CSS
2.1 Pengantar
Pada Bab 1, telah dikenalkan XHTML (Extensible Hypertext Markup Language)
yang dapat dipakai untuk membungkus informasi sehingga dapat diinterpretasi
oleh penjelajah web. Pada bab ini, fokus pembahasan akan digeser ke pemformatan
dan penyajian informasi. Untuk melakukannya, Anda akan menggunakan sebuah
teknologi W3C yang dinamakan dengan CSS (Cascading
Style Sheets) yang memampukan pembuat dokumen untuk menetapkan presentasi
elemen-elemen sebuah halaman web (misalnya, jenis huruf (font), pengaturan spasi, warna, dll) yang terpisah dari struktur
dokumen (bagian kepala, teks tubuh, link, dan lainnya). Pemisahan struktur
dokumen dari presentasi elemen akan menyederhanakan pemodifikasian sebuah
halaman web.
XHTML didesain untuk menetapkan isi dan
struktur sebuah dokumen. Meskipun ia memiliki beberapa atribut untuk
mengendalikan presentasi, akan lebih baik bila tidak mencampur presentasi
dengan isi. Jika presentasi sebuah situs web ditentukan secara utuh oleh style sheet, perancang web dapat dengan
mudah mengubahnya dengan style sheet
yang baru sehingga penampilan situs menjadi terbarui. CSS menyediakan sebuah
cara untuk menerapkan gaya (style) di
luar XHTML, sehingga XHTML hanya dipakai untuk mengendalikan isi dokumen
sedangkan CSS dipakai untuk mengendalikan bagaimana isi dokumen disajikan.
2.2 Gaya Inline
Anda dapat mendeklarasikan gaya dokumen
dalam pelbagai cara. Bagian ini akan menyajikan beberapa gaya inline yang mendeklarasikan format
sebuah elemen menggunakan atribut XHTML, style.
Gambar 2.1 menerapkan beberapa gaya inline
terhadap elemen-elemen p untuk
mengubah ukuran dan warna huruf.
Deklarasi gaya inline muncul pertama kali pada baris 17. Atribut style menetapkan gaya sebuah elemen.
Setiap properti CSS (font-size pada
kasus ini) diikuti dengan sebuah tanda titik-dua dan suatu nilai. Pada baris
17, Anda mendeklarasikan elemen p
ini untuk menggunakan ukuran huruf menjadi sebesar 20-poin.
Baris 21 menetapkan dua properti, font-size dan color, yang dipisahkan dengan sebuah titik-koma (semikolon). Pada
baris ini, Anda menetapkan warna paragraf menjadi biru, menggunakan kode
heksadesimal #6666ff. Nama warna
dapat dipakai menggantikan kode heksadesimal.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.1: inline.html -->
<!--
Menggunakan beberapa gaya inline -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Gaya-Gaya
Inline</title>
</head>
<body>
<p>Teks ini tidak memiliki gaya apapun yang diterapkan terhadapnya.</p>
<!-- Atribut style memampukan Anda
untuk mendeklarasikan -->
<!-- beberapa gaya inline. Tiap
gaya inline dipisahkan dengan -->
<!-- sebuah tanda semikolon.
-->
<p style = "font-size:
20pt"> Teks ini memiliki style
<em>font-size</em>
yang diterapkan padanya, sehingga ukuran
huruf menjadi 20pt.
</p>
<p style = "font-size:
20pt; color: #6666ff">
Teks ini memiliki style <em>font-size</em>
dan
<em>color</em>
yang diterapkan padanya, sehingga teks berukuran
20pt dan berwarna biru.</p>
</body>
</html>
|
Gambar 2.1 Menggunakan beberapagaya inline
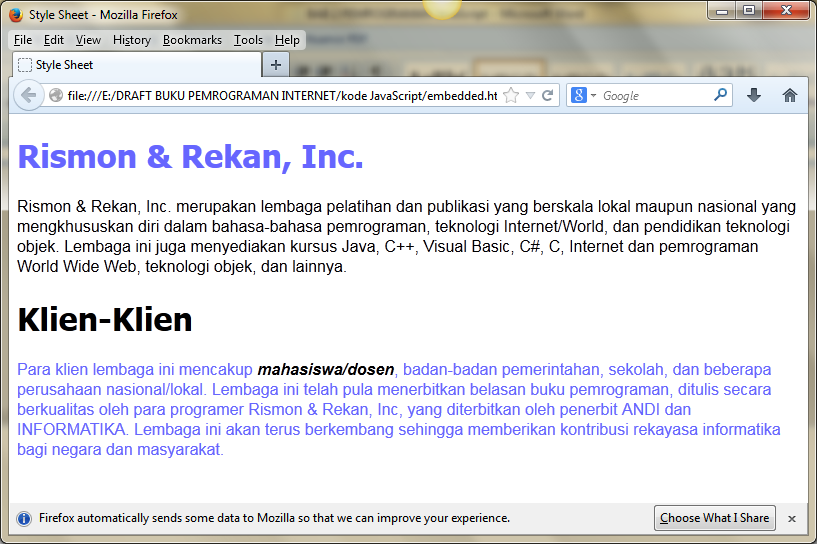
2.3 Embedded Style Sheet
Teknik kedua dalam menggunakan style sheet adalah embedded style sheet. Teknik ini memampukan Anda untuk menanamkan
keseluruhan dokumen CSS di dalam bagian head
dari dokumen XHTML. Untuk melakukan ini, Anda akan memerlukan selektor CSS.
Gambar 2.2 menciptakan sebuah embedded
style sheet yang memuat empat gaya.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.2: embedded.html -->
<!--
Embedded style sheet. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Style Sheet</title>
<!-- ini akan memulai bagian style
sheet -->
<style type =
"text/css">
em { font-weight: bold;
color: black }
h1 { font-family: tahoma,
helvetica, sans-serif }
p { font-size: 12pt;
font-family: arial, sans-serif }
.special { color: #6666ff }
</style>
</head>
<body>
<!-- atribut kelas ini menerapkan
gaya .special -->
<h1 class =
"special">Rismon & Rekan, Inc.</h1>
<p>Rismon &
Rekan, Inc. merupakan lembaga pelatihan
dan publikasi yang berskala lokal
maupun nasional
yang mengkhususkan diri dalam
bahasa-bahasa pemrograman,
teknologi Internet/World, dan
pendidikan teknologi objek.
Lembaga ini juga menyediakan kursus
Java, C++, Visual Basic,
C#, C, Internet dan pemrograman World
Wide Web,
teknologi objek, dan lainnya.</p>
<h1>Klien-Klien</h1>
<p class = "special">
Para klien lembaga ini mencakup
<em>mahasiswa/dosen</em>,
badan-badan pemerintahan,
sekolah, dan beberapa perusahaan
nasional/lokal.
Lembaga ini telah pula menerbitkan
belasan buku pemrograman,
ditulis secara berkualitas oleh para
programer Rismon & Rekan, Inc,
yang diterbitkan oleh penerbit ANDI dan
INFORMATIKA.
Lembaga ini akan terus berkembang
sehingga memberikan kontribusi
rekayasa informatika bagi negara dan
masyarakat.</p>
</body>
</html>
|
Gambar 2.2 Embedded style sheet
Elemen style (baris 12-19) mendefinisikan embedded style sheet. Gaya-gaya yang ditempatkan di dalam head diterapkan pada elemen-elemen di
keseluruhan dokumen. Atribut type
dari elemen style menetapkan tipe
MIME (Multipurpose Internet Mail
Extensions) yang mendeskripsikan isi sebuah file. Dokumen CSS menggunakan
tipe MIME, text/css. Tipe MIME lainnya mencakup image/gif (untuk citra GIF), text/javascript
(untuk bahasa skrip JavaScript), dan lainnya.
Tubuh dari style sheet (baris 13-18) mendeklarasikan aturan-aturan CSS.
Selektor CSS menentukan elemen mana yang akan digayakan sesuai dengan sebuah
aturan. Aturan pertama diawali dengan selektro em (baris 13) untuk menyeleksi semua elemen em pada dokumen. Properti fontweight
pada baris 13 menetapkan ketebalan teks. Nilai-nilai fontweight lainnya adalah bold,
normal, (default), bolder (lebih tebal dari teks bold),
dan lighter (lebih tipis dari teks
normal). Ketebalan juga dapat ditetapkan dengan kelipatan 100, dari 100 sampai
900 (misalnya, 100, 200, ..., 900). Teks yang ditetapkan sebagai normal ekivalen dengan 400, dan teks bold ekivalen dengan 700. Namun,
beberapa sistem tidak memiliki huruf yang dapat diskala dengan level
kepresisian ini, sehingga penggunaan nilai 100 sampai 900 tidak akan
menampilkan hasil yang diinginkan.
Pada contoh ini, semua elemen em akan ditampilkan dengan huruf bold. Anda juga menetapkan gaya
terhadap semua elemen h1 (baris 15)
dan p (baris 16-17). Tubuh setiap
aturan diapit dengan sepasang kurung kurawal ({ dan }).
Baris 18 menggunakan jenis selektor
baru untuk mendeklarasikan style class,
yang dinamakan dengan special. Kelas
gaya ini mendefinisikan beberapa gaya yang dapat diterapkan terhadap tiap
elemen. Pada contoh ini, Anda mendeklarasikan kelas special, yang menetapkan color
menjadi blue. Anda dapat menerapkan
gaya ini terhadap setiap elemen, sedangkan aturan-aturan lain hanya bisa
diterapkan terhadap tipe elemen yang didefinisikan pada style sheet (misalnya, terhadap em, h1, atau p). Deklarasi kelas gaya diawali dengan
sebuah titik.
Aturan CSS yang ditanamkan di dalam style sheet menggunakan sintaks sama
dengan gaya inline, dimana nama
properti diikuti dengan sebuah titik-dua dan nilai properti. Antar properti
dipisahkan dengan sebuah semikolon (;). Pada aturan untuk elemen em, properti color menetapkan warna teks, dan properti font-weight membuat huruf menjadi tebal.
Properti font-family (baris 15) menetapkan nama jenis huruf yang akan
dipakai. Perhatikan bahwa tidak semua pengguna memiliki jenis huruf sama yang
diinstal pada komputernya, sehingga CSS memampukan Anda untuk menetapkan daftar
jenis huruf (dimana antar jenis huruf dipisahkan dengan koma) untuk gaya
tertentu. Penjelajah web akan mencoba menggunakan jenis huruf sesuai dengan
urutan di dalam daftar jenis huruf. Pada
contoh ini, jika tahoma tidak
ditemukan pada sistem, penjelajah web akan menggunakan jenis huruf helvetica. Jika kedua jenis huruf
tersebut tidak ditemukan, maka penjelajah web akan menggunakan jenis huruf sans-serif. Beberapa jenis hufu lainnya
mencakup serif, cursive, fantasy, dan monospace.
Properti font-size (baris 16) menetapkan ukuran huruf menjadi 12-poin.
Nilai-nilai relatif yang dapat diterapkan terhadap properti ini adalah xxsmall, x-small, small, smaller, medium, large, larger, x-large, dan xx-large.
Baris 23 menggunakan atribut XHTML, class, pada elemen h1 untuk menetapkan kelas gaya. Pada kasus ini, kelas special (dideklarasikan dengan selektor
.special pada baris 18) digunakan.
Ketika penjelajah web menginterpretasikan elemen h1, properti dari kedua elemen h1
(tahoma atau helvetica atau sans-serif
pada baris 15) dan kelas gaya .special
(warna #6666ff didefinisikan pada
baris 18) akan diterapkan terhadap teks yang tampil dilayar. Perhatikan pula
bahwa penjelajah web masih menetapkan gaya defaultnya terhadap elemen h1, dimana kepala masih ditampilkan
dengan ukuran huruf besar. Sama halnya, semua elemen em masih dimiringkan (default) oleh penjelajah web, tetapi juga
dibuat tebal akibat penggunaan aturan style
sheet.
Pemformatan untuk elemen p dan kelas .special diterapkan pada teks pada baris 34-41. Pada banyak kasus,
gaya-gaya yang diterapkan pada sebuah elemen (elemen parent atau ancestor)
juga diterapkan pada elemen-elemen bersarang di dalam elemen tersebut. Elemen em yang bersarang di dalam elemen p pada baris 35 mewarisi gaya dari
elemen p (yaitu, ukuran huruf
12-poin pada baris 16) tetapi tetap mempertahankan gaya miringnya. Dengan kata
lain, gaya yang didefinisikan untuk paragraf dan tidak didefinisikan untuk
elemen em diterapkan terhadap elemen
em.
2.4 Konflik Gaya
Gaya yang didefinisikan untuk elemen
induk diwarisi oleh elemen anak (elemen bersarang). Ada beberapa kasus dimana
Anda tidak menginginkan beberapa properti tidak diwarisi. Perhatikan contoh
properti background-image, yang
memampukan programer untuk menetapkan sebuah citra sebagai latar sebuah elemen.
Jika elemen body ditugasi sebuah
citra latar, Anda tentu tidak menginginkan citra yang sama menjadi latar bagi
setiap elemen di dalam tubuh halaman web Anda. Pada bagian ini, akan
didiskusikan bagaimana menyelesaikan konflik gaya yang didefinisikan untuk
elemen dan gaya yang diwariskan dari elemen induk ke elemen anak.
Gambar 2.2 menyajikan sebuah contoh
pewarisan dimana di dalamnya elemen anak em
mewarisi properti font-size dari
elemen induknya, p. Namun, pada
Gambar 2.2, elemen anak em memiliki
properti color yang berkonflik
dengan (memiliki nilai berbeda dari) properti color dari elemen induk p.
Properti yang didefinisikan untuk elemen anak memiliki spesifikitas lebih besar
daripada properti yang didefinisikan untuk elemen induk. Konflik akan
diselesaikan dengan menetapkan spesifikitas lebih tinggi. Dengan kata lain,
gaya yang secara eksplisit didefinisikan untuk elemen anak lebih spesifik
daripada gaya yang didefinisikan untuk elemen induknya; oleh karena itu, gaya
untuk elemen anak akan dimenangkan dalam
konflik ini. Gambar 2.3 mengilustrasikan beberapa contoh pewarisan dan
spesifikitas.
Baris 12 menerapkan properti text-decoration untuk semua elemen a
yang memiliki atribut class yang
ditetapkan menjadi nodec. Properti text-decoration menetapkan dekorasi
terhadap teks di dalam sebuah elemen. Secara default, penjelajah web akan
menggaris-bawahi teks pada sebuah elemen a
(anchor). Di sini, Anda menetapkan
properti text-decoration menjadi none untuk mengindikasikan bahwa
penjelajah web tidak perlu menggaris-bawahi hyperlink.
Nilai-nilai lain untuk text-decoration mencakup overline, line-through, underline,
dan blik. Perhatikan bahwa blink tidak didukung oleh Internet
Explorer. Selektor .nodec yang
ditempelkan pada a merupakan
selektor kelas yang lebih spesifik; gaya ini hanya akan diterapkan pada
elemen-elemen a (anchor) yang menspesifikasi nodec pada atribut classnya.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.3: lanjut.html -->
<!--
Pewarisan di dalam style sheet. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Gaya-Gaya
Lain</title>
<style type =
"text/css">
body { font-family: arial,
helvetica, sans-serif }
a.nodec { text-decoration: none }
a:hover { text-decoration:
underline }
li em { font-weight: bold }
h1, em { text-decoration:
underline }
ul { margin-left: 20px }
ul ul { font-size: .8em }
</style>
</head>
<body>
<h1>Daftar Belanja Hari
Senin:</h1>
<ul>
<li>Susu</li>
<li>Roti
<ul>
<li>Roti
Tawar</li>
<li>Roti
Marie</li>
<li>Roti
Tawar Gandum</li>
</ul>
</li>
<li>Beras</li>
<li>Buah</li>
<li>Sayur <em>terutama
sawi dan bayam</em></li>
</ul>
<p><em>Belanja ke</em>
<a class =
"nodec" href = "http://www.rismon.com">
Rismon Supermarket</a>
</p>
</body>
</html>
|
Gambar 2.3 Pewarisan di dalam style sheet
Baris 13 menetapkan sebuah gaya untuk hover, yang merupakan sebuah pseudoclass. Pseudoclass memberikan akses kepada pembuat dokumen untuk
menuliskan isi secara tidak spesifik di dalam dokumen. Pseudoclass hover
diaktivasi secara dinamis ketika pengguna menggerakkan kursor mouse di atas
sebuah elemen. Perhatikan bahwa pseudoclass
dipisahkan dengan sebuah titik-dua (tanpa ada spasi) dari nama elemen yang
diterapkan.
Baris 14 menyebabkan semua elemen em, yang merupakan anak dari elemen li, menjadi tebal. Pada keluaran yang
tampil pada layar pada Gambar 2.3, perhatikan bahwa Belanja ke (yang dimuat di dalam sebuah elemen em pada baris 37) tidak tampil dengan huruf tebal, karena elemen em tersebut tidak berada di dalam
sebuah elemen li. Namun, perhatikan bahwa elemen em yang memuat terutama sawi
dan bayam (baris 34) bersarang di dalam sebuah elemen li; oleh karena itu, ia diformat dengan huruf tebal. Sintaks dalam
menerapkan aturan terhadap beberapa elemen sekaligus sama dengan terhadap satu
elemen. Pada baris 15, Anda memisahkan antar selektor dengan sebuah koma untuk
menerapkan aturan gaya garis-bawah terhadap semua elemen h1 dan em.
Baris 16 menugaskan batas kiri sebesar
20 piksel kepada semua elemen ul.
Untuk menetapkan sebuah elemen agar
menampilkan teks 150 persen dari ukuran teks default, pembuat dokumen harus menggunakan
sintaks
font-size: 1.5em
atau dapat menggunakan
font-size: 150%
2.5 Link Eksternal pada Style Sheet
Style sheet merupakan cara terbaik dalam menciptakan sebuah dokumen dengan tema
seragam. Dengan external style sheet
(dokumen terpisah yang hanya memuat aturan-aturan CSS), Anda dapat menyediakan
sebuah look and feel (LAF) seragam
pada keseluruhan situs web. Halaman-halaman yang berbeda pada sebuah situs
dapat menggunakan style sheet yang
sama. Ketika ingin mengubah style sheet
yang diperlukan, pembuat dokumen hanya perlu memodifikasi satu file CSS.
Gambar 2.4 menyajikan sebuah external style sheet. Baris 1-2
merupakan komentar CSS. Seperti komentar XHTML, komentar CSS menjelaskan isi
sebuah dokumen CSS.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
/* Gambar
2.4: gaya.css */
/*
External stylesheet */
body {
font-family: arial, helvetica, sans-serif }
a.nodec {
text-decoration: none }
a:hover {
text-decoration: underline }
li em {
font-weight: bold }
h1, em { text-decoration:
underline }
ul {
margin-left: 20px }
ul ul {
font-size: .8em; }
|
Gambar 2.4 External style sheet
Gambar 2.5 memuat sebuah dokumen XHTML
yang mereferensi external style sheet
pada Gambar 2.4. Baris 10-11 (Gambar 2.5) menunjukkan sebuah elemen link yang menggunakan atribut rel untuk
menetapkan suatu relasi antara suatu dokumen dengan dokumen lain. Atribut type menetapkan tipe MIME dari dokumen
terhubung sebagai text/css. Atribut href menyediakan URL untuk dokumen yang
memuat style sheet. Pada kasus ini, gaya.css berada di dalam direktori yang
sama dengan eksternal.html.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.5: eksternal.html -->
<!--
Menghubungkan sebuah external style sheet. -->
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Menghubungkan
sebuah external style sheet</title>
<link rel =
"stylesheet" type = "text/css"
href = "gaya.css" />
</head>
<body>
<h1>Daftar Belanja Hari
Senin:</h1>
<ul>
<li>Susu</li>
<li>Roti
<ul>
<li>Roti
Tawar</li>
<li>Roti
Marie</li>
<li>Roti
Tawar Gandum</li>
</ul>
</li>
<li>Beras</li>
<li>Buah</li>
<li>Sayur <em>terutama
sawi dan bayam</em></li>
</ul>
<p><em>Belanja ke</em>
<a class =
"nodec" href = "http://www.rismon.com">
Rismon Supermarket</a>
</p>
</body>
</html>
|
Gambar 2.5 Menghubungkan sebuah external style
sheet
2.6 Pemosisian Elemen
Sebelum CSS, pengendalian pemosisian
elemen-elemen di dalam sebuah dokumen XHTML sulit dilakukan. Pada saat itu,
penjelajah web yang menentukan pemosisian. CSS mengenalkan properti position dan sebuah kapabilitas yang
dinamakan dengan pemosisian absolut, yang memberikan kendali lebih besar kepada
pembuat dokumen. Gambar 2.6 mendemonstrasikan pemosisian absolut.
Normalnya, elemen diposisikan pada
halaman sesuai urutan kemunculannya di dalam dokumen XHTML. Baris 11-14
mendefinisikan sebuah gaya yang dinamakan dengan bgimg untuk elemen img
pertama pada halaman. Penetapan properti position
menjadi absolute akan menghilangkan
elemen terkait dari aliran elemen normal pada halaman, yang memposisikannya
sesuai dengan jarak dari batas top, left, right, atau bottom dari
elemen pemuat level-blok (seperti elemen body
atau p). Di sini, Anda memosisikan
elemen tersebut sejauh 0 piksel dari batas top
dan left dari elemen pemuatnya. Pada
baris 28, gaya ini diterapkan terhadap citra, yang dimuat di dalam sebuah
elemen p.S
Properti z-index memampukan Anda untuk menindih elemen. Elemen yang memiliki
nilai z-index yang lebih tinggi akan
ditampilkan di depan elemen dengan nilai z-index
yang lebih rendah. Pada contoh ini, bgimg.gif
memiliki z-index terendah (1), jadi
ia ditampilkan sebagai latar belakang. Aturan CSS .fgimg pada baris 15-18 memberikan citra bintang (fgimg.gif, pada baris 31-32) sebuah z-index dengan nilai 2, sehingga ia
ditampilkan di depan bgimg.gif.
Elemen p pada baris 34 (Teks Posisi) diberikan nilai 3 untuk z-index pada baris 22, sehingga ia
ditampilkan di depan kedua citra lainnya. Jika Anda tidak menetapkan z-index atau jika setiap elemen
memiliki nilai z-index yang sama,
maka elemen-elemen tersebut akan ditempatkan dari latar belakang ke latar depan
sesuai dengan urutan kemunculannya di dalam dokumen.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.6: pemosisian.html -->
<!--
Pemosisian absolut dari elemen-elemen. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Pemosisian
Absolut</title>
<style type =
"text/css">
.bgimg { position: absolute;
top: 0px;
left: 0px;
z-index: 1 }
.fgimg { position: absolute;
top: 25px;
left: 100px;
z-index: 2 }
.text { position: absolute;
top: 25px;
left: 100px;
z-index: 3;
font-size: 20pt;
font-family: tahoma, geneva, sans-serif
}
</style>
</head>
<body>
<p><img src =
"bgimg.gif" class = "bgimg"
alt = "Citra terposisi
pertama" /></p>
<p><img src =
"fgimg.gif" class = "fgimg"
alt = "Citra terposisi
kedua" /></p>
<p class = "text">Teks
Posisi</p>
</body>
</html>
|
Pemosisian absolut bukan satu-satunya
cara untuk mengatur tataletak halaman. Gambar 2.7 mendemonstrasikan pemosisian
relatif, dimana di dalamnya elemen-elemen diposisikan relatif terhadap
elemen-elemen lain.
Penetapan properti position menjadi relative,
seperti pada kelas super (baris
16-17), mengatur tataletak elemen pada halaman dengan menetapkan nilai top, bottom, left atau right. Tida seperti pemosisian absolut,
pemosisian relatif tetap mempertahankan elemen di dalam aliran elemen pada
halaman. Ingat bahwa ex (baris 17)
merupakan tinggi-x dari sebuah huruf, yaitu sebuah ukuran panjang-relatif yang
umumnya sama dengan tinggi sebuah huruf kecil x.
Gambar 2.6 Pemosisian absolut terhadap elemen-elemen
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.7: pemosisian2.html -->
<!--
Pemosisian relatif dari elemen-elemen. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Pemosisian
Relatif</title>
<style type =
"text/css">
p { font-size: 1.3em;
font-family: verdana, arial,
sans-serif }
span { color: red;
font-size: .6em;
height: 1em }
.super { position: relative;
top: -1ex }
.sub { position: relative;
bottom: -1ex }
.shiftleft { position: relative;
left: -1ex }
.shiftright { position: relative;
right: -1ex }
</style>
</head>
<body>
<p>Teks yang berada di
akhir kalimat ini
<span class = "super">adalah
superskrip</span>.</p>
<p>Teks yang berada di
akhir kalimat ini
<span class =
"sub">adalah subskrip</span>.</p>
<p>Teks yang berada di
akhir kalimat ini
<span class =
"shiftleft">digeser ke kiri</span>.</p>
<p>Teks yang berada di
akhir kalimat ini
<span class =
"shiftright">digeser ke kanan</span>.</p>
</body>
</html>
|
Gambar 2.7 Pemosisian relatif terhadap elemen-elemen
Elemen Level-Blok dan Inline
Elemen span telah dikenalkan pada baris 28. Baris 13-15 mendefinisikan
aturan CSS untuk semua elemen span.
Properti height dari elemen span menentukan berapa banyak ruang
vertikal yang akan diokupasi oleh elemen ini. Properti font-size menentukan ukuran dari teks yang ada di dalam span.
Elemen span merupakan sebuah elemen
pengelompok, dimana ia tidak menerapkan sembarang pemformatan yang melekat
pada isinya. Tujuan utamanya adalah untuk menerapkan aturan CSS atau memberikan
atribut id pada sebagian teks
tertentu. Elemen span merupakan
elemen level-inline, dimana ia
menerapkan pemformatan terhadap teks tanpa perlu mengubah aliran dokumen.
Beberapa contoh elemen inline
mencakup span, img, a, em, dan strong. Elemen div juga
merupakan elemen pengelompok, tetapi ia merupakan elemen level-blok. Ini
berarti bahwa ia ditampilkan pada barisnya sendiri dan memiliki kotak virtual
yang mengelilinginya. Beberapa contoh elemen blok-level mencakup div, p, dan elemen-elemen kepala (h1
sampai h6).
2.7 Latar belakang
CSS menyediakan kendali atas latar
belakang dari elemen-elemen blok-level. CSS dapat menetapkan sebuah warna latar
belakang atau menambahkan citra latar belakang pada elemen-elemen XHTML. Gambar
2.8 menambahkan sebuah logo penerbit di pojok kanan-bawah pada dokumen. Logo
ini tetap berada di pojok tersebut meskipun pengguna menggeser ke atas atau ke
bawah layar.
Properti background-image (baris 11) menetapkan URL untuk citra logo.gif dalam format url(lokasiFile). Anda dapat pula
menetapkan properti background-color
pada saat citra tidak ditemukan.
Properti background-position (baris 12) menempatkan citra pada halaman.
Katakunci top, bottom, center, left, dan right digunakan secara individual atau dalam kombinasi untuk
pemosisian vertikal dan horisontal. Sebuah citra dapat diposisikan menggunakan
panjang dengan menetapkan panjang horisontal yang diikuti dengan panjang
vertikal. Sebagai contoh, untuk memposisikan citra ke tengah secara horisontal
(diposisikan pada 50% jarak horisontal layar) dan 30 piksel dari atas layar,
digunakan
background-position: 50% 30px;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.8: latarbelakang.html -->
<!--
Menambahkan citra latarbelakang dan indentasinya. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Citra
Latarbelakang</title>
<style type =
"text/css">
body { background-image:
url(logo.gif);
background-position:
bottom right;
background-repeat:
no-repeat;
background-attachment:
fixed;
background-color: #eeeeee
}
p { font-size: 18pt;
color: #1144AA;
text-indent: 1em;
font-family: arial,
sans-serif; }
.dark { font-weight: bold }
</style>
</head>
<body>
<p>
Contoh ini menggunakan citra latar
belakang,
dengan gaya posisi-latarbelakang dan
pelekatan-latarbelakang
dipakai untuk menempatkan logo <span
class = "dark">Rismon
& Rekan, Inc.</span>
di pojok kanan-bawah pada
halaman. Perhatikan bagaimana logo
tetap berada
di posisi yang sama ketika Anda
mengubah ukuran jendela
penjelajah web. Properti
background-color dipakai untuk
mengisi ketika tidak ada citra
ditemukan.
</p>
</body>
</html>
|
Gambar 2.8 Menambahkan citra latar belakang dan indentasinya
Properti background-repeat (baris 13) mengendalikan citra latar belakang,
dimana ia akan menempatkan banyak salinan dari citra tersebut untuk mengisi
latar belakang halaman. Di sini, Anda menetapkan properti ini menjadi no-repeat untuk menampilkan hanya satu
salinan citra. Nilai-nilai lain untuk properti ini mencakup repeat (default) untuk menata semua
salinan citra secara horisontal dan secara vertikal, repeat-x untuk menata semua salinan citra hanya secara horisontal,
atau repeat-y untuk menata semua
salinan citra hanya secara vertikal.
Pengaturan properti terakhir, background-attachment: fixed (baris
14), menetapkan citra pada posisi yang ditentukan oleh background-position. Penggeseran jendela penjelajah web tidak akan
memindahkan citra tersebut dari posisinya. Nilai default, scroll, memindahkan citra ketika pengguna menggeser dokumen.
Baris 18 menggunakan properti text-indent untuk mengindentasi baris
pertama dari teks pada dokumen dengan menetapkan jumlah tertentu, pada kasus
ini 1em. Pembuat dokumen menggunakan
properti ini untuk menciptakan sebuah halaman web yang dapat dibaca seperti
suatu novel, dimana di dalamnya baris pertama dari tiap paragraf diindentasi.
Properti CSS font-style memampukan Anda untuk menetapkan gaya teks menjadi none, italic, atau oblique (oblique merupakan gaya lebih miring
dari italic, dimana penjelajah web
akan menetapkan default menjadi italic
jika sistem tidak mendukung teks oblique).
2.8 Dimensi Elemen
Selain pemosisian elemen, aturan CSS
dapat pula dipakai untuk menetapkan dimensi aktual dari tiap elemen halaman.
Gambar 2.9 mendemonstrasikan bagaimana menetapkan dimensi elemen.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.9: lebar.html -->
<!--
Dimensi elemen dan penyejajaran teks. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Dimensi
Kotak</title>
<style type =
"text/css">
div { background-color:
#aaccff;
margin-bottom: .5em;
font-family: arial,
helvetica, sans-serif }
</style>
</head>
<body>
<div style = "width:
20%">Berikut adalah
teks yang berada di dalam sebuah
kotak yang
ditetapkan untuk membentang sepanjang
dua puluh
persen dari lebar layar.</div>
<div style = "width: 80%;
text-align: center">
Berikut adalah teks yang DITENGAHKAN
yang berada di dalam
sebuah kotak yang ditetapkan untuk
membentang sepanjang delapan
puluh persen dari lebar layar.</div>
<div style = "width: 20%;
height: 150px; overflow: scroll">
Kotak ini hanya dua puluh persen dari
lebar layar dan memiliki tinggi
tetap.
Apa yang Anda lakukan jika ia
mengalami overflow? Tetapkan
properti overflow menjadi scroll!</div>
</body>
</html>
|
Gaya inline pada baris 17 mengilustrasikan bagaiman menetapkan width sebuah elemen pada layar; di
sini, Anda mengindikasikan bahwa elemen div
harus menempati 20 persen dari lebar layar. Tinggi sebuah elemen dapat
ditetapkan dengan cara yang sama, menggunakan properti height. Nilai height dan
width dapat pula ditetapkan sebagai
panjang absolut atau panjang relatif. Sebagai contoh,
width: 10em
menetapkan lebar elemen menjadi 10 kali
ukuran huruf. Hampir semua elemen disejajarkan ke kiri secara default; namun,
penyejajaran ini dapat diubah untuk memposisikan elemen di mana saja. Baris 22
menetapkan teks di dalam elemen agar disejajarkan ke tengah; nilai-nilai lain
untuk properti text-align mencakup left dan right.
Gambar 2.9 Dimensi elemen dan penyejajaran teks
Pada div ketiga, Anda menetapkan persentase tinggi dan lebar dalam
piksel. Satu masalah dengan penetapan kedua dimensi sebuah elemen adalah bahwa
isi di dalam elemen dapat melebihi batas yang ditetapkan, dimana pada kasus ini
elemen dibuat cukup besar untuk menampung semua isinya. Namun, pada baris 27,
Anda menetapkan properti overflow
menjadi scroll, sebuah pengaturan
yang menambahkan batang penggeser jika teks melebihi batas yang ditetapkan.
2.9 Model Kotak
dan Aliran Teks
Semua elemen XHTML level-blok memiliki
sebuah kotak virtual yang mengitarinya berdasarkan apa yang dikenal dengan
model kotak. Ketika penjelajah menginterpretasikan elemen menggunakan model
kotak, isi dari tiap elemen dikelilingi oleh padding, border, dan margin (Gambar 2.10).
Gambar 2.10 Model kotak untuk elemen level-blok
CSS mengendalikan batas menggunakan
tiga properti: border-width, border-color, dan border-style. Anda akan mengilustrasikan ketiga properti ini pada
Gambar 2.11.
Properti border-width dapat ditetapkan menjadi sembarang panjang CSS
(seperti em, ex, px, dan lainnya)
atau menjadi nilai thin, medium, atau thick. Properti border-color menetapkan warna batas. Opsi nilai
untuk properti ini mencakup none, hidden, dotted, dashed, solid, double, groove, ridge, inset dan outset. Batas groove dan ridge memiliki efek terbalik dari inset dan outset.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.11: batas.html -->
<!--
Batas dari elemen-elemen level-blok. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Batas</title>
<style type =
"text/css">
div { text-align: center;
width: 50%;
position: relative;
left: 25%;
border-width: 4px }
.medium { border-width: medium }
.thin { border-width: thin }
.solid { border-style: solid }
.double { border-style: double }
.groove { border-style: groove }
.inset { border-style: inset }
.outset { border-style: outset }
.dashed { border-style: dashed }
.red { border-color: red }
.blue { border-color: blue }
</style>
</head>
<body>
<div class =
"solid">Batas Solid</div><hr />
<div class =
"double">Batas Double</div><hr />
<div class =
"groove">Batas Groove</div><hr />
<div class =
"inset">Batas Inset</div><hr />
<div class =
"dashed">Batas Dashed</div><hr />
<div class = "thin red
solid">Batas Thin Red Solid</div><hr />
<div class = "medium blue
outset">Batas Medium Blue Outset</div
</body>
</html>
|
Gambar 2.11 Batas dari elemen-elemen level-blok
Seperti yang telah Anda lihat dengan
pemosisian absolut, Anda juga bisa menghapus elemen dari aliran teks yang normal. Floating memampukan Anda untuk memindahkan sebuah elemen ke suatu
sisi pada layar; isi lain pada dokumen kemudian mengalir mengelilingi elemen
yang mengambang. Gambar 2.12 mendemonstrasikan bagaimana float dan model kotak dapat dipakai untuk mengendalikan tataletak
dari keseluruhan halaman.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.12: mengambang.html -->
<!-- Elemen-elemen
mengambang. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Teks Mengambang
Mengitari Elemen Mengambang</title>
<style type =
"text/css">
div.heading { background-color:
#bbddff;
text-align: center;
font-family: arial,
helvetica, sans-serif;
padding: .2em }
p { text-align: justify;
font-family:
verdana, geneva, sans-serif;
margin: .5em }
div.floated { background-color:
#eeeeee;
font-size: 1.5em;
font-family: arial,
helvetica, sans-serif;
padding: .2em;
margin-left: .5em;
margin-bottom:
.5em;
float: right;
text-align: right;
width: 50% }
div.section { border: 1px solid
#bbddff }
</style>
</head>
<body>
<div class =
"heading"><img src = "logo.gif" alt =
"Rismon" />
</div>
<div class =
"section">
<div class =
"floated">Lembaga Pelatihan Komputer Terapan</div>
<p>Rismon &
Rekan, Inc. merupakan lembaga pelatihan
dan publikasi yang berskala lokal
maupun nasional
yang mengkhususkan diri dalam
bahasa-bahasa pemrograman,
teknologi Internet/World, dan
pendidikan teknologi objek.
Lembaga ini juga menyediakan
kursus Java, C++, Visual Basic,
C#, C, Internet dan pemrograman
World Wide Web,
teknologi objek, dan lainnya.</p>
</div>
<div class =
"section">
<div class =
"floated">Para Klien Lembaga Kami</div>
<p>Para klien
lembaga ini mencakup
mahasiswa/dosen, badan-badan
pemerintahan,
sekolah, dan beberapa perusahaan
nasional/lokal.
Lembaga ini telah pula menerbitkan
belasan buku pemrograman,
ditulis
secara berkualitas oleh para programer Rismon & Rekan, Inc,
yang diterbitkan oleh penerbit
ANDI dan INFORMATIKA.</p>
</div>
</body>
</html>
|
Perhatikan pada kode XHTML tersebut,
Anda dapat melihat bahwa struktur umum dari dokumen ini memuat sebuah kepala
dan dua bagian utama. Tiap bagian memuat subkepala dan sebuah paragraf teks.
Gambar 2.12 Elemen-elemen mengambang
Elemen level-blok (seperti div) diinterpretasikan dengan sebuah
baris sebelum dan sesudah isinya, sehingga bagian kepala dan dua bagian lainnya
diinterpretasikan sejajar secara vertikal.
Baris 17 menugaskan batas sebesar .5em kepada semua tag paragraf.
Properti margin menetapkan spasi
antar batas luar dan semua isi pada halaman. Pada baris 21, Anda menambahkan padding sebesar .2em pada div
mengambang. Properti padding
menentukan jarak antara isi di dalam sebuah elemen dan isi di dalam batas
elemen. Batas untuk setiap sisi dari sebuah elemen dapat ditetapkan (baris
22-23) dengan menggunakan properti margin-top,
margin-right, margin-left, dan margin-bottom.
Padding dapat ditetapkan dengan cara yang sama, menggunakan properti padding-top, padding-right, padding-left,
dan padding-bottom.
2.10 Tipe Media
Tipe media CSS memampukan seorang
programer untuk memutuskan apa tampilan sebuah halaman berdasarkan tipe media
yang digunakan dalam menampilkan halaman. Tipe media yang umum dipakai untuk
sebuah halaman web adalah tipe media screen,
yang merupakan layar komputer standar. Tipe media lain dalam CSS adalah handheld, braille, aural, dan print. Medium handheld didesain untuk divais internet bergerak, sedangkan braille untuk mesin yang dapat membaca
atau menampilkan halaman web dalam braille. Medium aural memampukan programer untuk memberikan informasi kepada
penjelajah web pesintesa-suara tentang isi halaman web. Ini memampukan
penjelajah untuk menyajikan sebuah halaman web sedemikian rupa sehingga dapat
memudahkan bagi mereka yang memiliki kekurangan dalam penglihatan. Tipe media print mempengaruhi tampilan halaman web
ketika akan dicetak. Untuk melihat daftar tipe media dalam CSS, Anda bisa
mengunjungi http://www.w3.org/TR/REC-CSS2/media.html#media-types.
Gambar 2.13 memberikan sebuah contoh
sederhana yang menerapkan salah satu tipe media ketika dokumen ditampilkan pada
layar, dan satu tipe media lain dipakai ketika dokumen akan dicetak.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.13: tipemedia.html -->
<!--
Tipe-tipe media dalam CSS. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Tipe-Tipe
Media</title>
<style type =
"text/css">
@media all
{
body { background-color:
#4488aa }
h1 { font-family: verdana, helvetica,
sans-serif;
color: #aaffcc }
p { font-size: 12pt;
color: white;
font-family: arial,
sans-serif }
} /* akhir deklarasi @media all.
*/
@media print
{
body { background-color:
white }
h1 { color: #008844}
p { font-size: 14pt;
color: #4488aa;
font-family:
"times new roman", times, serif }
} /* akhir deklarasi @media
print. */
</style>
</head>
<body>
<h1>Contoh Tipe-Tipe
Media CSS</h1>
<p>
Contoh ini menggunakan tipe-tipe
media CSS untuk mengubah bagaimana
halaman tampak ketika dicetak dan
bagaimana ia tampak pada media lain.
Teks ini akan ditampilkan menggunakan
suatu font pada layar dan dengan
font
berbeda pada kertas atau pada print preview. Untuk melihat perbedaannya
pada Firefox, Anda bisa mengklik menu
File dan memilih Print Preview.
</p>
</body>
</html>
|
Gambar 2.13 Tipe-tipe media dalam CSS
Pada baris 11, Anda memulai sebuah blok
gaya yang diterapkan terhadap semua tipe media, dideklarasikan dengan @medial all dan diapit di dalam
sepasang kurung kurawal ({ dan }). Pada baris 13-18, Anda mendefinisikan
beberapa gaya untuk semua tipe media. Baris 20-27 menetapkan gaya-gaya yang
diterapkan hanya ketika halaman akan dicetak, dimulai dengan deklarasi @media print dan diapit oleh sepasang kurung kurawal.
Gaya-gaya yang diterapkan pada semua
tipe media tampak menarik pada layar tetapi tidak bagus untuk dicetak. Warna
latar belakang membutuhkan terlalu banyak tinta, dan printer hitam-putih akan
mencetak halaman yang susah dibaca karena tidak cukup kontras antar warna.
Selain itu, jenis huruf sans-serif
seperti arial, helvetica, dan geneva
lebih mudah dibaca pada layar, sedangkan jenis huruf serif seperti times new
roman lebih mudah dibaca di atas kertas.
Untuk menyelesaikan masalah ini, Anda
menerapkan gaya-gaya spesifik untuk tipe media print. Anda perlu mengubah properti background-color dari body,
properti color dari tag h1, dan properti font-size, color, dan font-family dari tag p agar lebih enak dibaca pada saat
dicetak. Perhatikan bahwa hampir semua gaya ini berkonflik dengan
deklarasi-deklarasi di dalam bagian untuk tipe semua media. Karena tipe media print memiliki spesifikitas yang lebih
tinggi daripada tipe media all,
gaya-gaya untuk tipe media print yang akan dipakai ketika halaman akan dicetak.
Karena properti font-family dari tag
h1 tidak didefinisikan-ulang di
dalam bagian print, ia tetap
mempertahankan nilai lamanya meskipun halaman akan dicetak.
2.11 Membangun Menu Drop-Down CSS
Menu drop-down merupakan salah satu cara yang baik dalam menyediakan
navigasi link pada sebuah situs web tanpa memerlukan banyak ruang. Pada bagian
ini, Anda akan melihat kembali pada pseudoclass
:hover dan mengetahui properti display untuk menciptakan sebuah menu drop-down menggunakan CSS dan XHTML.
Anda telah melihat bahwa pseudoclass :hover dipakai untuk mengubah gaya sebuah link ketika mouse berada
di atasnya. Anda akan menggunakan fitur ini dengan cara yang lebih maju untuk
memunculkan sebuah menu ketika mouse berada di atas tombol menu. Properti lain
yang dibutuhkan adalah properti display.
Ini memampukan seorang programer dalam memutuskan apakah sebuah elemen
diinterpretasikan pada halaman atau tidak. Opsi nilai untuk properti display adalah block, inline, atau none. Nilai block dan inline akan menampilkan elemen sebagai sebuah elemen blok
atau sebuah elemen inline, sedangkan nilai none
akan menghentikan elemen dari proses interpretasi oleh penjelajah web. Kode
untuk menu drop-down ditampilkan pada
Gambar 2.14.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.14: dropdown.html -->
<!--
Menu drop-down CSS. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>
Menu Drop-Down
</title>
<style type =
"text/css">
body { font-family: arial, sans-serif
}
div.menu { font-weight: bold;
color: white;
border: 2px
solid #225599;
text-align:
center;
width: 10em;
background-color: #225599 }
div.menu:hover a { display: block
}
div.menu a { display: none;
border-top:
2px solid #225599;
background-color:
white;
width: 10em;
text-decoration: none;
color: black }
div.menu a:hover {
background-color: #dfeeff }
</style>
</head>
<body>
<div class =
"menu">Menu
<a href = "#">Rumah</a>
<a href = "#">Berita</a>
<a href = "#">Artikel</a>
<a href = "#">Blog</a>
<a href = "#">Kontak</a>
</div>
</body>
</html>
|
Gambar 2.14 Menu drop-down CSS
Pertama-tama, Anda pelu melihat kode
XHTML. Pada baris 31-37, sebuah div
dari kelas menu memiliki teks “Menu”
dan lima link di dalamnya. Ini merupakan menu drop-down yang diinginkan. Watak yang diinginkan adalah sebagai
berikut: Teks yang menampilkan “Menu”
harus merupakan satu-satunya yang terlihat pada halaman web, kecuali jika mouse
berada di atas div menu. Ketika
kursor mouse berada di atas div
menu, Anda menginginkan kelima link muncul di bawah menu agar pengguna dapat
memilihnya.
Untuk melihat bagaimana Anda
mendapatkan fungsionalitas ini, Anda perlu melihat kode CSS. Ada dua baris yang
memberikan Anda fungsionalitas drop-down.
Baris 21 menyeleksi semua link di dalam div
menu dan menetapkan nilai display
menjadi none. Ini akan
menginstruksikan penjelajah web agar tidak menginterpretasikan link-link
tersebut. Gaya penting lain ada pada baris 20. Selektor-selektor pada baris ini
sama dengan yang ada pada baris 21, kecuali bahwa baris ini menyeleksi hanya
elemen-elemen a (anchor) yang merupakan anak dari div menu. Pada baris tersebut, display:block berarti bahwa ketika
mouse berada di atas div menu,
link-link yang ada di dalamnya akan ditampilkan sebagai elemen-elemen
level-blok.
Selektor-selektor pada baris 27 sama
dengan yang ada pada baris 20 dan baris 21. Kali ini, gaya diterapkan hanya
pada setiap elemen a yang merupakan
anak dari div menu ketika anak
tersebut memiliki kursor mouse di atasnya. Gaya akan ini mengubah properti background-color.
Menu drop-down ini hanyalah salah satu
contoh dari pemformatan CSS. Banyak lagi tersedia secara online untuk menu dan
list navigasi CSS. Secara khusus, Anda perlu mengunjungi kedua situs ini www.accessify.com/tools-and-wizards/developer-tools/list-o-matic/ dan www.dynamicdrive.com/style/.
2.12 Style Sheet Pengguna
Pengguna dapat mendefinisikan style
sheet sendiri untuk memformat halaman web berdasarkan keinginannya. Sebagai
contoh, mereka dengan kekurangan penglihatan dapat memperbesar ukuran teks pada
halaman.
Pembuat halaman web perlu hati-hati
agar tidak bingung dalam membedakan author
styles dan user styles.
Gambar 2.15 memuat sebuah author style. Properti font-size ditetapkan menjadi 9pt untuk semua tag <p> yang memiliki kelas note diterapkan padanya.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.15: user_absolute.html -->
<!--
pt measurement for text size. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Gaya-Gaya
User</title>
<style type =
"text/css">
.note { font-size: 9pt }
</style>
</head>
<body>
<p>Terimakasih, telah mengunjungi situs kami. Kami harap Anda
menikmatinya.
</p><p class =
"note">Penting diketahui: Situs ini
akan
pindah segera. Silahkan periksa secara
periodik untuk pemberitauannya.</p>
</body>
</html>
|
Gambar 2.15 Pengukuran pt untuk ukuran
teks
User stle sheet merupakan style sheet
eksternal. Gambar 2.16 menunjukkan sebuah user
style sheet yang menetapkan properti font-size
dari body menjadi 20pt, properti color menjadi yellow dan
properti background-color menjadi #000080.
|
1
2
3
4
5
|
/* Gambar
2.16: userstyle.css */
/* Sebuah
user stylesheet */
body { font-size: 20pt;
color: yellow;
background-color: #000080 }
|
Gambar 2.16 Sebuah user style sheet
User style sheet tidak terhubung secara otomatis dengan sebuah dokumen; Anda harus
menetapkannya pada penjelajah web. Untuk menambahkan sebuah user style sheet pada Internet Explorer,
Anda pilih Internet Options, yang
berlokasi pada menu Tools. Pada
dialog Internet Options (Gambar
2.17), Klik Accessibility, kemudian
centang kotak periksa Format documents
using my style sheet. Dengan demikian, Internet Explorer akan menerapkan user style sheet pada semua dokumen yang
diinterpretasi oleh penjelejah web ini. Untuk menambahkan sebuah user style sheet pada Firefox, Anda
perlu mengikuti instruksi yang diberikan pada www.mozilla.org/support/firefox/profile#locate.
Gambar 2.17 User style sheet pada Internet
Explorer
Gambar 2.18 User style sheet diterapkan dengan pengukuran pt
Halaman web dari Gambar 2.15
ditampilkan pada Gambar 2.18, dengan user
style sheet dari Gambar 2.16 diterapkan. Pada contoh ini, jika pengguna
mendefinisikan sendiri properti font-size
pada user style sheet, pembuat
dokumen memiliki prioritas lebih tinggi dan menon-aktifkan user style. Ukuran huruf 9pt
yang ditetapkan pada author style sheet
akan menon-aktifkan ukuran huruf 20pt
yang ditetapkan pada user style sheet.
Ukuran huruf ini membuat halaman web susah untuk dibaca, khususnya bagi mereka
yang memiliki kesulitan dalam penglihatan. Anda dapat mengatasi masalah ini
dengan menggunakan pengukuran relatif (misalnya em atau ex) menggantikan
pengukuran absolut, seperti pt.
Gambar 2.19 mengubah properti font-size
agar menggunakan pengukuran relatif (baris 11) sehingga tidak menon-aktifkan user style sheet pada Gambar 2.16.
Hasilnya, ukuran huruf yang ditampilkan menjadi relatif terhadap yang
ditetapkan pada user style sheet.
Pada kasus ini, teks yang diapit di dalam tag <p> ditampilkan dengan ukuran 20pt, dan tag <p>
yang memiliki kelas note ditampilkan
dengan ukuran 15pt (.75 dikali
dengan 20pt).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?xml
version = "1.0" encoding = "utf-8"?>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Gambar 2.19: user_relative.html -->
<!--
pt measurement for text size. -->
<html xmlns =
"http://www.w3.org/1999/xhtml">
<head>
<title>Gaya-Gaya User</title>
<style type =
"text/css">
.note { font-size: .75em }
</style>
</head>
<body>
<p>Terimakasih, telah mengunjungi situs kami. Kami harap Anda menikmatinya.
</p><p class =
"note">Penting diketahui: Situs ini
akan
pindah segera. Silahkan periksa
secara periodik untuk pemberitauannya.</p>
</body>
</html>
|
Gambar 2.19 Pengukuran em untuk ukuran
teks
Efek dari pengukuran relatif ini
ditampilkan pada Gambar 2.20.
Gambar 2.20 User style sheet diterapkan
dengan pengukuran em

















No comments:
Post a Comment