinel diperlukan,
karena operator negasi logikal memiliki derajat keutamaan lebih tinggi daripada
operator ekualitas. Gambar 5.17 merupakan tabel kebenaran untuk operator negasi
logikal.
|
ekspresi
|
!ekspresi
|
|
false
|
true
|
|
true
|
false
|
Gambar 5.17 Tabel kebenaran untuk operator !
(negasi logikal)
Pada banyak kasus, Anda dapat
menghindari penggunaan negasi dengan mengekspresikan kondisi secara berbeda
menggunakan operator relasional atau operator ekualitas yang sesuai. Sebagai
contoh, statemen sebelumnya dapat dituliskan sebagai berikut:
if ( nilai != nilaiSentinel )
document.writeln(
"Nilai berikutnya adalah " + nilai );
Skrip pada Gambar 5.18
mendemonstrasikan semua operator logikal dengan menghasilkan tabel kebenarannya
masing-masing. Skrip tersebut menghasilkan sebuah tabel XHTML yang memuat
hasil-hasil.
Keluaran dari Gambar 5.18, string “false” dan “true” mengindikasikan nilai operand false dan true pada tiap
kondisi. Hasil kondisi ditampilkan sebagai true
atau false.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 5.18: OperatorLogikal.html -->
<!--
Demonstrasi operator logikal. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Demonstrasi
operator Logikal</title>
<style type =
"text/css">
table { width: 100% }
td.left { width: 25% }
</style>
<script type =
"text/javascript">
<!--
document.writeln(
"<table border =
\"1\"" );
document.writeln(
"<caption>Demonstrasi
Operator " +
"Logikal</caption>"
);
document.writeln(
"<tr><td
class = \"left\">AND LOGIKAL (&&)</td>" +
"<td>false
&& false: " + ( false && false ) +
"<br />false
&& true: " + ( false && true ) +
"<br />true
&& false: " + ( true && false ) +
"<br />true
&& true: " + ( true && true ) +
"</td></tr>"
);
document.writeln(
"<tr><td
class = \"left\">OR LOGIKAL (||)</td>" +
"<td>false ||
false: " + ( false || false ) +
"<br />false ||
true: " + ( false || true ) +
"<br />true ||
false: " + ( true || false ) +
"<br />true ||
true: " + ( true || true ) +
"</td></tr>"
);
document.writeln(
"<tr><td
class = \"left\">NOT LOGIKAL (!)</td>" +
"<td>!false: "
+ ( !false ) +
"<br />!true:
" + ( !true ) + "</td></tr>" );
document.writeln( "</table>"
);
// -->
</script>
</head><body></body>
</html>
|
Gambar 5.18 Demonstrasi operator-operator logikal
Gambar 5.19 menampilkan derajat
keutamaan dan asosiatifitas dari operator-operator JavaScript yang telah
dikenalkan sejauh ini. Operator-operator tersebut ditampilkan dari atas ke
bawah dengan urutan derajat keutamaan menurun.
|
Operator
|
Asosiatifitas
|
Tipe
|
|
++ -- !
|
kanan ke kiri
|
unary
|
|
* / %
|
kiri ke kanan
|
multiplikatif
|
|
+ -
|
kiri ke kanan
|
aditif
|
|
< <= >
>=
|
kiri ke kanan
|
relasional
|
|
== !=
|
kiri ke kanan
|
ekualitas
|
|
&&
|
kiri ke kanan
|
AND logikal
|
|
||
|
kiri ke kanan
|
OR logikal
|
|
?:
|
kanan ke kiri
|
kondisional
|
|
= += -= *=
/= %=
|
kanan ke kiri
|
penugasan
|
Gambar 5.19 Derajat keutamaan dan asosiatifitas semua operator yang telah
didiskusikan sejauh ini















No comments:
Post a Comment